👷
SPAのビルド方法について比較と採用ケース
ファンタラクティブのエンジニアの 太田 です。
SPAのビルドの選定方法について書きます。
使用するフレームワークはNuxt、Next.jsを想定しています。
比較するビルド方法[1]
- Client Side Rendering (CSR)
- Server Side Rendering (SSR)
- Static Site Generation (SSG)
Client Side Rendering (CSR)

CSR
- クライアントでデータフェッチ、レンダリングを行う
- 今回比較する方法で唯一プリレンダリングを行わない
メリット
- クライアントのホスティング以外にサーバーが不要
- プリレンダリングを行わないので他の方法に比べて開発コストが低い
デメリット
- 初回アクセス時のレスポンスが遅くなりがち
- 通常動的ルーティングのOGP対応ができない[2]
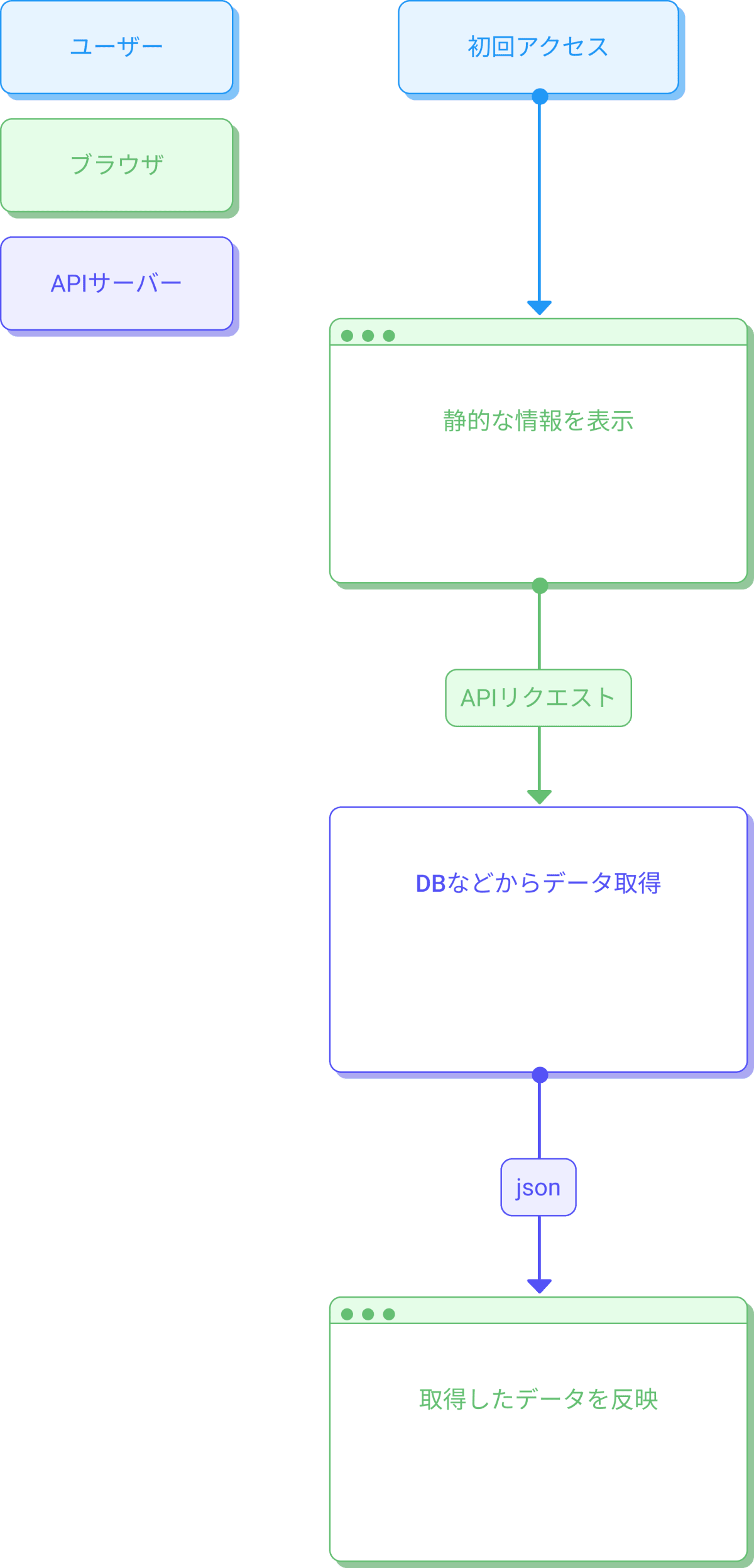
Server-side Rendering (SSR)

SSR
- ユーザーがページアクセスするたびにサーバーサイドでデータ取得しプリレンダリングした結果をクライアントに返す
メリット
- 常に最新のデータを取得できる
- 動的ルーティングのOGP対応が可能
デメリット
- SSR用のサーバーが必要
- CSRに比べて開発コストが高い
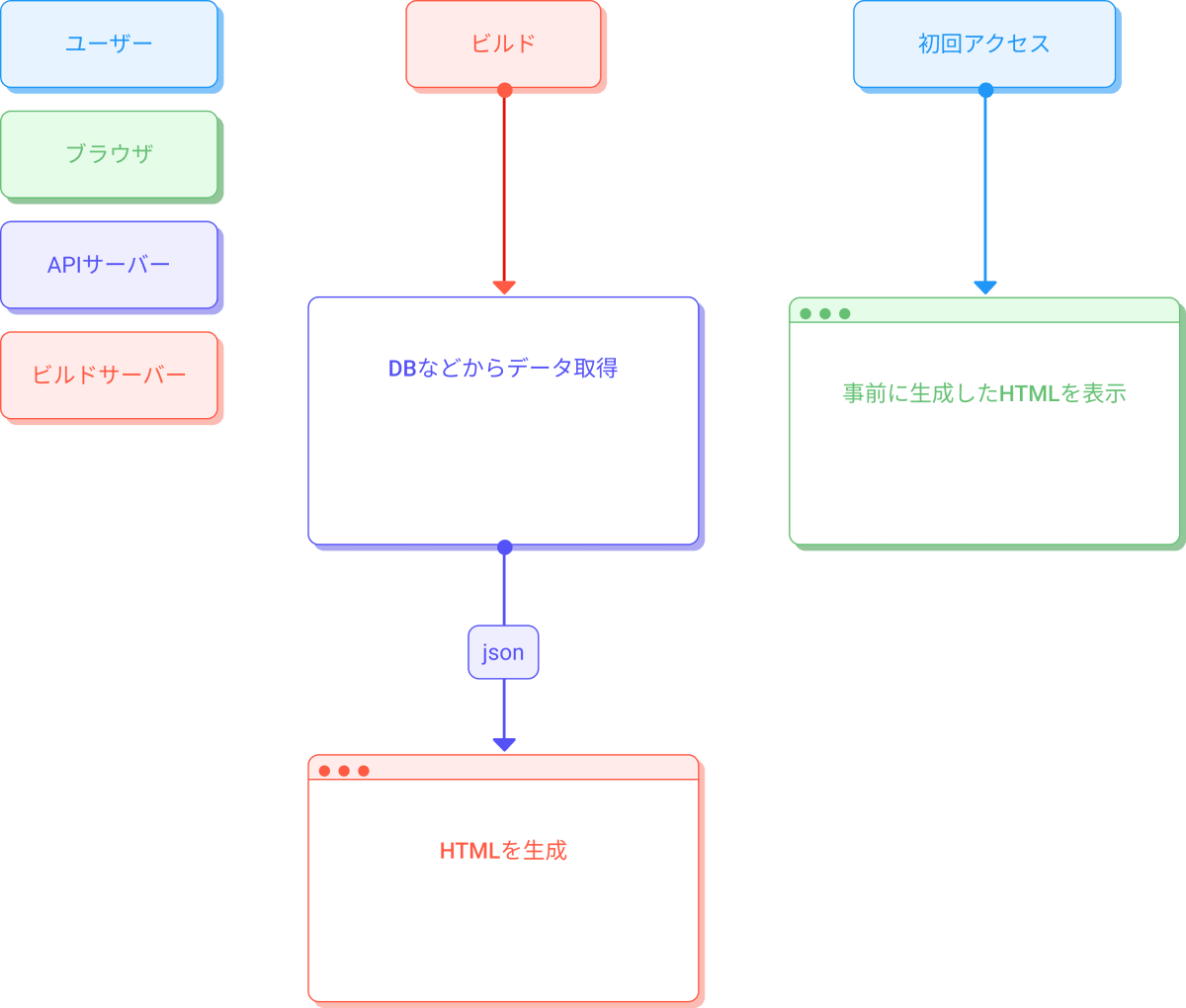
Static Site Generation (SSG)

SSG
- デプロイ時にサーバーサイドでデータ取得しプリレンダリングした結果をクライアントに返す
