自社サービスの継続的開発を通じて得た教訓
はじめに
こんにちは、エンジニアの田中です。
フォルシアでは SaaS のサービス"webコネクト"を旅行会社様向けに展開しており、
私はその中の"検索機能"の開発・運用に従事しています。
今回、webコネクト検索機能の開発において実践しているブランチ運用とそこから得られた知見について紹介します。
webコネクトについて
webコネクト® は、旅行商品販売機能を SaaS 型サービスとして提供するプラットフォームです。
機能として、検索機能・予約機能・割引クーポンや素材登録機能などを備えています。
webコネクト検索機能の運用・開発について
webコネクト検索機能はマイクロサービスアーキテクチャで構築されており、
機能毎(コンポーネント毎)にレポジトリを切り開発を進めています。
コンポーネント間の通信におけるインターフェースは OpenAPI で定義し、
それぞれのレポジトリにサブモジュールとして取り込んでいます。
また、ブランチ戦略として git-flow におおよそ則っており、
master, staging, develop, feature のブランチに加え、臨時で hotfix のブランチが切られることがあります。
webコネクトではそれぞれのブランチを以下のように運用しています。
- develop
feature ブランチがマージされる、開発用ブランチ。改修が必要な場合、develop ブランチから feature ブランチを切る。 - feature
実際の開発が行われるブランチ。ブランチ名には対応する改修チケット名を用いることが多い。 - staging
検証環境にリリースするためのブランチ。リリース毎に develop ブランチを staging ブランチにマージしてリリースする。 - master
本番環境にリリースするためのブランチ。リリース毎に staging ブランチを master ブランチにマージしてリリースする。 - hotfix
本番環境で発生したバグを速やかに修正するブランチ。master ブランチから切られ、修正後に develop, master ブランチにマージする。
ブランチのマージ戦略、設計について
webコネクト検索機能は運用を開始し 3年が経過しているプロダクトですが、
現在もお引き合いいただいており、機能価値向上のため、現在も数種類の新規機能を開発しつづけています。
開発する機能の規模感も大きいものから小さいものまで様々あり、
並走している開発機能のリリースタイミングに応じたマージ手順の設計や、
開発規模感に応じたマージ周期を検討する機会が多くあります。
特に、「機能の開発規模の大小」をマージ戦略を立てる際の大きな基準としており、
直近の規模が大きな開発では以下戦略を取る機会がありました。
- develop ブランチから develop-another(仮名)を切り、develop-another 上に新たに feature ブランチを切る
develop-another において、対象の開発に集中する。 - develop-another で検証するための、別の環境を設置
