【Flutter】コマンド一発でスプラッシュ画面を実装する【flutter_native_splash】
はじめに

せっかく作るアプリだから、長く使ってもらいたいですよね。アプリを起動したときの体験がよりよいものになればアプリへの愛着がわいて長く使ってもらえるようになるかもしれません。
多くのユーザーが使う他のアプリのように、アプリを起動したときに表示するクールなスプラッシュ画面を実装したいと思うと思います。しかし、OS やデバイスの解像度に合うように様々なサイズの画像を準備する必要があってめちゃくちゃ大変です。
Flutter では様々な OS や端末サイズに対応したスプラッシュ画面を自動で生成してくれるパッケージ flutter_native_splash がありますので導入方法について紹介します。flutter_native_splash を使えば、次のようなスプラッシュ画面が簡単に作れます。

更新履歴
| 更新日 | 内容 |
|---|---|
| 2025/6/26 | flutter_native_splash 2.4.6 に合わせて全体的に修正 |
| 2022/4/1 | 初版(flutter_native_splash 2.1.3+1) |
環境
Flutter 3.29.3 • channel stable • https://github.com/flutter/flutter.git
Framework • revision ea121f8859 (3 months ago) • 2025-04-11 19:10:07 +0000
Engine • revision cf56914b32
Tools • Dart 3.7.2 • DevTools 2.42.3
手順
スプラッシュ画像を用意する
まずはスプラッシュ画面に表示するスプラッシュ画像を用意しましょう。
- 縦横サイズは 1152px
- 直径 768px の円の中に画像を収める
- ファイル形式は
png - 背景透過あり
- 無しでもOKですが透過したほうが見栄えが良くなります
今回は次の画像を icon8 からダウンロードして少し加工しました。

縦横 1152px / 直径 768px の円の中に画像を収める / png形式 / 背景透過あり
以下に保存しておきます。
assets
└── images
└── splash.png
pubspec.yaml を編集する
dev_dependencies:
+ flutter_native_splash: ^2.4.6
+flutter_native_splash:
+ color: '#add8e6'
+ image: 'assets/images/splash.png'
+ color_dark: '#262626'
+ image_dark: 'assets/images/splash.png'
+ fullscreen: true
+ android_12:
+ icon_background_color: '#add8e6'
+ image: 'assets/images/splash.png'
+ icon_background_color_dark: '#262626'
+ image_dark: 'assets/images/splash.png'