メリット
- クライアントのホスティング以外のサーバーが不要
- 動的ルーティングのOGP対応が可能
- レスポンスがとても早い
デメリット
- デプロイ時のデータしか表示できない[3]
- ページの追加、更新、削除にはデプロイが必要
- デプロイ時間が長い
比較
| 種類 | データ | レンダリング用 サーバー |
動的ルーティング のOGP |
初回アクセス時 のレスポンス速度 |
デプロイに かかる時間 |
|---|---|---|---|---|---|
| CSR | 常に最新 | 不要 | 不可 | 遅い | 普通 |
| SSR | 常に最新 | 必要 | 可 | 早い | 普通 |
| SSG | デプロイ時のデータ | 不要 | 可 | とても早い | とても長い |
技術選定
ケース1: SaaS、管理画面
ビルド方法: CSR
- 常に新鮮なデータを扱う必要があるため、CSRかSSRにしぼられる
- ログイン後のページに対し個別のOGPは必要ないため、開発コスト、サーバー保守コストの面からCSRを選択する
ケース2: 外部公開ブログ
ビルド方法: SSG
- 個別記事に対してそれぞれOGPを設定する必要があるためCSRは選択できない
- データの更新が多くても1日数回程度であり、更新内容がリアルタイムに反映されなくても問題がない場合SSGを選択する
- 記事量、データ更新頻度によってはSSGを使用することは難しいためSSRを選択する[4]
ケース3: Zennのような複数ユーザーが記事の公開を行うサービス
ビルド方法: SSR
