🧙🏼♂️
VScodeでPlantUMLを使う設定(MacOS)
Macbook Airを購入したので、色々と環境設定。
今回はVS codeでPlantUMLを使えるように設定していく。
インストールしている拡張機能
PlantUML
Markdown Preview Enhanced
Markdown All in One
Macに必要なものをインストールする
Graphvizのインストール
% brew install graphviz
% dot -V
dot - graphviz version 12.2.1 (20241206.2353)
Javaのインストール
% brew install openjdk
パスを通しておく
Javaをインストールした最後にコマンドが書かれているのでそれをコピペ
% echo 'export PATH="/opt/homebrew/opt/openjdk/bin:$PATH"' >> ~/.zshrc
% source ~/.zshrc
% java --version
openjdk 23.0.2 2025-01-21
OpenJDK Runtime Environment Homebrew (build 23.0.2)
OpenJDK 64-Bit Server VM Homebrew (build 23.0.2, mixed mode, sharing)
PlantUMLのインストール
% brew install plantuml
% brew list --version plantuml
plantuml 1.2025.3
VS Code側で設定を行う
拡張機能PlantUMLをインストールする
ここは普通にVScode上の拡張機能からPlantUMLを検索してインストールする。
VS Codeの設定からJavaのPathを通す
% which java
/opt/homebrew/opt/openjdk/bin/java
上記をコピーしておいて、
VS Code → 設定 → Plantuml: Java(Java実行可能パス)へペーストする。

MarkdownPreviewEnhancedにJarファイルのパスを通す
PlantUMLのWebサイトからjarファイルをダウンロードする
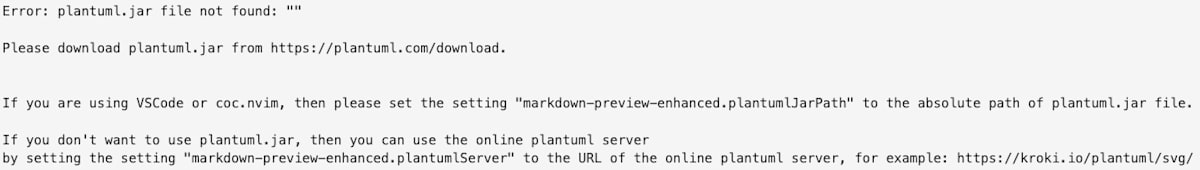
おそらくここまででPlantUMLのプレビューを表示させようとすると、次のような画面が出ているはず。

ここにダウンロードサイトのURLが書いてあるので、ここへ行って最新のJarファイルをDLする。
https://plantuml.com/ja/download
いくつかライセンスによって分かれているが、特にこだわりがなければ
GPL v2をDLしておけば良いと思う。
DLしたJarファイルをどこかへ置いて、パスをコピーする
% mv plantuml-gplv2-*.jar /opt/homebrew/opt/openjdk/
VS Codeの設定からJarのPathを通す
VS Code → 設定 → Markdown-preview-enhanced: Plantuml Jar Pathへペーストする。

ここまでできたら、PlantUMLでのプレビューができているはずだ。
Discussion