🐛
Flutterでビョーンと伸びるListView(iOS みたいに)
FlutterのListViewでも、iOSみたいに上下の端っこに来たら、バンジーみたいに伸びるアレをやりたい。
ListViewにScrollPhysicsって属性があるらしい。
まぁ、詳しくは下記リンクの達人のコードをそのまま真似すればよろしい。
って言いたいところですけど、コピペだとエラーが出て動きません。
まずはこれと、、、
class ScrollBehaviorModified extends ScrollBehavior {
const ScrollBehaviorModified();
ScrollPhysics getScrollPhysics(BuildContext context) {
switch (getPlatform(context)) {
case TargetPlatform.iOS:
case TargetPlatform.macOS:
case TargetPlatform.android:
return const BouncingScrollPhysics();
case TargetPlatform.fuchsia:
case TargetPlatform.linux:
case TargetPlatform.windows:
return const ClampingScrollPhysics();
default:
return ScrollPhysics();
}
}
}
こんな感じでMaterialAppに属性を追加すればOK。
return MaterialApp(
...
builder: (BuildContext context, Widget? child) {
return ScrollConfiguration(behavior: ScrollBehaviorModified(), child: child!);
},
...
);
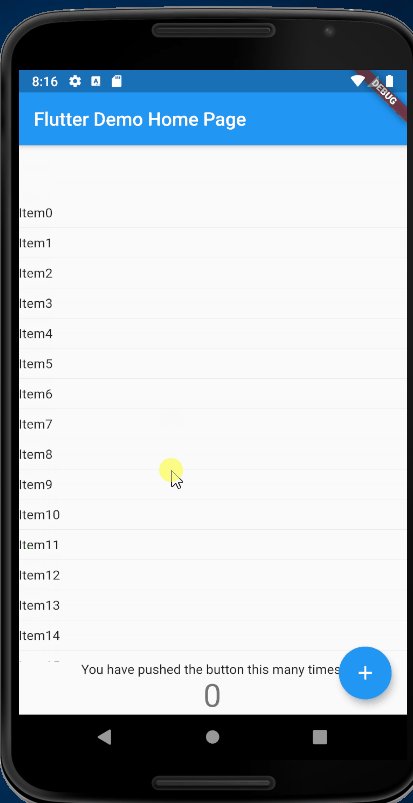
下記はリンク先のお手本GIF画像です。

後日、Navigationのためにrouteを追加したらエラーが。。
Navigatorを使った画面遷移の処理を書くため、route属性をMaterialAppに追加したら、
builderに設定したScrollConfigurationと干渉?してエラー発生。???🙄
Null check operator used on a null value
よくあるサンプルコードを参考に、route追加してましたが、、
MaterialApp(
initialRoute: '/',
routes: <String, WidgetBuilder> {
'/': (BuildContext context) => MyPage(title: 'initial page'),
'/a': (BuildContext context) => MyPage(title: 'page A'),
'/b': (BuildContext context) => MyPage(title: 'page B'),
},
),
home属性は消さなくても問題ないらしいので、'/'を消して、home属性を復活させたら
エラー回避できました。




Discussion