手軽なブックマーク管理ツールを作る

記事をブックマークしてターミナルから開く様子
はじめに
以下の図の構成でサイトのブックマークを管理できるツールを作成しました。

構成図
構成の説明
構成図の説明をします。
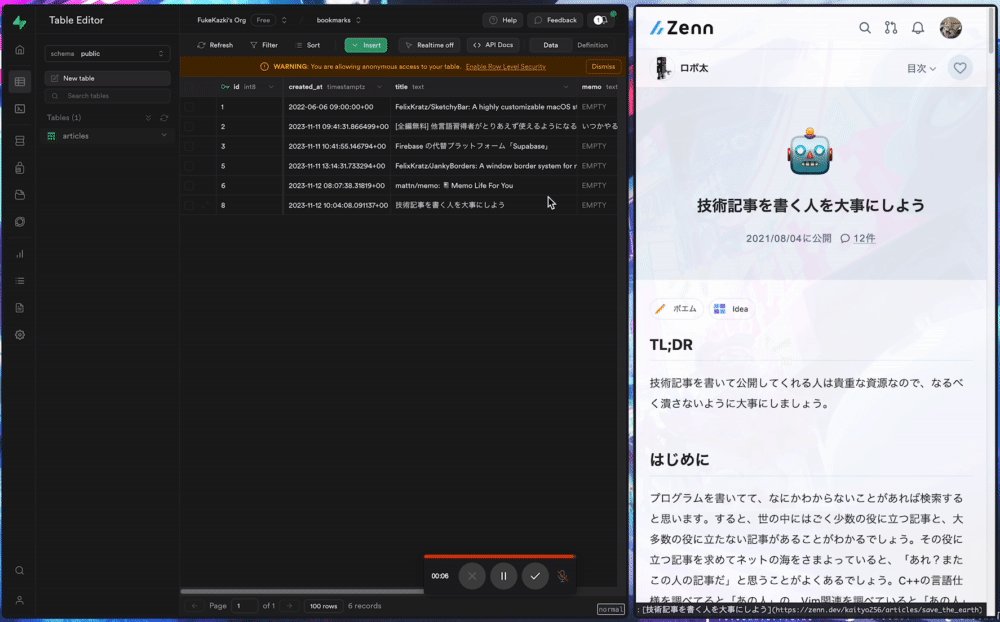
ブックマークのデータ保存にはSupabaseを使います。
Supabaseにarticlesテーブルを作成し、記事を登録します。
記事のデータ構造は、以下のようにしました。

記事のデータ構造
ブックマークの登録
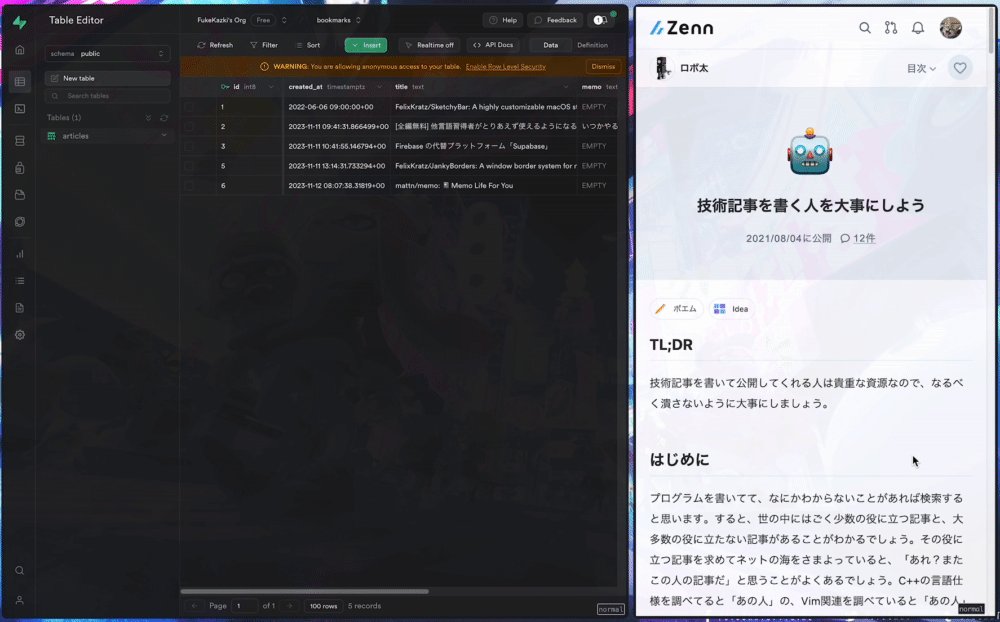
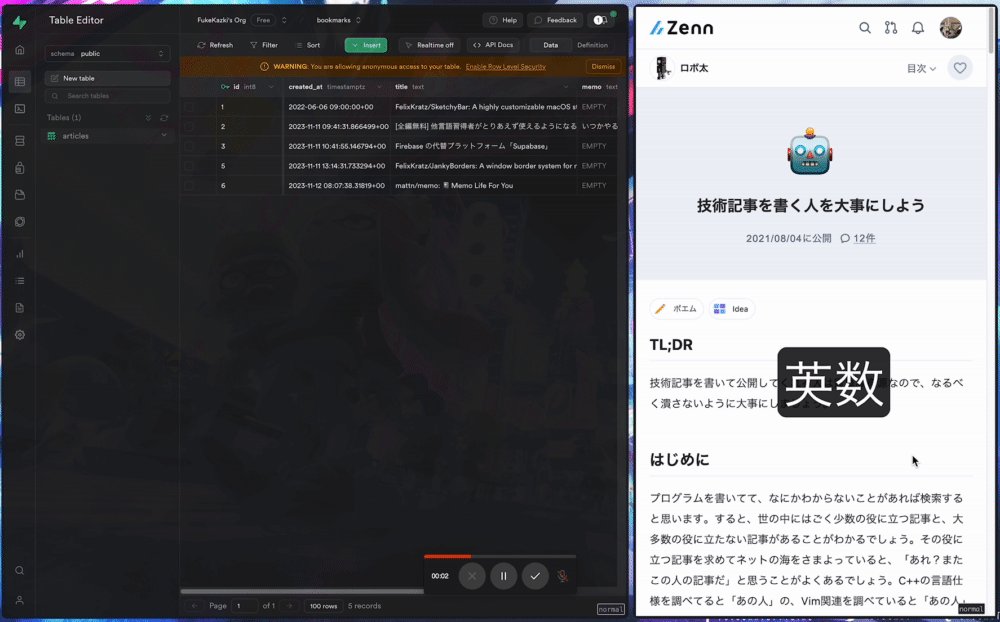
筆者はブラウザにFirefoxを使っているため、Firefoxから簡単にブックマークを登録できるようにしました。
TridactylはVim操作や特定のキー入力でプログラムを実行できるようになるFirefoxプラグインです。
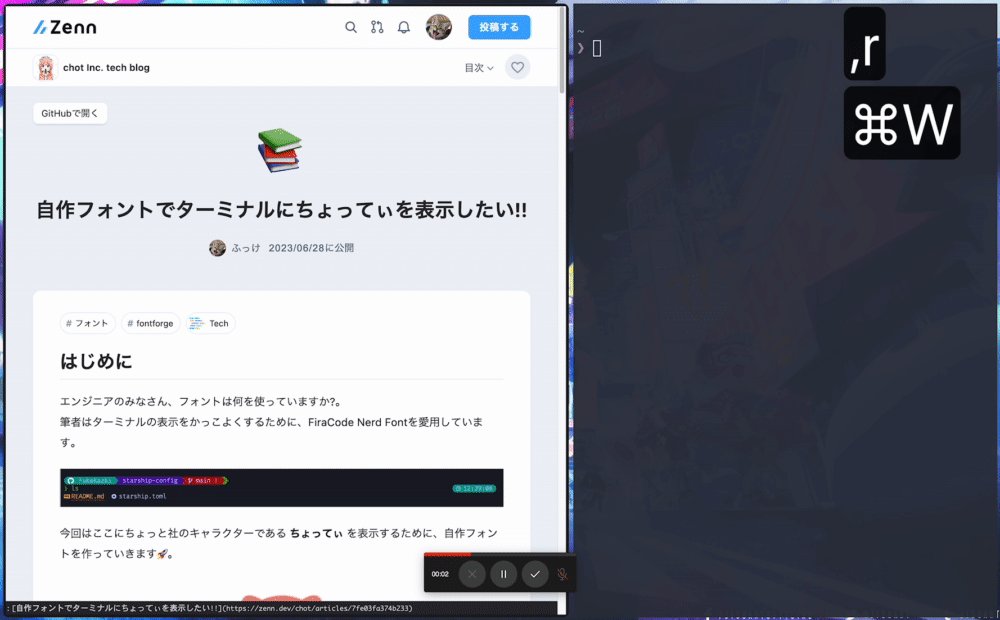
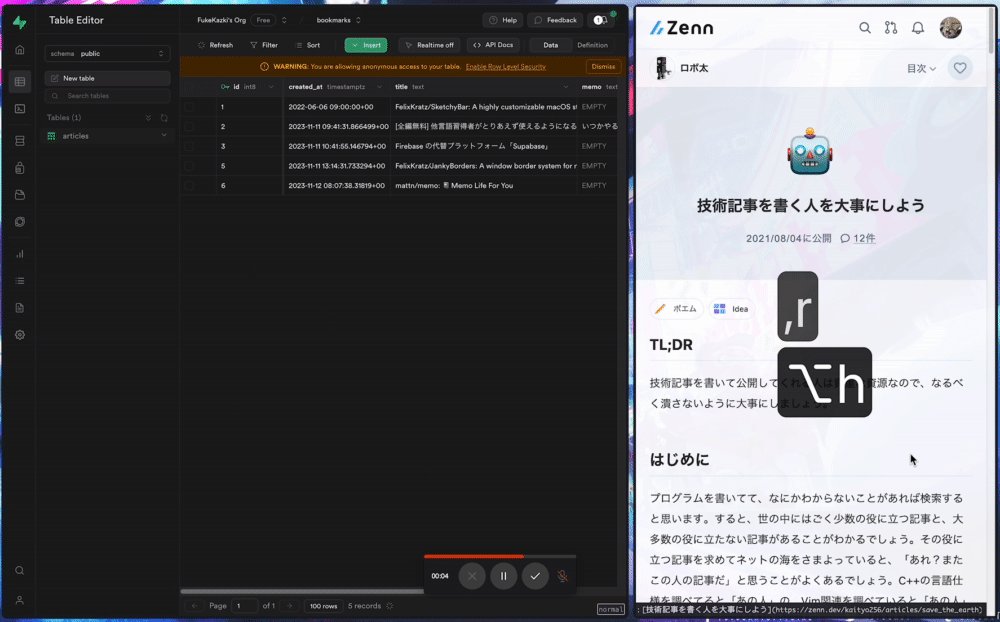
今回は,rキーの入力で閲覧しているサイトをブックマークに登録します。