- 記事更新の度にデプロイを行うことは現実的でなく、またリアルタイムに記事更新する必要があるためSSGは選択できない
- 個別記事に対してそれぞれOGPを設定する必要があるためCSRは選択できないのでSSRを選択する
[5]
あとがき
ビルド、デプロイ方法は深く検討されないことがありますが、間違ったものを選択するとユースケースを満たせなくことがあります。
また後から変更するのはとても手間のかかるので、フロントの開発を始める初期段階でしっかりユースケースを洗い出し、今後の拡張も考慮して検討する必要があると思います。
今回比較したもの以外にISR、On-demand ISR、Edge Side Renderingなど魅力的なビルド、デプロイ方法が出てきています。
Next.jsのOn-demand ISRはSSRでしか対応できなかったユースケースを置き換えられる魅力的なビルド、デプロイ方法だと思っているので別の記事で紹介します。
CDNのEdgeを使用する方法など様々な方法でキャッシュを最適化する方法もあり、もはやフロントエンドの範疇なのかわからない技術、知識が求められる点はおもしろさでありつらさでもあると思っています。
SPAは良い面ばかりではなくOGPやSEOのためだけにSSRを検討しないといけなかったり、コストに見合わないと思うことすらあります。
今後 htmx、hotwired などSPAに変わるものが流行る可能性もなくはないのかなと思いますがわかりません。
ユーザーファーストなサービスを伴に考えながらつくる、デザインとエンジニアリングの会社です。エンジニア積極採用中です!hrmos.co/pages/funteractive/jobs
Discussion