続・コードを書いてステータス画面を表示する
続・コードを書いてステータス画面を表示する
※この内容は、2021年5月1日・2日の二日間、Maker Faire Kyoto 2021に併せてオンライン開催される「子どもプログラミングパーク」の展示作品の一つとして書かれました。
総説
これは、Webブラウザに表示されたステータス画面の値を操作する、小さなサンプルコードです。
このガイドテキストに沿ってコードを書き進めていくことで、ステータス画面を作成し、コンフィグ画面でステータスの値を操作することが出来るようになります。
サンプルコード:objective-volhard-ktrfs - CodeSandbox
このガイドテキストを全て終えたプログラムは下記のようになります。
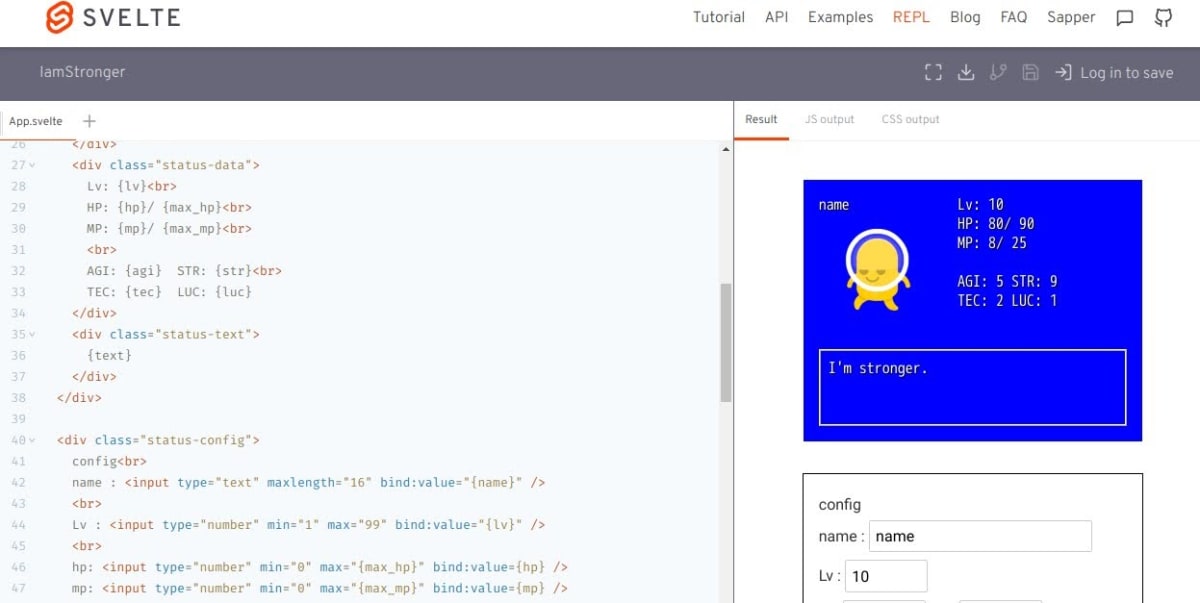
サンプルプログラム:IamStronger • REPL • Svelte
ガイドテキスト
このガイドテキストは次の3つのステップの順でコードを書き進めていきます。
- Step.1 ステータス画面を作る
- Step.2 スタイルシートを書く
- Step.3 コンフィグ画面を作る
各ステップごとのサンプルコードは、コピーして貼り付けても構いません。コードの内容をよく観察して、それぞれの関係について考えてみてください。
準備
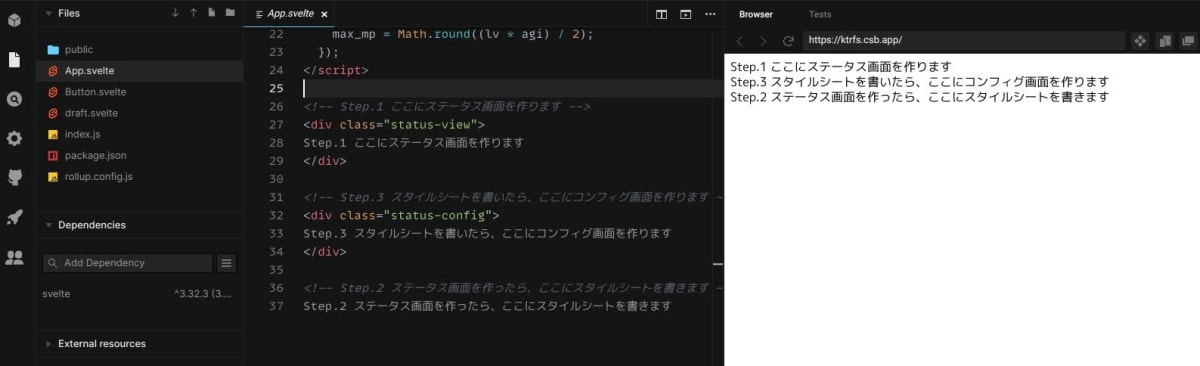
サンプルコードを開いて、App.svelteファイルが表示されていることを確認します。
サンプルコード:objective-volhard-ktrfs - CodeSandbox
今回はこのApp.svelteファイルの25行目から下に書かれている内容を編集します。
<!-- Step.1 ここにステータス画面を作ります -->
<div class="status-view">
Step.1 ここにステータス画面を作ります
</div>
<!-- Step.3 スタイルシートを書いたら、ここにコンフィグ画面を作ります -->
<div class="status-config">
Step.3 スタイルシートを書いたら、ここにコンフィグ画面を作ります
</div>
<!-- Step.2 ステータス画面を作ったら、ここにスタイルシートを書きます -->
Step.2 ステータス画面を作ったら、ここにスタイルシートを書きます
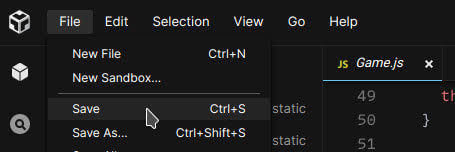
編集したファイルを保存するには、コントロールキーを押しながらSキーを押す【Ctrl+S】か、メニューバーから【File】を選択して【Save】をクリックします。
このサンプルコードは自由に編集しても大丈夫です。ページを再読込すると、元の内容に戻ります。
Step.1 ステータス画面を作る
