PLATEAU SDK-AR-Extensions for Unityのサンプルを動かす
1. 概要
PLATEAU SDK-AR-Extensions for Unity のサンプルを新規プロジェクトから作成した場合、動かすまでに一苦労があったためまとめる。
2. PLATEAU SDK-AR-Extensions for Unityとは
PLATEAUとは、PLATEAU SDK-AR-Extensions for Unityとは何かはPLATEAU SDK-AR-Extensions for Unityの README を参照してください。
3. 環境
OS
- macOS Sonoma 14.2.1
Unity
- Unity 2021.3.35f1
- URP(Universal Render Pipeline)
PLATEAU
- PLATEAU SDK for Unity v2.3.2
- PLATEAU SDK-AR-Extensions for Unity v1.0.1
4. 手順 - 各種インストール
4.1. UnityのURPプロジェクト作成
- Unity HubのNew Projectから
Universal 3Dのプロジェクトを作成する- この時、Editor Versionは
2021.3.35f1になっていることを確認する
- この時、Editor Versionは
4.2. PLATEAU SDK for Unityのインストール(参考)
- PLATEAU SDK for UnityのReleaseページから
v2.3.2の PLATEAU-SDK-for-Unity-v2.3.2.tgz をダウンロードする。 - Unityのメニューバーから
Window->Package Managerを開く - Package Managerの
+ボタンからAdd package from tarball...を選択する

- 1でダウンロードしたPLATEAU-SDK-for-Unity-v2.3.2.tgz を選択する
4.3. PLATEAU SDK-Toolkits for Unityのインストール(参考)
- PLATEAU SDK-Toolkits for UnityのReleaseページから
v1.0.1の com.unity.plateautoolkit-1.0.1.tgz をダウンロードする。 - Unityのメニューバーから
Window->Package Managerを開く - Package Managerの
+ボタンからAdd package from tarball...を選択する

- 1でダウンロードしたcom.unity.plateautoolkit-1.0.1.tgz を選択する
- 入力システムについての確認ダイアログが表示された場合は
Yesを選択します。

4.4. Google ARCore Extensionsのインストール(参考)
Google ARCore Extensionsのインストールは TOPIC 23|3D都市モデルを使った位置情報共有ゲームを作る[1/2]|基本のゲームを作る を参考にしていただけれ問題ありませんが、こちらにも必要な部分をピックアップして記載します。
- AR Foundationのインストール
- Apple ARKit XR Plugin、Google ARCore XR Pluginのインストール
- Geospatial APIのインストール
- ARCoreおよびARKitの有効化
- Geospatial APIのAPIキーを設定する
- プラットフォームの設定を変更する
- GeospatialConfigを修正する
-
Renderer-Featuresを設定する
[Project]ウィンドウで、[Assets]―[Settings]に含まれるURPの設定項目をクリックし、[Inspector]で、[Renderer Features]に[AR Background Renderer Feature]が設定されていない場合は、追加してください。使用するURP設定項目がわからなければ、Settings以下のURP-XXXXのすべてに対して追加してください。
4.5. PLATEAU SDK-AR-Extensions for Unityのインストール(参考)
- PLATEAU SDK-AR-Extensions for UnityのReleaseページから
v1.0.1の com.unity.plateautoolkit.ar-1.0.1.tgz をダウンロードする。 - Unityのメニューバーから
Window->Package Managerを開く - Package Managerの
+ボタンからAdd package from tarball...を選択する

- 1でダウンロードしたcom.unity.plateautoolkit.ar-1.0.1.tgz を選択する
4.6. Cesium for Unityのインストール(参考)
PLATEAU SDK-AR-Extensions for Unityの3DTilesを用いたサンプルを使わない場合は不要ですが、エラーが出るためCesium for Unityをインストールします。
- Cesium for UnityのReleaseページから
v1.6.3の com.cesium.unity-1.6.3.tgz をダウンロードする。 - Unityのメニューバーから
Window->Package Managerを開く - Package Managerの
+ボタンからAdd package from tarball...を選択する