tridactylの設定で,r入力時にbookmark.jsを実行するようにします。
" ブックマークに登録する
command bookmark js -r js/bookmark.js
bind ,r composite bookmark | fillcmdline_nofocus
次に、bookmark.jsを作成します。
サイトのタイトルはdocument.title、URLはlocation.hrefで取得します。
Supabaseへのポストはfetch関数で行います。
return [${title}](${url})はプログラム実行後、ブラウザ下部に表示される文字列です。
(async function () {
const SUPABASE_URL = "SUPABASE_URL";
const title = document.title;
const url = location.href;
await fetch(`${SUPABASE_URL}/rest/v1/articles`, {
method: "post",
headers: {
"Content-Type": "application/json",
apikey: "API_KEY",
},
body: JSON.stringify({
title,
url,
}),
});
return `[${title}](${url})`;
})();

,rで記事がSupabaseに保存される様子
ブックマークの取得
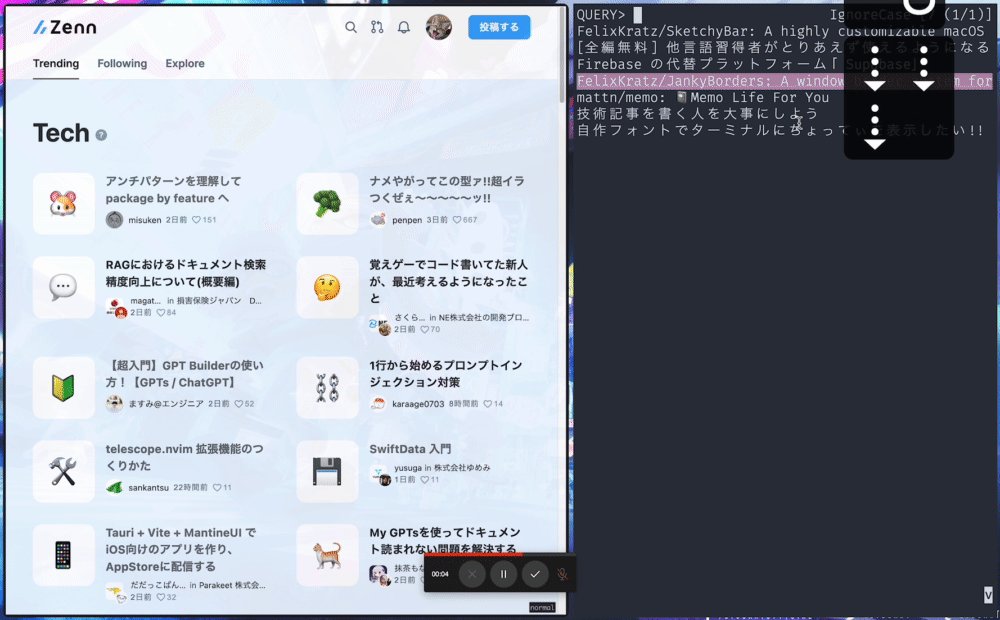
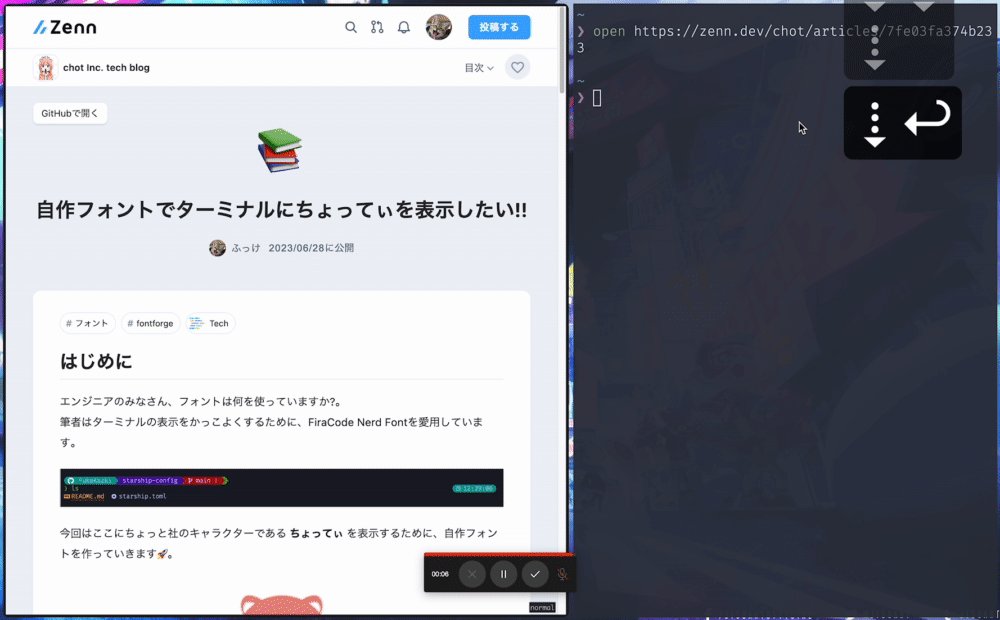
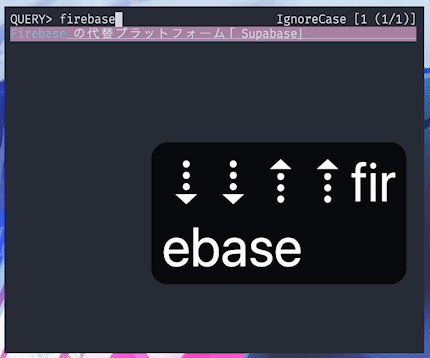
curlでブックマークを取得し、pecoで選択UIを作成し、openコマンドでブラウザが開くようにします。
取得したブックマーク配列からjqコマンドでtitleだけとりだし、pecoに渡します。
選択したtitleから対応するurlを探してopenコマンドに渡します。
function peco-select-bookmark() {
local bookmarks=$(curl -s 'SUPABASE_URL/rest/v1/articles' -H "apiKey: API_KEY" -H "Content-Type: application/json")
local bookmark=$(echo $bookmarks | jq -r '.[] | .title' | peco --query "$LBUFFER")