今回の目標はステータス画面を表示して、値を操作することです。
まずは、ステータス画面に表示される内容を、HTMLで書きます。
<!-- Step.1 ここにステータス画面を作ります -->
<div class="status-view">
<div class="status-image">
{name}<br>
<img src="/alienYellow.png" alt="character" />
</div>
<div class="status-data">
Lv: {lv}<br>
HP: {hp}/ {max_hp}<br>
MP: {mp}/ {max_mp}<br>
<br>
AGI: {agi} STR: {str}<br>
TEC: {tec} LUC: {luc}
</div>
<div class="status-text">
{text}
</div>
</div>
もし、ホームページを作ったことがあるなら、このコードを書きながら少し奇妙におもうかもしれません。bodyタグもhtmlタグも無いところに、突然divタグが始まっています。
でも心配はありません。今回はWebアプリケーションを作っています。そして、ここではこういった書き方ができます。
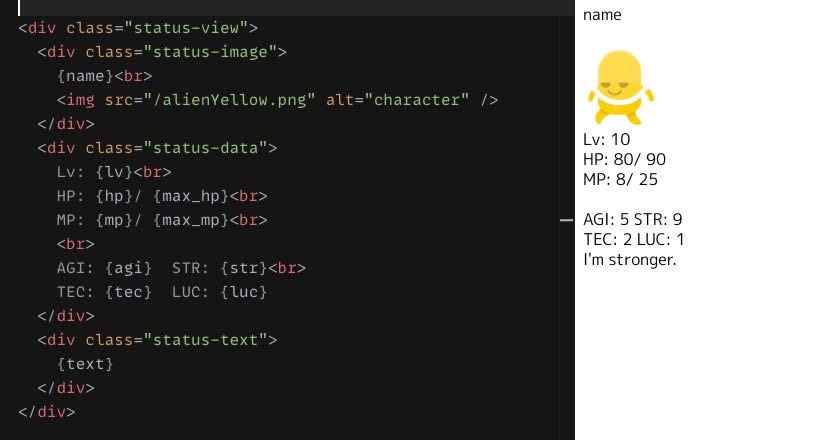
サンプルコードを書き終えると、このような画面になります。
Step.2 スタイルシートを書く
今回の目標はステータス画面を表示して、値を操作することです。
ステータス画面が、ステータス画面として見やすくなるように、スタイルシートで見た目を整える事ができます。
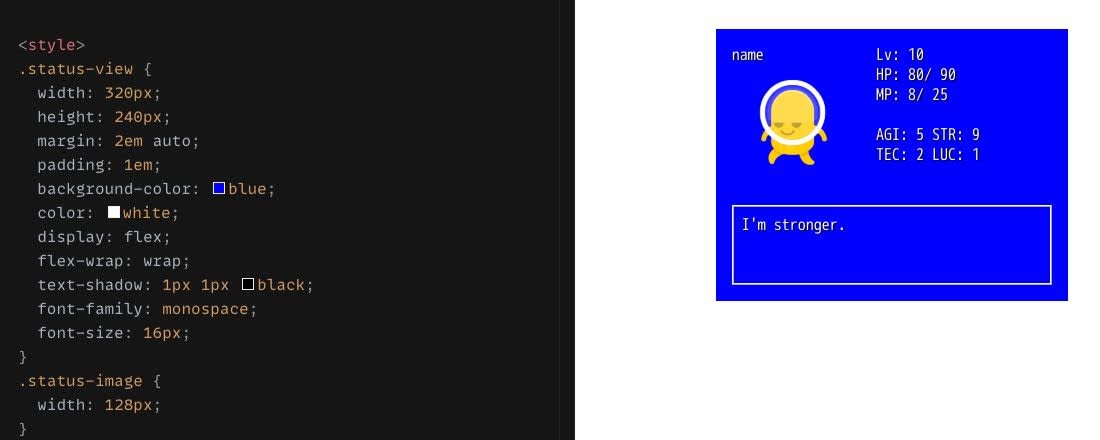
次のコードを、ファイルの一番下に書きます。
<!-- Step.2 ステータス画面を作ったら、ここにスタイルシートを書きます -->
<style>
.status-view {
width: 320px;
height: 240px;
margin: 2em auto;
padding: 1em;
background-color: blue;
color: white;
display: flex;
flex-wrap: wrap;
text-shadow: 1px 1px black;
font-family: monospace;
font-size: 16px;
}
.status-image {
width: 128px;
}
.status-data {
flex-grow: 1;
padding-left: 1em;
}
.status-text {
width: 100%;
padding: 0.5em;
border: 2px ridge white;
overflow: hidden;
}
img {
display: block;
margin: auto;
}
.status-config {