- 1でダウンロードしたcom.cesium.unity-1.6.3.tgz を選択する
5. 手順 - サンプルの環境構築
PLATEAU SDK-AR-Extensions for Unityの1. サンプルを用いたARアプリケーションの体験と5. ARオクルージョン機能の利用方法を参考にサンプルの実行環境を構築します。
5.1. AR Extensions サンプルのインポート
5.2. サンプルシーンを設定する
- Assets/Samples/PLATEAU AR Extensions for Unity/${AR Extensions バージョン}/AR Samples/Scenes/Sample01_PlateauSdkAR.unity を開きます。
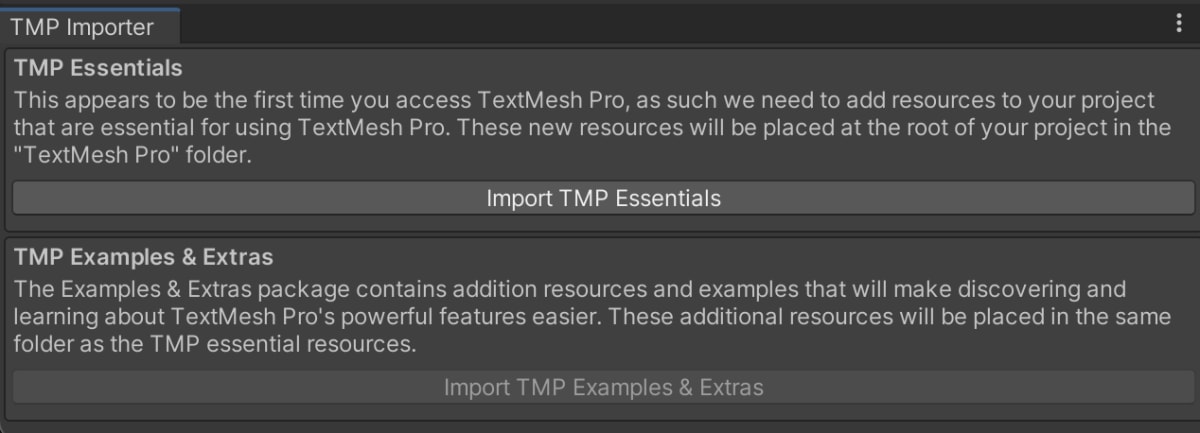
- TMP Importerが表示されるため、
Import TMP Essentialsを選択します。

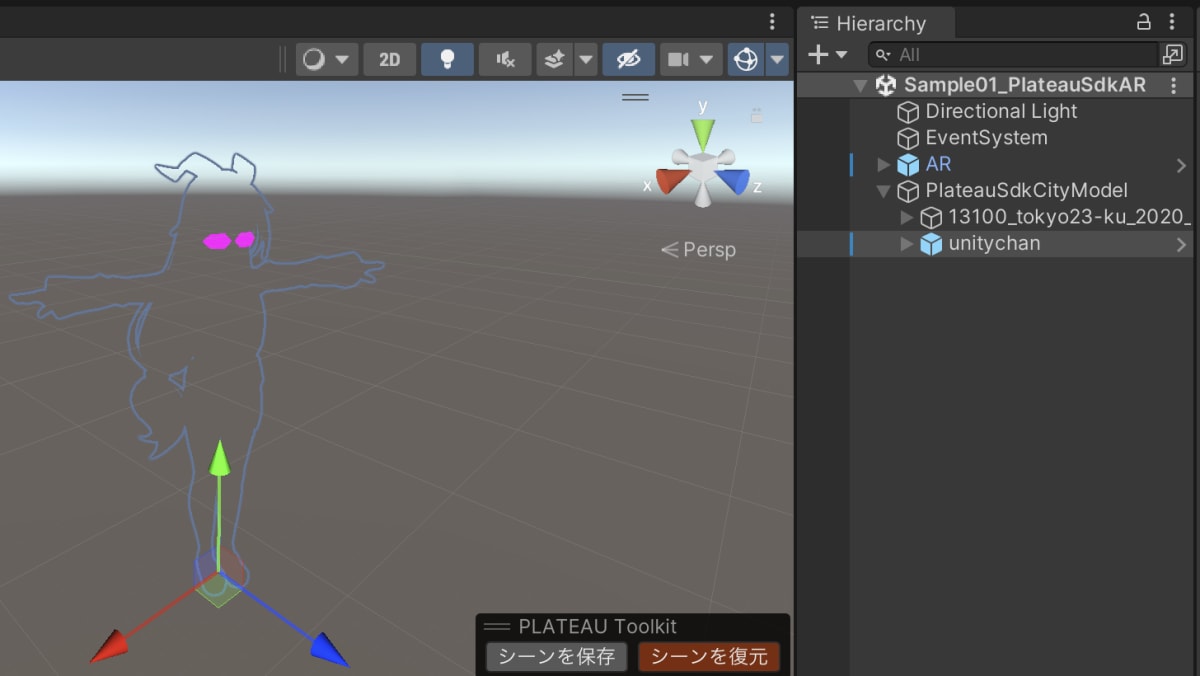
5.3. unitychanのマテリアルエラー(マゼンダ)を修正する
-
Hierarchy内のunitychanを選択するとマテリアルエラーになっています