if [ -n "$bookmark" ]; then
local selected_bookmark=$(echo $bookmarks | jq -r ".[] | select(.title == \"${bookmark}\") | .url")
BUFFER="open ${selected_bookmark}"
zle accept-line
fi
zle clear-screen
}
zle -N peco-select-bookmark
bindkey '^U' peco-select-bookmark

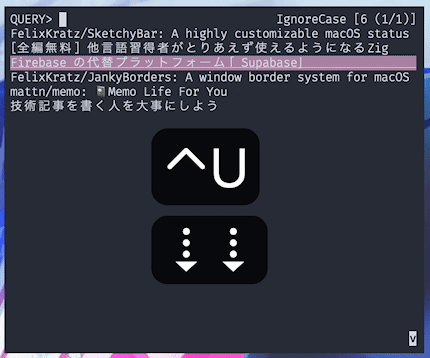
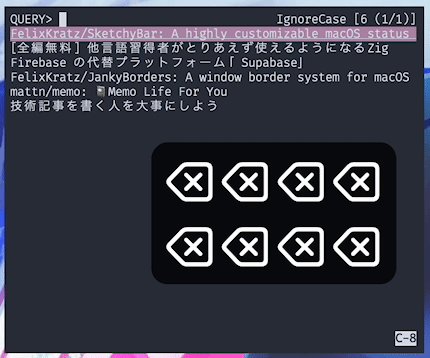
ターミナルでブックマーク一覧から記事を選択する様子
おわりに
以上で手軽なブックマークツールが完成しました。
データベースに保存できたことで端末間の同期ができます。また、TUIからの操作なので普段vim生活をしている筆者はとても使いやすく感じています。
技術的には、初めてSupabaseを利用しました。
RDSの無料枠がある点や簡単にCRUDできる点がとても便利でした。
次は、ブックマークするときに記事のメモを登録できるようにしたいです🐱。
Discussion