🕹️
JestをChromeデバッガーでステップ実行する方法
前置き
Jestでテストコードを書いていた際にconsole.logで値をプリントデバッグしていたのですが、正直しんどい...
そんな中、JestにChromeデバッガーを利用したデバッグ方法があることを知ったので、ここにその実践メモを放流します🚀
実行環境
Nuxt.js / Jest / Vue Test Utils のアプリケーションで実行しています📝
準備
- package.jsonに以下の記述を追加
// 中略
"scripts": {
// 中略
"test:unit:debug": "node --inspect-brk ./node_modules/jest/bin/jest.js --no-cache --runInBand"
},
- ステップ実行したいテストコードにdebuggerを仕込む
describe('〇〇の場合', () => {
test('〇〇ボタン押下後、〇〇が表示されること', async () => {
debugger;
// 中略
expect(wrapper.find('[data-testid="hoge"]').exists()).toBe(true);
});
});
実行手順
-
npm run test:unit:debug テスト対象のファイル名コマンドをターミナルで実行
$ npm run test:unit:debug components/Hoge.spec.ts
- Chromeの開発者コンソールを開く
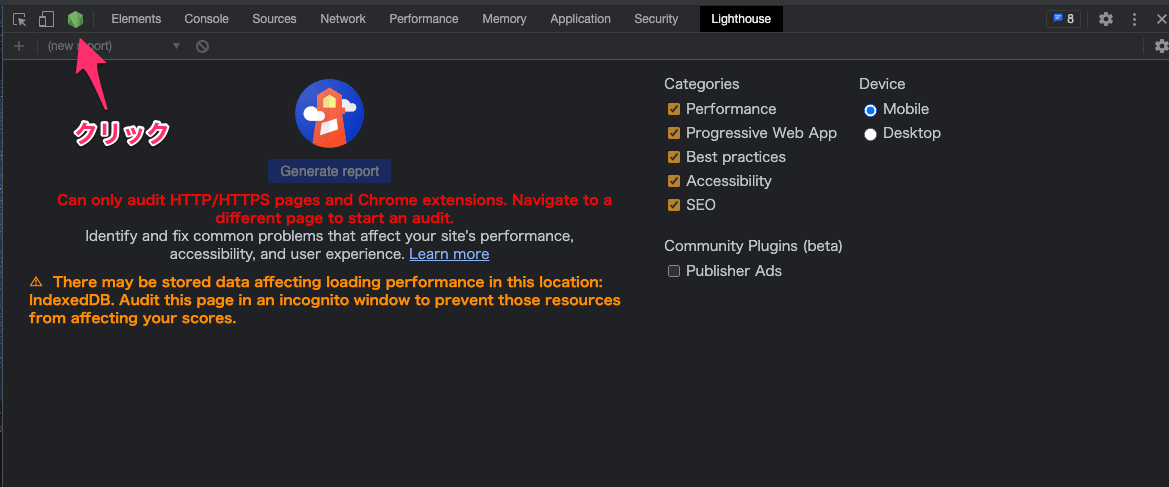
- 以下の部分をクリックして、Chromeデバッガーを起動

- 以下ステップ実行

参考文献




Discussion