PlatformがWindows, Mac, Linuxの場合
5.5. アプリケーションをビルドして端末にインストールする でPlatformをAndroidにした場合 -
Unityのメニューバーから
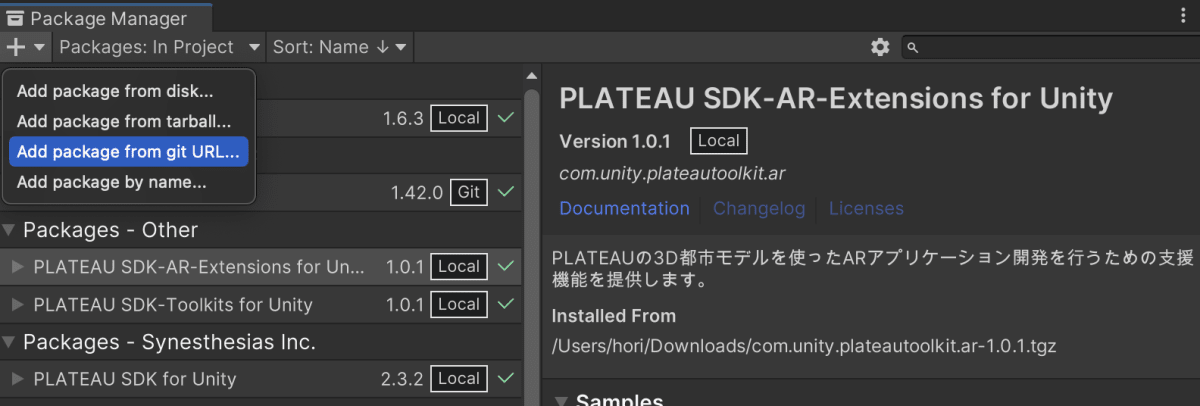
Window->Package Managerを開く -
Package Managerの
+ボタンからAdd package from git URL...を選択する

-
com.unity.toonshaderと入力してAddを選択する -
マテリアルエラーが修正される

5.4. 遮蔽オブジェクトマテリアルの作成
-
Create->Materialから新しいマテリアルを作成する- 本記事ではこのマテリアルを
AROccluderとしています
- 本記事ではこのマテリアルを
-
Base Mapに任意の色に変更する

5.5. レイヤーの作成
-
Project Settings>Tags and Layersを開く -
User Layer 6 に遮蔽される側のレイヤー
AR Occludee、User layer 7 に遮蔽する側のレイヤーAR Occluderを設定する