width: 320px;
margin: 1em auto 2em;
padding: 1em;
border: 1px solid black;
line-height: 2em;
}
</style>
もし、ホームページを作ったことがあるなら、このコードを書きながら少し奇妙におもうかもしれません。ファイルの一番下に突然スタイルシートを書き始めて、cssファイルも読み込みません。
でも心配はありません。今回はWebアプリケーションを作っています。そして、ここではこういった書き方ができます。
サンプルコードを書き終えると、このような画面になります。
Step.3 コンフィグ画面を作る
今回の目標はステータス画面を表示して、値を操作することです。
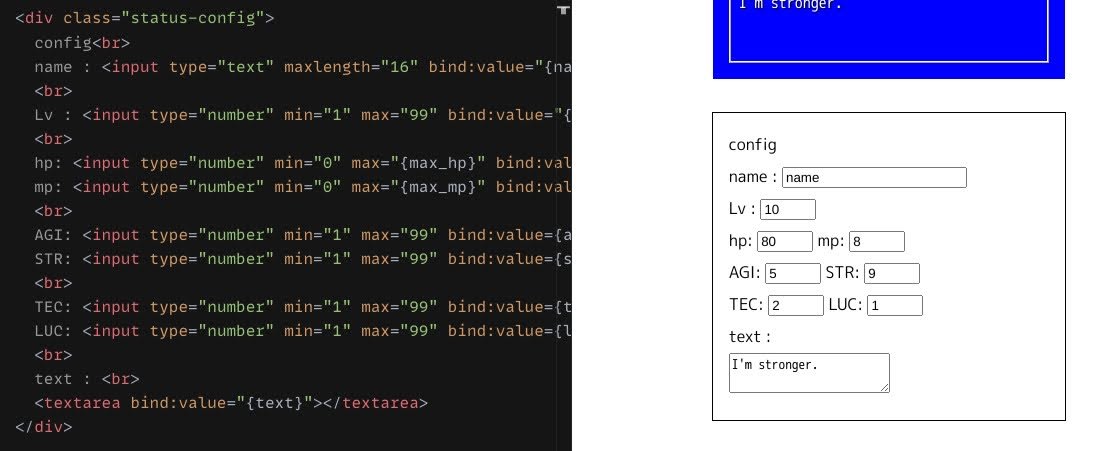
作成したステータス画面の値を操作するために、コンフィグ画面を作ります。
<!-- Step.3 スタイルシートを書いたら、ここにコンフィグ画面を作ります -->
<div class="status-config">
config<br>
name : <input type="text" maxlength="16" bind:value="{name}" />
<br>
Lv : <input type="number" min="1" max="99" bind:value="{lv}" />
<br>
hp: <input type="number" min="0" max="{max_hp}" bind:value={hp} />
mp: <input type="number" min="0" max="{max_mp}" bind:value={mp} />
<br>
AGI: <input type="number" min="1" max="99" bind:value={agi} />
STR: <input type="number" min="1" max="99" bind:value={str} />
<br>
TEC: <input type="number" min="1" max="99" bind:value={tec} />
LUC: <input type="number" min="1" max="99" bind:value={luc} />
<br>
text : <br>
<textarea bind:value="{text}"></textarea>
</div>
もし、ホームページを作ったことがあるなら、このコードを書きながら少し奇妙におもうかもしれません。formタグもbuttonタグも無いし、valueの内容と画面に表示されている内容もぜんぜん違います。
でも心配はありません。今回はWebアプリケーションを作っています。そして、ここではこういった書き方ができます。
