マスタ参照ダイアログを共通コンポーネントとして実装し、複数の画面から呼び出す - Ignite UI for Angular
こんにちは!
マスタ参照を行うダイアログなどは、共通的に利用するコンポーネントとして作成すると、複数の画面が同じコンポーネントを呼び出せますし、保守性・利便性の高いダイアログとして実装出来ますね。
本記事では Angular のサンプル付きで共通ダイアログの実装方法について紹介します。
動作イメージ
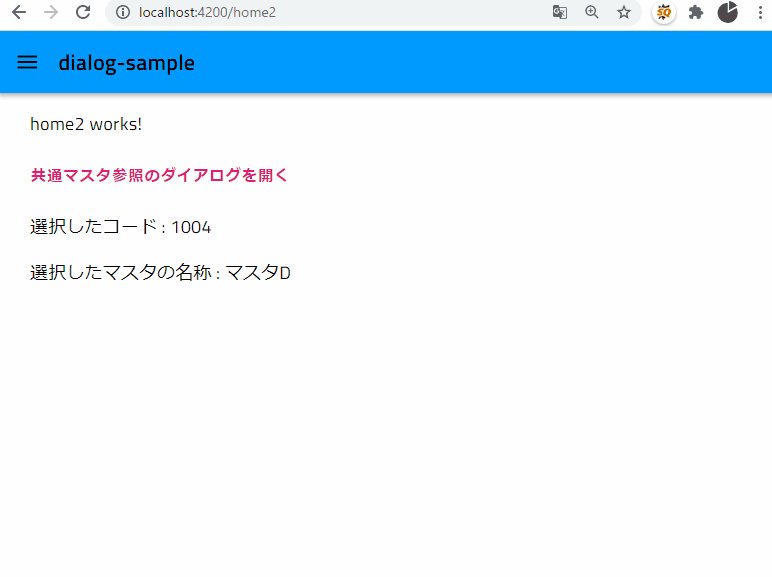
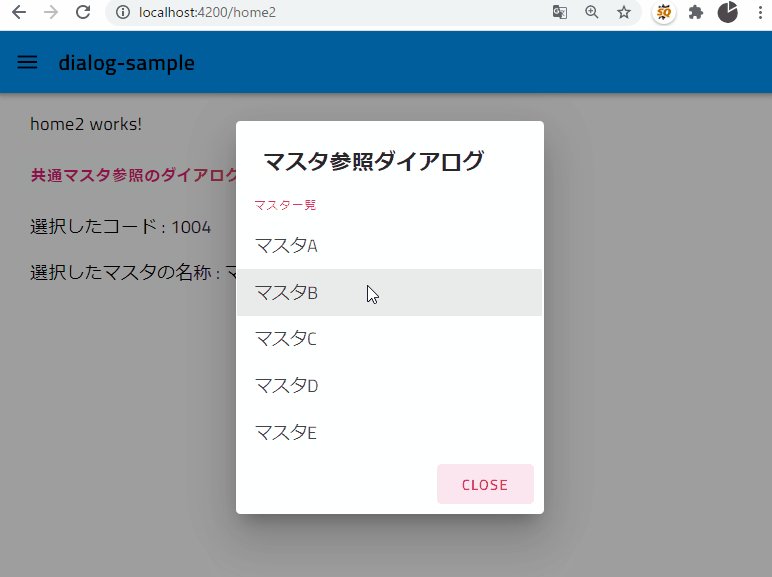
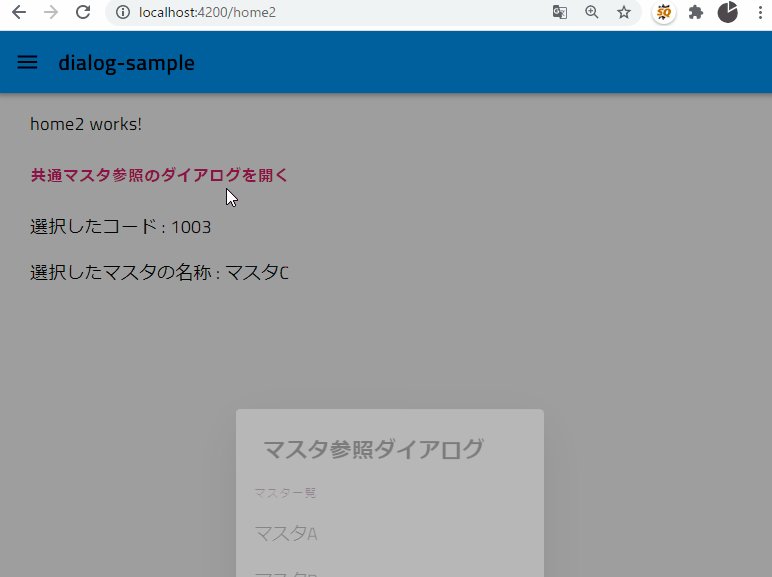
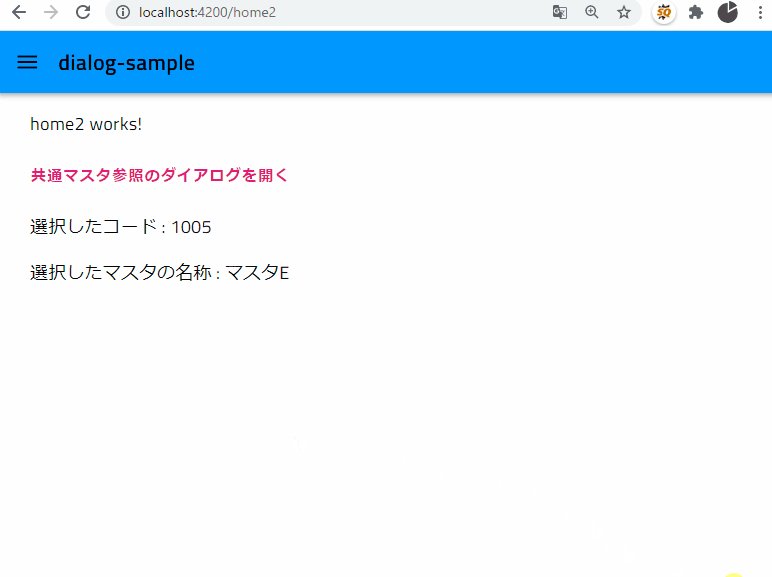
早速ですが、動作イメージを紹介します。
複数の画面から、共通ダイアログを呼び出し、選択されたマスタ情報を表示しています。


共通ダイアログの構成
作成した共通ダイアログの構成です。
・MasterDialogComponent : マスターデータをダイアログ形式で表示するコンポーネント
・MasterService : マスターデータを管理するサービス
MasterService は、共通ダイアログを利用する側からは直接参照はしないため、利用側は意識する必要はありません。MasterDialogComponent の配置のみで利用できます。
共通ダイアログの利用方法
マスタ参照ダイアログ (app-master-dialog) を配置し、Open() メソッドでダイアログを表示し、 dialog.selectedObservable にて、選択されたマスター情報を取得します。
※本サンプルでは、選択したマスタをわかりやすく表現するために、選択したコードおよび選択したマスタの名称を表示しています。
home.component.html
<button igxButton (click)="openDialog()">共通マスタ参照のダイアログを開く</button>
<app-master-dialog #dialog></app-master-dialog>
<div >
<p>
選択したコード : {{code}}
</p>
<p>
選択したマスタの名称 : {{name}}
</p>
</div>
home.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { MasterDialogComponent } from '../master-dialog/master-dialog.component';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit {
@ViewChild("dialog", { read: MasterDialogComponent, static: true })
public dialog: MasterDialogComponent;
public code : string;
public name : string;
title = 'Welcome to Ignite UI for Angular!';
constructor() { }
ngOnInit() {
}
openDialog (){
// マスタが選択された時、value には選択されたマスタ情報が格納されます
this.dialog.selectedObservable.subscribe(value => {
this.code = value.code;
this.name = value.name;
});
this.dialog.Open();
}
}
master-dialog.component : 共通ダイアログのコンポーネント
共通ダイアログのコンポーネントです。
モーダルダイアログの実現には、
IgxDialog を利用し、リスト表示は IgxList を利用しています。
本サンプルでは、複数のマスタに対応した構成にはしていませんが、実運用では、複数のマスタが実装する必要があるかと思います。その場合は、open() メソッドの引数として、参照したいマスタの種類を引き渡すことで、引数に応じたマスタ情報を取得する構成にするのが良いかと思います。
master-dialog.component.html
<igx-dialog #dialog title="マスタ参照ダイアログ" leftButtonLabel="Close" (onLeftButtonSelect)="dialog.close()"
>
<igx-list #list >
<igx-list-item isHeader="true"> マスタ一覧 </igx-list-item>
<igx-list-item #item *ngFor="let record of records" (click)="SelectedItem(record)">