5.6. URP描画設定にレイヤーを設定
- [Project]ウィンドウで、
Assets>Settingsに含まれるURPの描画設定項目を開く- 使用するURP描画設定項目がわからなければ、Settings以下のURP-XXXXのすべてに対して追加してください
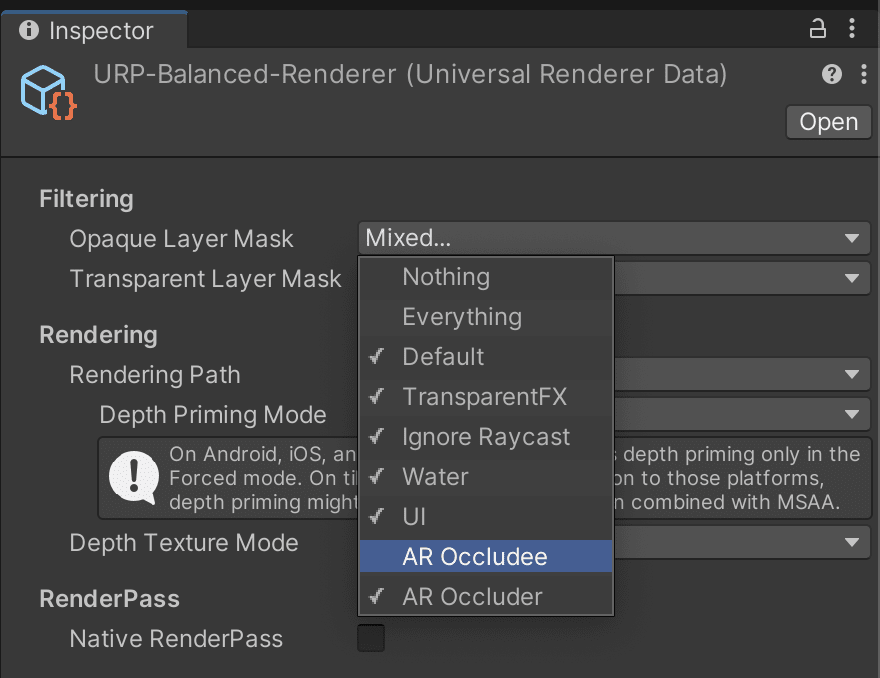
-
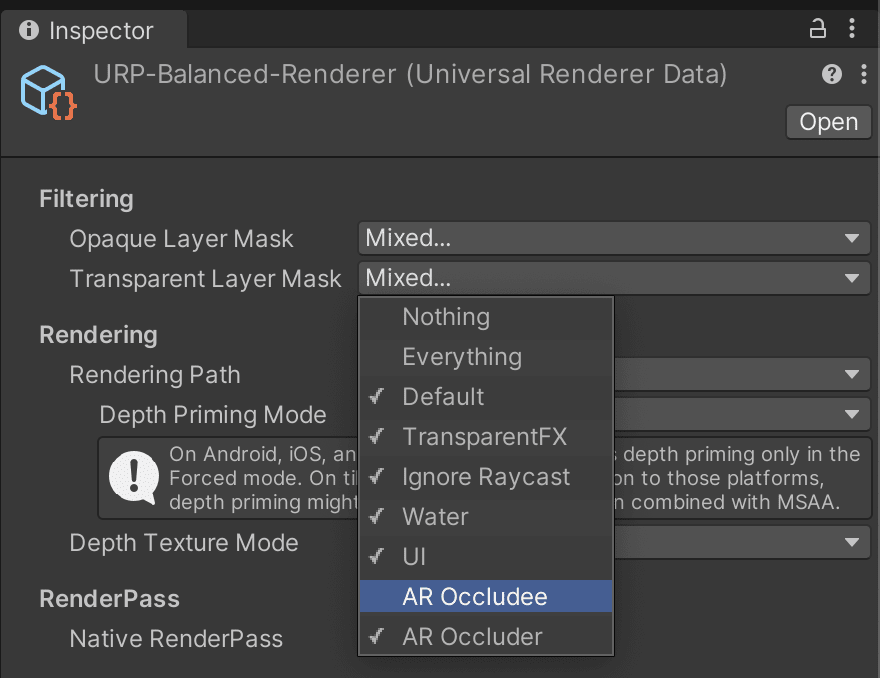
Filtering>Opaque Layer Maskから遮蔽される側のレイヤーAR Occludeeのチェックを外す

