🐵
DocusaurusでPlantUMLを表示するテーマを作りました
はじめに
待てど暮せどDocusaurusにPlantUMLを表示するテーマやプラグインが出てこないので自分で作りました
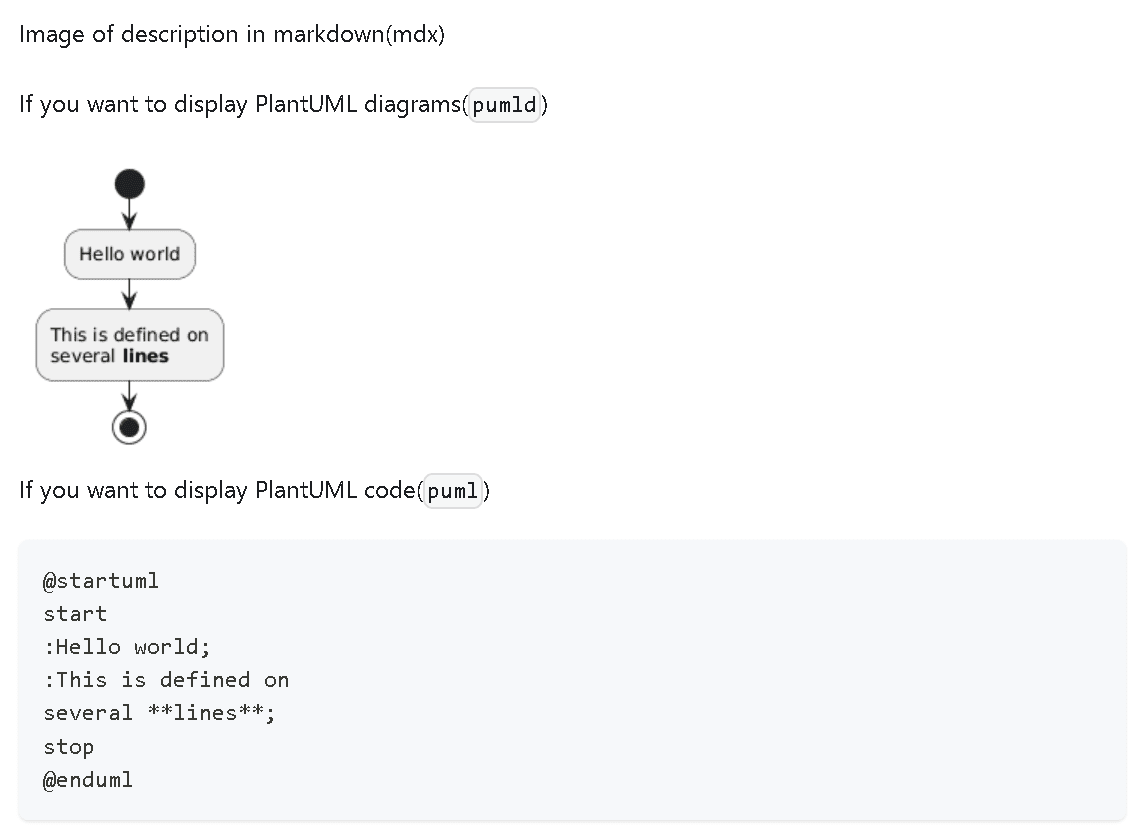
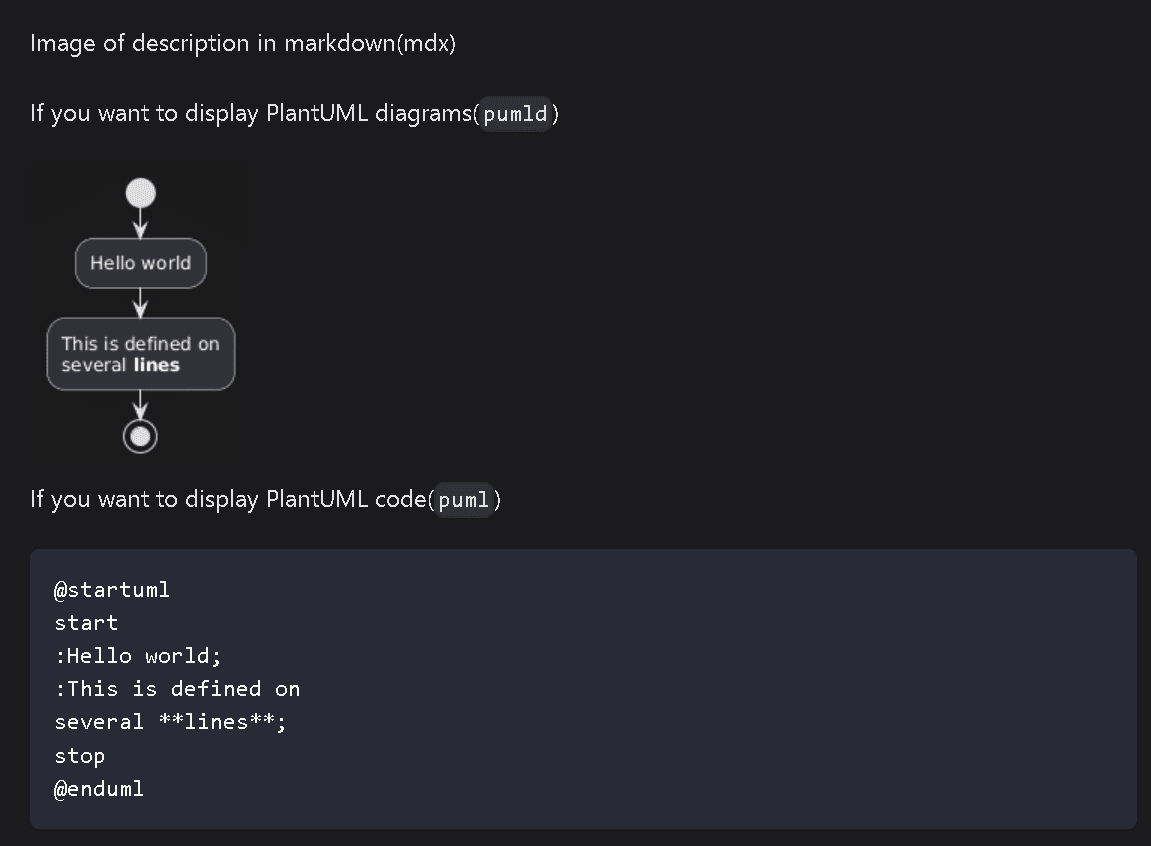
表示イメージ
ライトモード

ダークモード

docusaurus-theme-plantuml とは?
DocusaurusでPlantUMLを表示できるようにするnpmです。
🌟 特徴
- ライトモード・ダークモード対応
- PlantUMLのレンダリング先を変更可能(デフォルトはPlantUML公式サーバー)
- コードブロック (```でくくる) の書き方でPlantUMLを埋め込み可能
なぜ作ったのか?
DocusaurusはMermaidの組み込みサポートがありますが、PlantUMLのものがなかったため。
- UMLを使うなら、シーケンス図・クラス図・コンポーネント図などが豊富なPlantUMLを使いたい
- PlantUMLが標準で使えないのは不便
「ないなら作ってしまおう」
ということで作りました 💪
インストール方法
Docusaurusプロジェクトに以下のコマンドでインストールできます。
npm install docusaurus-theme-plantuml
または、pnpmを使っている場合:
pnpm add docusaurus-theme-plantuml
設定方法
-
docusaurus.config.jsのthemesに追加
module.exports = {
// ...other settings
themes: [
require.resolve('docusaurus-theme-plantuml'),
]
};
- MarkdownにPlantUMLを記述