<div class="item-container">
{{ record.name }}
</div>
</igx-list-item>
</igx-list>
</igx-dialog>
master-dialog.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { IgxDialogComponent, IgxListItemComponent } from 'igniteui-angular';
import { Subject } from 'rxjs';
import { MasterService } from '../master.service';
@Component({
selector: 'app-master-dialog',
templateUrl: './master-dialog.component.html',
styleUrls: ['./master-dialog.component.scss']
})
export class MasterDialogComponent implements OnInit {
@ViewChild("dialog", { read: IgxDialogComponent, static: true })
public dialog: IgxDialogComponent;
@ViewChild("list", { read: IgxListItemComponent, static: true })
public list: IgxListItemComponent;
public records;
private selectedEvent = new Subject<any>();
public selectedObservable = this.selectedEvent.asObservable();
constructor(private masterService : MasterService) { }
ngOnInit(): void {
}
public Open(){
// サービス経由からデータを取得
this.records = this.masterService.GetMasterData();
this.dialog.open();
}
public SelectedItem(args) {
// args には選択されたレコードが設定され、呼び出し元へ通知
this.selectedEvent.next(args);
// 選択後、ダイアログをクローズする
this.dialog.close();
}
}
master.service : マスターデータを参照するサービス
マスターデータを取得するために、サービス master.service.ts を作成しました。
本記事では、サンプル動作のために、固定データを返却していますが、実際には Web API などをコールし、サーバーからデータを取得します。
また、DI によるシングルトン管理の場合、マスタデータはキャッシュすることで、Webサーバへの負荷軽減を考慮した構成にすることも出来ます。
master.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MasterService {
constructor() { }
public GetMasterData(){
return [
{
code: "1001",
name: 'マスタA',
},
{
code: "1002",
name: 'マスタB',
},
{
code: "1003",
name: 'マスタC',
},
{
code: "1004",
name: 'マスタD',
},
{
code: "1005",
name: 'マスタE',
}
];
}
}
まとめ
マスタ参照など、複数の画面から共通的に利用されるダイアログは、業務アプリケーションでよくある要件かと思います。
その場合、共通コンポーネントを作成し、なるべく重複するコードは排除してコードの保守性を向上していきたいですね。
他のプラットフォームについても、リクエストがあれば実装例として紹介していきたいと思います。
Ignite UI for Angular トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Angular 対応のIgnite UI for Angular
もリリースしています。
Ignite UI for Angular はトライアル版での試用が可能です。
製品に関する技術的な問い合わせはこちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様はこちらのページより
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
Discussion