-
Filtering>Transparent Layer Maskから遮蔽される側のレイヤーAR Occludeeのチェックを外す

-
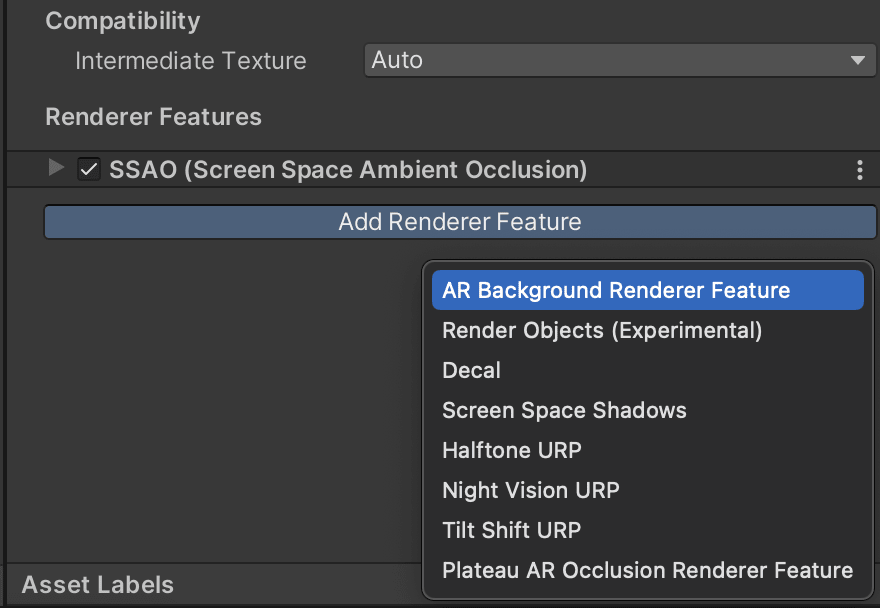
AR Background Renderer Feature が設定されていない場合は、追加する

-
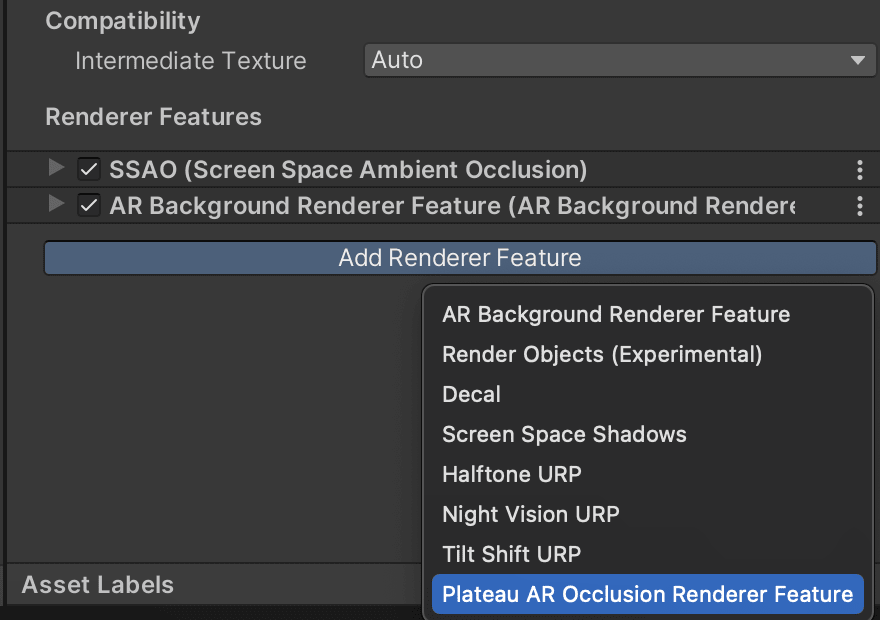
Plateau AR Occlusion Renderer Feature を追加する


