📌
マイヤーズの三角形の問題のテスト対象を google formsで作る
はじめに
みなさん "マイヤーズの三角形の問題"というのをご存知でしょうか
3辺の長さをあらわす3つの整数を読みとり
出力として、不等辺三角形、二等辺三角形、正三角形を判別して表示するプログラムに対して
テストケースを書くというエクササイズです。
これはテストケースを考案するためのエクササイズとして知られています
考案したのは、グレンフォード・マイヤーズという人で名前を聞いたことがある人も多いでしょう。
彼の名前は、いろんなテスト関連の資料の中に出てきますが、
"The Art of Software Testing "の著者として有名です。
今回このエクササイズを進めてテスト実行するための対象としてgoogle formを使って作ってみたいと思います
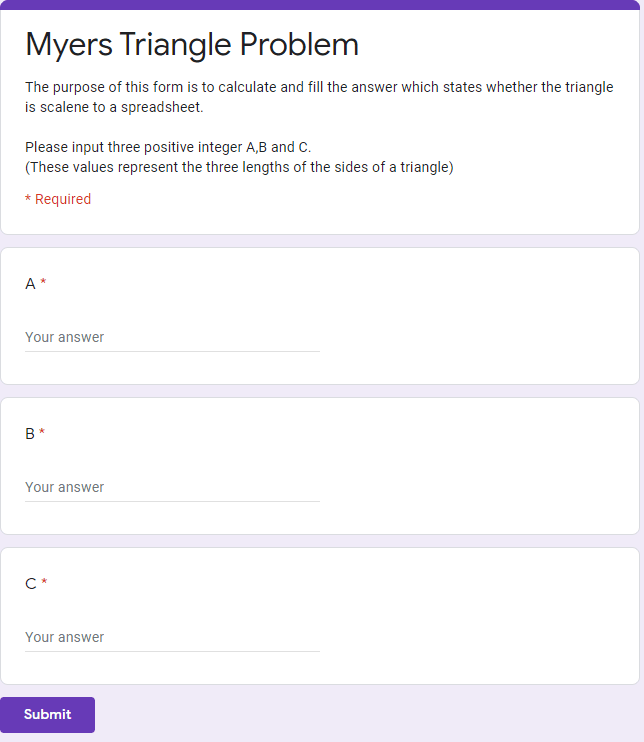
Step 01.フォームを作成する
このフォームの目的は、A,BとCという3つの入力から
三角形のタイプ(正三角形か二等辺三角形か普通の三角形か)を計算し、
答えを表示することです。
取り急ぎこんかフォームを作成しましょう

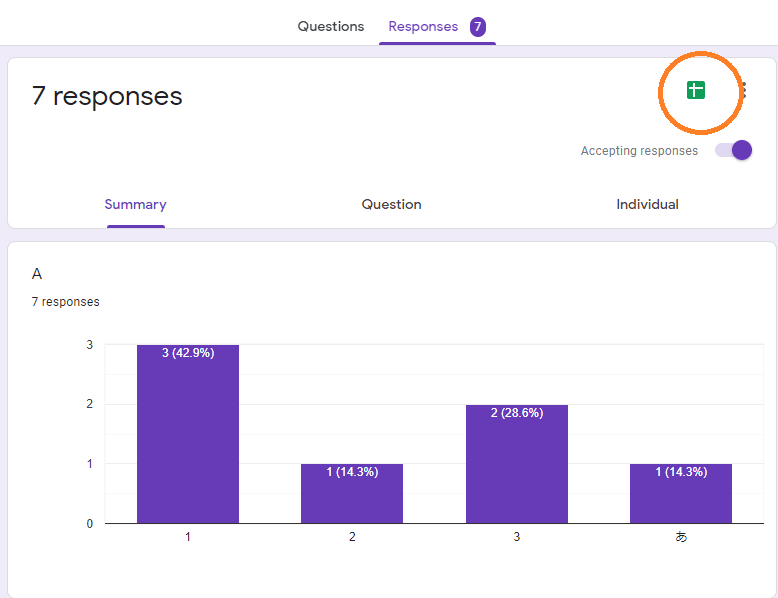
Step 03. フォームの入力をSpread Sheetに追加する設定を入れる
最終的な答えはspreadsheetに記載されるためFormの機能を使ってSpread sheetと連携させましょう