サンプルコードを書き終えると、このような画面になります。
レッツプレイ 観察タイム
今回の目標はステータス画面を表示して、値を操作することです。
そして、これまでの3つのステップで、この目標は達成されました。
コンフィグ画面の値を操作して、ステータス画面の変化を確認してみてください。
ドキドキ 改造タイム
今回書いたコードをおさらいします。
<!-- Step.1 ここにステータス画面を作ります -->
<div class="status-view">
<div class="status-image">
{name}<br>
<img src="/alienYellow.png" alt="character" />
</div>
<div class="status-data">
Lv: {lv}<br>
HP: {hp}/ {max_hp}<br>
MP: {mp}/ {max_mp}<br>
<br>
AGI: {agi} STR: {str}<br>
TEC: {tec} LUC: {luc}
</div>
<div class="status-text">
{text}
</div>
</div>
<!-- Step.3 スタイルシートを書いたら、ここにコンフィグ画面を作ります -->
<div class="status-config">
config<br>
name : <input type="text" maxlength="16" bind:value="{name}" />
<br>
Lv : <input type="number" min="1" max="99" bind:value="{lv}" />
<br>
hp: <input type="number" min="0" max="{max_hp}" bind:value={hp} />
mp: <input type="number" min="0" max="{max_mp}" bind:value={mp} />
<br>
AGI: <input type="number" min="1" max="99" bind:value={agi} />
STR: <input type="number" min="1" max="99" bind:value={str} />
<br>
TEC: <input type="number" min="1" max="99" bind:value={tec} />
LUC: <input type="number" min="1" max="99" bind:value={luc} />
<br>
text : <br>
<textarea bind:value="{text}"></textarea>
</div>
<!-- Step.2 ステータス画面を作ったら、ここにスタイルシートを書きます -->
<style>
.status-view {