develop-another で検証するために、検証環境、本番環境をそれぞれ設置する。 - develop-another のマージは開発機能のリリースタイミングを基準に制定
機能のリリースタイミングと、develop ブランチの開発状況を勘案し、マージできるタイミングを見定めて、マージ期間を設定する。
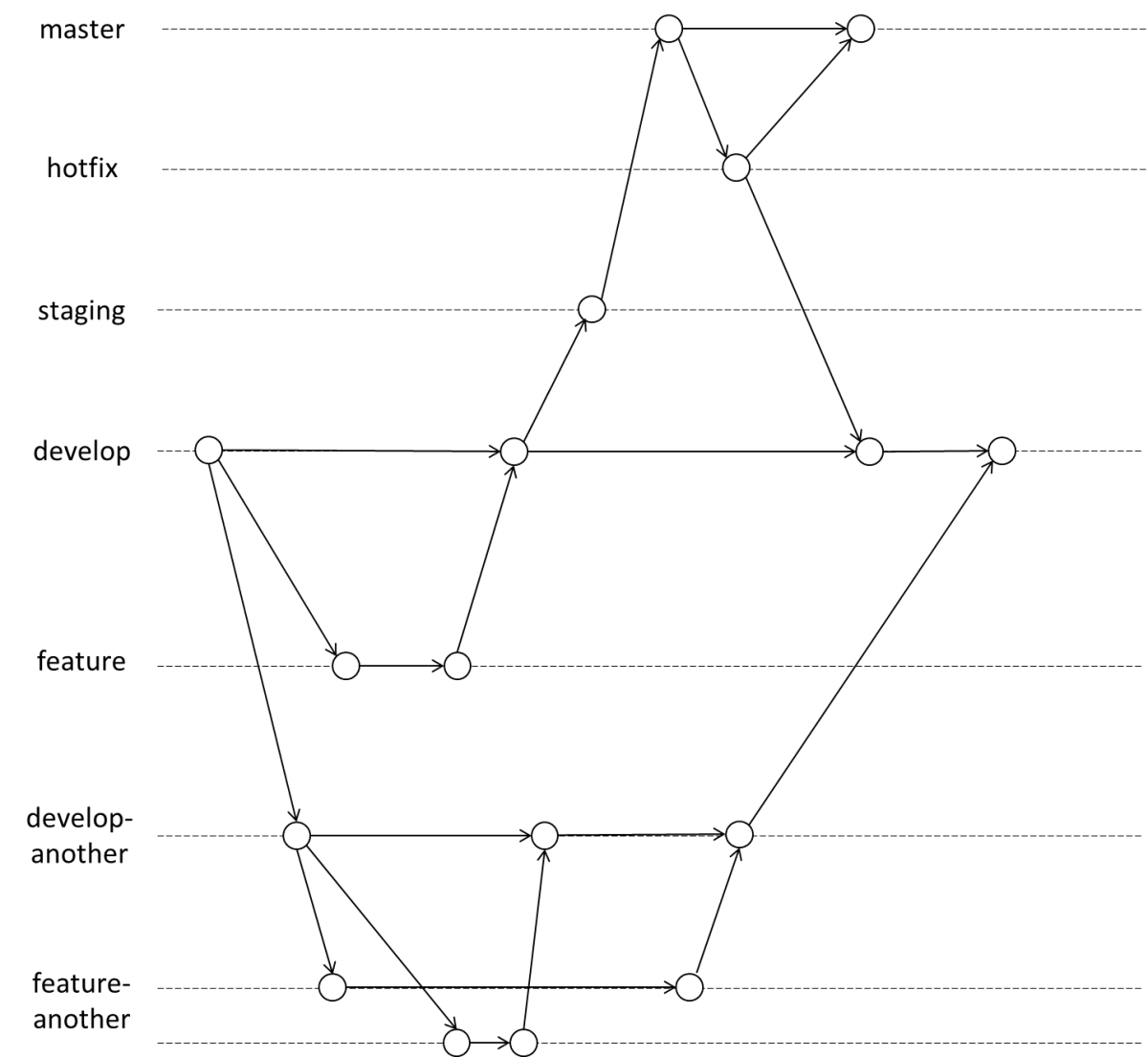
各種ブランチと、先述の master/staging/develop/feature ブランチとの関係性は以下の図となります。

特に、大きな開発を進めるにあたり、以下のようなメリットを期待し、開発を始めました。
メリット
-
develop-another を運用ブランチから切り離すことで、開発速度を一時的に高めること
開発対象の機能をできるだけ早く社内で検証し、ユーザーに手に取っていただくことで、運用時の問題点や改善点をより多く抽出する。 -
運用に乗っている検証環境/本番環境とは別の環境を用いて機能確認することで開発サイクルを高速にすること
バグチケットや改修チケットの動作確認を実環境を用いて実施することで、チケット起票~完了までを短期間にする。 -
develop-another の develop へのマージ頻度を落とすことで、develop 側での改修と develop-another の開発が交錯することを避ける
develop でも開発体制が複数人、develop-another でも複数人携わるため、日次/週次での自動マージの運用が難しいと判断したため。
デメリット
以上メリットを享受しながら開発を進めることができた一方、デメリットも多く検出されました。
-
develop-another での実装機能と develop での実装が一部重複することがあった。
develop-another で必要な機能実装を進めていた一方、実際に運用に乗っている develop 上でも似た機能の実装を進めてしまい、
どちらのブランチでも実装の手を割いてしまうことがあった。
develop-another の開発部隊と develop 側の部隊がおおよそ独立に並走したことがあり、互いの開発事項・チケットに関心を持てなかった。 -
develop-another での機能拡張が develop の意図する機能を超えることがあった。
develop-another で求められる機能を develop で既に備わっている機能を拡張して実現していったところ、
develop では意図しない動作となってしまうことがあった。 -
マージ作業に大変な労力を割くことになった。
前述したとおり、webコネクト検索機能ではマイクロサービスのコンポーネント毎にレポジトリを切り、開発を進めている。
比較的長期間において、ブランチが並走していたこともあり、ブランチ間のコンフリクトも多数生じた。
また、複数コンポーネントにまたがる大きな開発であったため、各コンポーネント間のインターフェースにも各々ブランチを切って開発を進める必要があった。
その結果、マージするためのマージリクエストを発行するだけでも数週間を要する作業となってしまった。 -
マージ後の動作確認に大きな時間を割くような計画となった。