こちらを連携させます
↑のSpreadSheetのURLの部分 このXXXXの部分をメモっておいてください
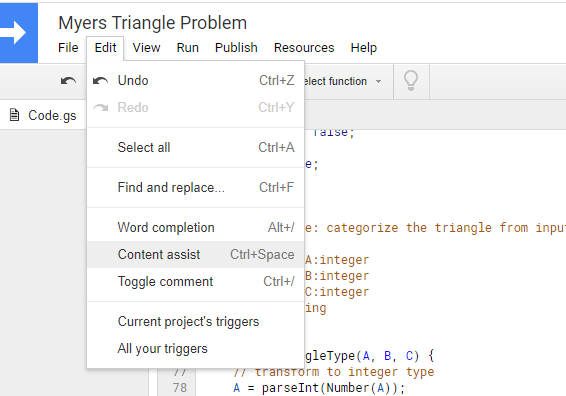
Step02. 三角形を計算するロジックをGoogle Apps Scriptで実装し、連携させます

ここを押すとGoogle App Scriptを追加できます

このソースコードの部分に下記をコピペして貼り付けてください
/**
* myFunction: main function
*
* @return void
*
**/
function myFunction() {
//gather inputs A,B and C from the form
var inputs = new Array(3); // [A,B,C]
var form = FormApp.getActiveForm(); // this form
var formResponses = form.getResponses(); // this response
for (var i = 0; i < formResponses.length; i++) {
var itemResponses = formResponses[i].getItemResponses();
for (var j = 0; j < itemResponses.length; j++) {
inputs[j] = itemResponses[j].getResponse();
}
}
//validate
var type = "error"; // default type is "error"
// type has changed if there are all valid inputs
if (validInput(inputs[0], inputs[1], inputs[2])) {
//categorize the triangle type from inputs
type = triangleType(inputs[0], inputs[1], inputs[2]);
}
// log inputs and type
Logger.log(inputs);
Logger.log(type);
// put the anser to last row
var sheet = SpreadsheetApp.openById("Step2でメモったXXXXXX").getSheets()[0];
var lastRow = sheet.getLastRow();
sheet.getRange(lastRow, 5).setValue(type);
}
/**
* validateInput: vaidate Inputs
*
* @parameter A:integer
* @parameter B:integer
* @parameter C:integer
* @return boolean
*
**/
function validInput(A, B, C) {
// A,B and C all should be a number
if (isNaN(A) || isNaN(B) || isNaN(C)) {
return false;
}
// A,B and C all should be a integer
if (!parseInt(Number(A)) == A || !parseInt(Number(B)) == B || !parseInt(Number(C)) == C) {
return false;
}
// A,B and C all should be a positive integer
if (A < 0 || B < 0 || C < 0) {
return false;
}
// A,B and C all should be less than MAX_VALUE
if (A > Number.MAX_SAFE_INTEGER || B > Number.MAX_SAFE_INTEGER || C > Number.MAX_SAFE_INTEGER) {
return false;
}
return true;
}
/**
* triangleType: categorize the triangle from inputs
*
* @parameter A:integer
* @parameter B:integer
* @parameter C:integer
* @return string
*
**/
function triangleType(A, B, C) {
// transform to integer type
A = parseInt(Number(A));
B = parseInt(Number(B));
C = parseInt(Number(C));
// can create a triangle?
if (!(Math.abs(A - B) < C && C < A + B)) {
return "not a triangle";
}
// can be a equilateral triangle
if (A === B && B === C && C === A) {
return "equilateral triangle";
}
// can be a isosceles triangle
if (A === B || B === C || C === A) {
return "isosceles triangle";
}
// or normal
return "normal triangle";
}
Step 04. トリガーを設定する
先程のソースコードの画面で

こちらを選択 "+ Add Trigger"を押下して

のように設定して
終わり
デモ
デモはこちらです
最後まで読んでいただきありがとうございました!!
Discussion