width: 320px;
height: 240px;
margin: 2em auto;
padding: 1em;
background-color: blue;
color: white;
display: flex;
flex-wrap: wrap;
text-shadow: 1px 1px black;
font-family: monospace;
font-size: 16px;
}
.status-image {
width: 128px;
}
.status-data {
flex-grow: 1;
padding-left: 1em;
}
.status-text {
width: 100%;
padding: 0.5em;
border: 2px ridge white;
overflow: hidden;
}
img {
display: block;
margin: auto;
}
.status-config {
width: 320px;
margin: 1em auto 2em;
padding: 1em;
border: 1px solid black;
line-height: 2em;
}
</style>
思いつく限り、自由に改造してみてください。
解説 Webアプリケーション フレームワーク
このサンプルコードはHTMLとCSSで書かれていますが、プログラム全体ではWebアプリケーションフレームワーク「Svelte」を使用しています。
App.svelteファイルの構成は、上から順に、JavaScript、HTML、CSSとなっており、一つのファイルの中に必要な機能と要素そしてスタイルをまとめて書くことが出来ます。
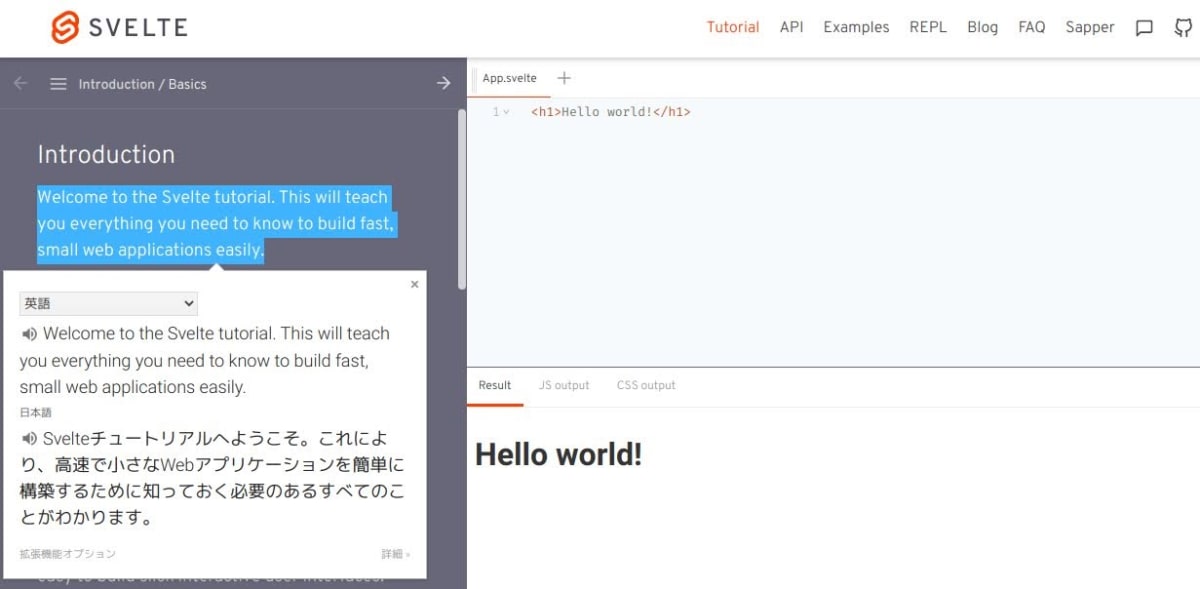
今回使用したSvelteには、実際に入力した内容を確かめながら学ぶことができるチュートリアルが用意されています。説明は英語ですが、短文で簡潔にまとめられているのでGoogle翻訳などで読んでも理解しやすい内容になっています。
このサンプルプログラムで興味をもったら、ぜひ試してみて下さい。
Hello world から始まります。
Introduction / Basics • Svelte Tutorial
今回使用したSvelteの他にも、世界では様々なWebアプリケーションフレームワークが日々改良を重ねています。
いますぐ自由に使えるものもいくつかありますので、実際に触って試してみて、自分にあったWebアプリケーションフレームワークを見つけてみてください。
- Svelte • Cybernetically enhanced web apps
- React – ユーザインターフェース構築のための JavaScript ライブラリ
- Vue.js
- Angular 日本語ドキュメンテーション












Discussion