develop-another での開発はほぼ全ての画面に影響があるような開発であったため、
動作を保証するための確認期間をかなり余裕をもって設定する必要があった。
各コンポーネントの API の CI/CD は機能したが、webコネクト検索には画面・動作パターンを網羅したような E2E テストは当時なかったため、人力に依る部分が多い。
デメリットの発現を経て
メリットに対し、予想以上にデメリットが多く発現してしまいましたが、
現在 webコネクト検索開発チームではこれらを教訓とし、以下のように取り組んでいます。
-
develop/develop-another 開発部隊の開発事項を develop-another/develop 側で追従できるような仕組みをつくる。
現在進行中の開発では、develop に取り込まれる機能一覧を確認する週次定例会であったり、develop-another の開発項目を一覧化する等で重複が無いかを確認したり、マージリクエスト発行時に develop 側/develop-another 側でも必要な機能かどうかを auther が確認する等を図っています。 -
定期的に develop を develop-another へマージ
以前は develop-another を develop へマージする際にあらかじめ develop を develop-another へマージすることがあった程度でしたが、
develop を develop-another へ定期的にマージする運用としています。another ブランチの運用コストが上昇してしまう懸念もありましたが
運用に耐えうるマージ頻度を模索するため、実運用フローに載せ検討した結果、現在は隔週程度の頻度でマージする運用となっています。
これにより、マージ作業におけるコンフリクトの解消で数週間、という事態を避けています。 -
網羅的なテストパターンを有する検証環境の設置、E2E テストの強化
webコネクト検索で取り扱う旅行商品は顧客基幹システムから商品データを連携いただいており、それらのデータの組み合わせパターンは非常に複雑・膨大であることから、テストのロバスト性を保てるようなテスト商品データの配置が困難でありました。しかし、webコネクトの新機能のである素材登録機能の提供開始により、網羅性のあるデータを用意できるようになりました。現在、webコネクト検索チームでは E2Eテストを含む、網羅的な自動テスト実現のための環境整備に注力しています。
最後に
1つのコードを共有している SaaS に対して大きな開発を載せるには、開発そのものだけでなく、
ブランチ戦略であったり、それに追随する運用フローを設計する必要があることを改めて実感しました。
しかし開発における大きなイベントを振り返るたび、チームのみんなで技術的にそれを乗り切る方法を考えたり、
環境を整備したりするのは非常に有意義で、webコネクト検索チーム一丸となってプロダクトの価値を高めていきたいと考えております。
この記事を書いた人
田中 柾伎
2020年中途入社 元プラントエンジニア
娘と観る教育番組にハマってしまいました。
Discussion