-
AR Occludee Mask に遮蔽される側のレイヤー
AR Occludeeを設定する -
AR Occluder Mask に遮蔽する側のレイヤー
AR Occluderを設定する -
AR Occluder Material に遮蔽オブジェクトマテリアルを設定する
- 作成していない場合は
Assets/Samples/PLATEAU AR Extensions for Unity/${AR Extensions バージョン}/AR Samples/Materials/AROccluder - 作成した場合は作成したマテリアル

- 作成していない場合は
5.7. 遮蔽するオブジェクトのレイヤーを変更
- Hierarchyで
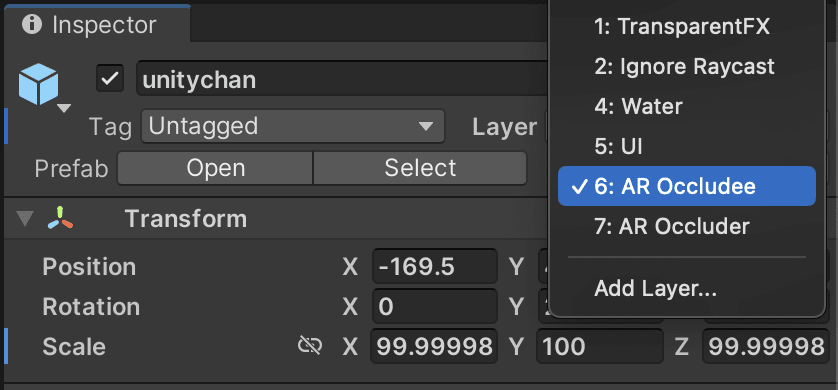
PlateauSdkCityModel>unitychanを選択する - Inspectorで
Layerを遮蔽される側のレイヤーAR Occludeeに設定する- サンプルに合わせてレイヤー設定を行なっていると既に設定済みになっています

- サンプルに合わせてレイヤー設定を行なっていると既に設定済みになっています
5.8. 遮蔽されるオブジェクトのレイヤーを変更
- Hierarchyで
PlateauSdkCityModel>13100_tokyo23-ku_2020_citygml_3_2_opを選択する - Inspectorで
Layerを遮蔽する側のレイヤーAR Occluderに設定する- サンプルに合わせてレイヤー設定を行なっていると既に設定済みになっています

- サンプルに合わせてレイヤー設定を行なっていると既に設定済みになっています
5.9. 遮蔽するオブジェクトのマテリアルをZWriteに変更
- メニューの
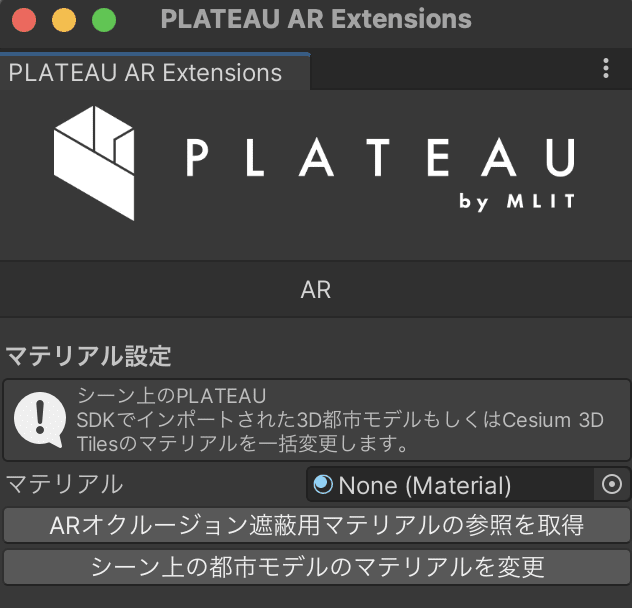
PLATEAU>PLATEAU Toolkit>AR Extensionsを開く