-
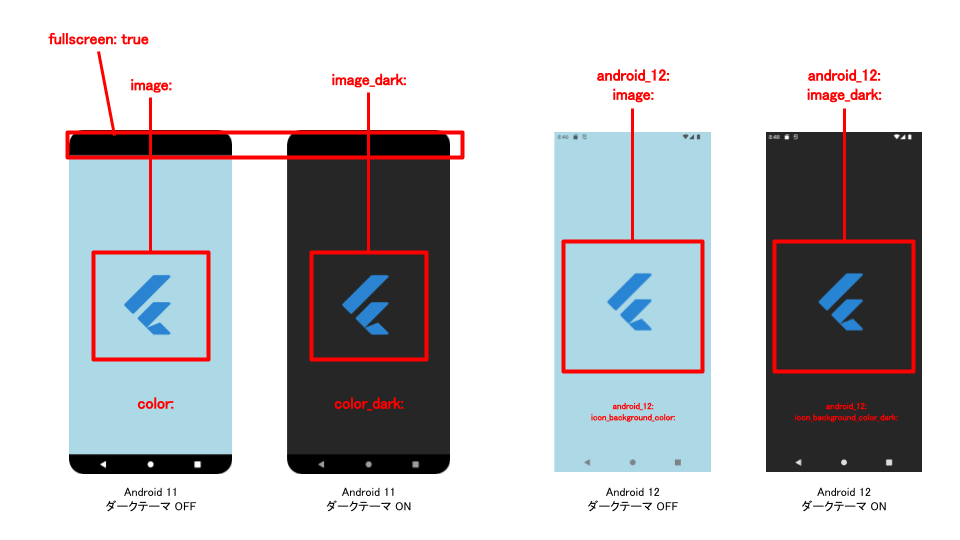
^2.4.6の部分は最新バージョンを指定してください。 - それぞれのスプラッシュ画像と背景色は、Android 12 かそれ以外か(Android 11 以下+iOS+Web)や、ダークテーマ ON / OFF で異なる値を指定することも出来ます。
-
fullscreenをtrueにすると通知バーが非表示になります。- Web は通知バーが無いので非サポートです。
コマンドを実行してスプラッシュ画面を生成する
以下のコマンドを実行してスプラッシュ画面を生成してもらいます。
flutter pub get
dart run flutter_native_splash:create
動作確認する
準備は以上です。簡単ですね!
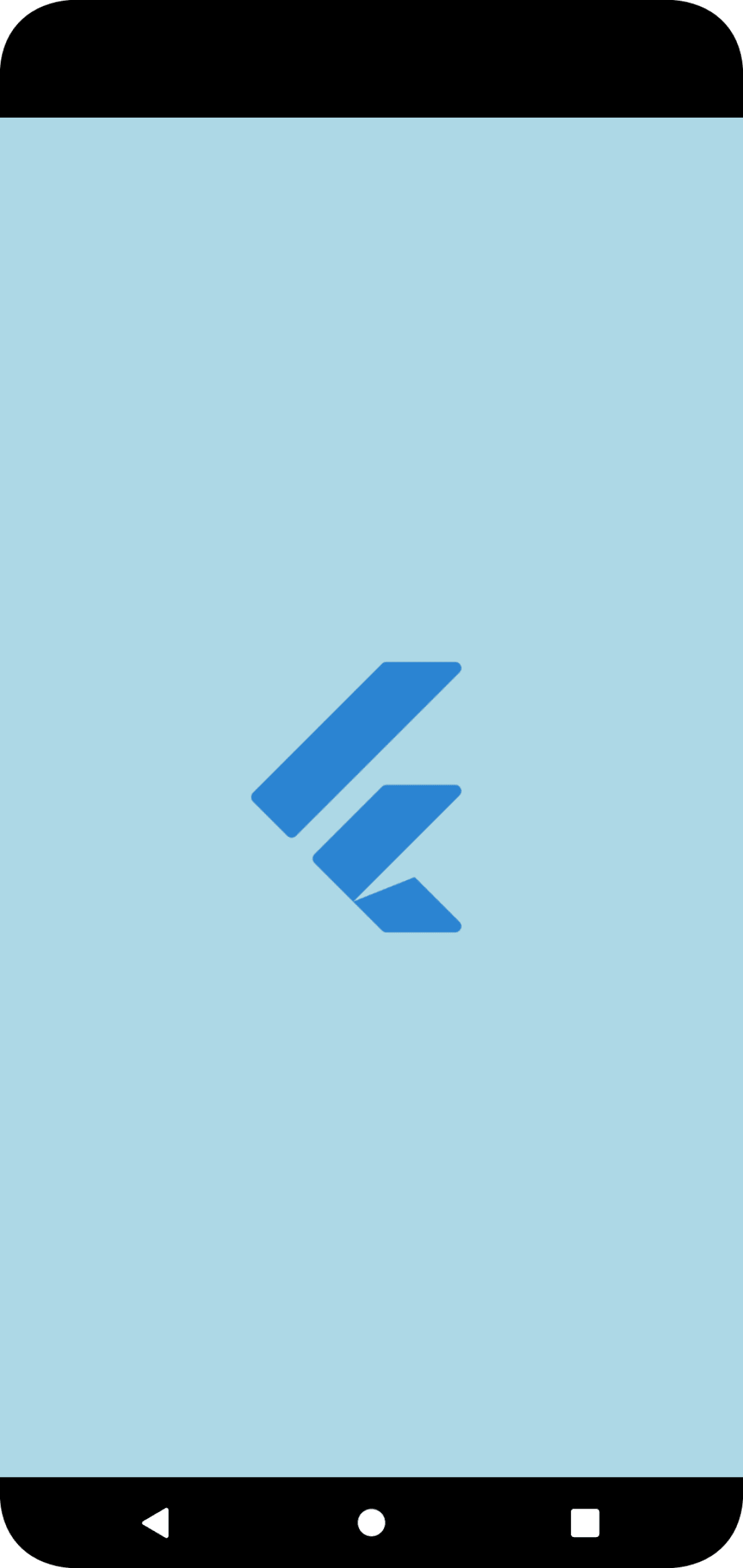
各 OS でビルドして実行してスクリーンショットを取りましたので参考にしてください。
- Android 11(Pixel 4)
| ダークテーマ OFF | ダークテーマ ON |
|---|---|
 |
 |
- Android 12(Pixel 5)
| ダークテーマ OFF | ダークテーマ ON |
|---|---|
 |
 |
- iOS 15.4(iPhone 12 Pro)
| ダークテーマ OFF | ダークテーマ ON |
|---|---|
 |
 |
- Web(Chrome 99)
| ダークテーマ OFF | ダークテーマ ON |
|---|---|
 |
 |
スプラッシュ画像の表示位置の変更と拡大
デフォルトではスプラッシュ画面中央に表示されるスプラッシュ画像ですが、表示位置を変更したり拡大することが出来ます(縮小についてはここでは扱いません)。OS 毎に指定方法が異なりますので、それぞれ紹介します。
Android の場合
pubspec.yaml に android_gravity の指定を追加します。デフォルトは center です。top|left のように複数指定することもできます。
flutter_native_splash:
+ android_gravity: center
top|left |
top |
top|right |
|---|---|---|
 |
 |
 |
left |
center |
right |
|---|---|---|
 |
 |
 |
bottom|left |
bottom |
bottom|right |
|---|---|---|
 |
 |
 |
fill |
fill_horizontal |
fill_vertical |
|---|---|---|
 |
 |
 |
iOS の場合
pubspec.yaml に ios_content_mode の指定を追加します。デフォルトは center です。Android のように複数指定することはできません。
flutter_native_splash:
+ ios_content_mode: center
TopLeft |
top |
topRight |
|---|---|---|
 |
 |
 |
left |
center |
right |
|---|---|---|
 |
 |
 |
bottomLeft |
bottom |
bottomRight |
|---|---|---|
 |
 |
 |
scaleToFill |
scaleAspectFit |
scaleAspectFill |
|---|---|---|
 |
 |
 |
Web の場合
pubspec.yaml に web_image_mode の指定を追加します。デフォルトは center です。表示位置の変更はできません。
flutter_native_splash:
+ web_image_mode: center
center |
contain |
stretch |
cover |
|---|---|---|---|
 |
 |
 |
 |
スプラッシュ画面にブランディング画像(会社ロゴ)を表示する
スプラッシュ画面に会社ロゴなどのブランディング画像を表示することが出来ます。
まずはブランディング画像を用意しましょう。
- 縦横サイズは 縦 240px x 横 600px
- 特にサイズの指定はありませんが、縦横比は 2:5 である必要があります。
- SafeArea を意識して画像内下部に余白を設ける
- ファイル形式は
png - 背景透過あり
- 無しでもOKですが透過したほうが見栄えが良くなります