PlantUMLの図はコードブロックで `pumld` または `plantuml-diagram` で表示されます
```pumld
@startuml
Alice -> Bob: Hello!
Bob -> Alice: Hi!
@enduml
```
これで、PlantUMLがDocusaurus内でレンダリングされます 🎉
設定オプション
デフォルトでは、PlantUMLのレンダリングには 公式のPlantUMLサーバー (https://www.plantuml.com/plantuml/) を使用しています。
だけど機密性の高いデータを扱う場合、自前のPlantUMLサーバーを使いたいこともあります。そのため、オプションでレンダリング先を変更できるようにしてます。
PlantUMLのレンダリングサーバーを変更する
docusaurus.config.js で以下のように themeConfig を設定してください
module.exports = {
// ...other settings
themeConfig: [
plantuml: {
serverUrlLight: 'https://www.your-private-plantuml-server.com/svg/',
serverUrlDark: 'https://www.your-private-plantuml-server.com/dsvg/',
},
],
};
まとめ
DocusaurusでPlantUMLを表示するnpmを作った docusaurus-theme-plantuml
✅ MermaidではなくPlantUMLを使いたい人用
✅ ライトモード・ダークモードの表示切り替えに対応
✅ PlantUMLのレンダリング先を自由に設定可能
npm: https://www.npmjs.com/package/docusaurus-theme-plantuml
Docusaurus使っている方は試してみてください
Discussion