- マテリアルに ZWrite マテリアルを設定する
-
ZWrite マテリアルは
Packages > PLATEAU SDK-AR-Extensions for Unity > PlateauToolkit.AR > Runtime > Materials > ZWriteにあります -
ARオクルージョン遮蔽用マテリアルの参照を取得 ボタンを押すと自動的に設定されます

-
ZWrite マテリアルは
-
シーン上のの年モデルのマテリアルを変更ボタンを押す
5.10. 遮蔽オブジェクトマテリアルの設定
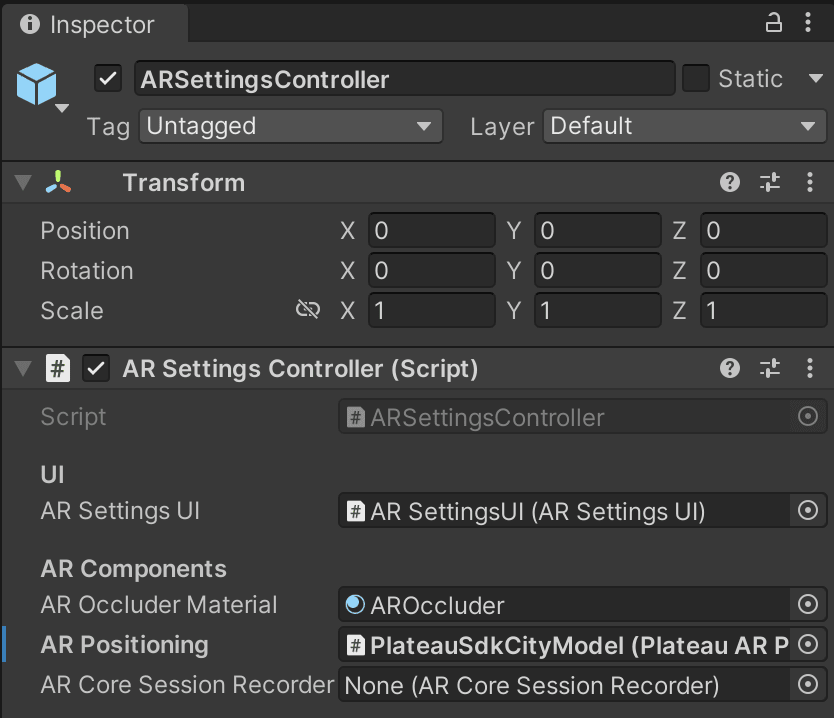
- Hierarchyで
AR>ARSettingsControllerを選択する - Inspectorで AR Settings Controller コンポーネントの AR Occluder Material に遮蔽オブジェクトマテリアルを設定する
- 作成していない場合は
Assets/Samples/PLATEAU AR Extensions for Unity/${AR Extensions バージョン}/AR Samples/Materials/AROccluder - 作成した場合は作成したマテリアル

- 作成していない場合は
6. 手順 - サンプルの実行
PLATEAU SDK-AR-Extensions for Unityの1. サンプルを用いたARアプリケーションの体験を参考にしていただけれ問題ありません。
6.1. ビルド設定にシーンを追加する
6.2. アプリケーションをビルドして端末にインストールする
7. 最後に
始めて触ってみた時に下記がハマりポイントでしたのでまとめてみました。
これらを回避してPLATEAUで楽しんでみてください。
- 4.2. PLATEAU SDK for Unityのインストール
-
- Renderer-Featuresを設定する
- 4.6. Cesium for Unityのインストール
- 5.3. unitychanのマテリアルエラー(マゼンダ)を修正する
- 5.10. 遮蔽オブジェクトマテリアルの設定
Discussion
5. ARオクルージョン機能の利用方法 の辺りの対応も必要そう
ARオクルージョン機能の利用方法 辺りの説明を追記した