240px x 600px / 画像内下部に余白を設ける / png形式 / 背景透過あり
我が社の会社ロゴを使用しました
pubspec.yaml にブランディング画像の指定を追加します。branding_mode はブランディング画像の表示位置です。 bottom | bottomRight | bottomLeft を指定でき、デフォルトは bottom です。
flutter_native_splash:
+ branding: 'assets/images/branding.png'
+ branding_dark: 'assets/images/branding.png'
+ branding_mode: bottom
| Android 11(Pixel 4) | Android 12(Pixel 5) | iOS 15.4(iPhone 12 Pro) |
|---|---|---|
 |
 |
 |
Android 12 のスプラッシュ画像のアニメーションは非サポート
Android 12 から導入された SplashScreen にはスプラッシュ画像のアニメーションがサポートされていますが、本パッケージは非サポートです。
Android 12 でデバッグ実行時にスプラッシュ画像が表示されない
Android 12 端末を使ってデバッグ実行をしてもスプラッシュ画像が表示されません。手間ですが一度デバッグ実行を終了して起動アイコンタップで起動し直せば表示されます。

最後に
Flutter 大学という Flutter エンジニアに特化した学習コミュニティに所属しています。オンラインでわいわい議論したり、Flutter の最新情報をゲットしたりできます!ぜひ Flutter 界隈を盛り上げていきましょう!
あわせて読みたい
Discussion