BFFをNestJSからGraphQL Meshに移行した
はじめに
BFF (Backend For Frontend) は、特定のフロントエンドのニーズに合わせて設計されたバックエンドのパターンです。この概念は、このアプローチでは、各フロントエンド(モバイル、デスクトップ、ウェブなど)が独自のBFFを持つことができ、これによりフロントエンドの要件や性能に最適化されたAPIを提供することができます。
BFFについては、別の記事でも解説しています。
NestJS
BFFにNestJSを採用していた理由としては、メルカリやYahooでの採用実績を参考にしました。
GraphQL Mesh
GraphQL Meshは、複数のWebAPIを結合して、1つのGraphQLサービスにすることができるライブラリです。また開発者が他の API仕様(gRPC、OpenAPI、Swagger、oData、SOAP、GraphQL など)で記述されたサービスに対して、GraphQL のクエリを通じて簡単にアクセスできます。
バックエンドの通信にgRPCを使用してたため、gRPC用のハンドラーを使うことで、簡単にGraphQL APIに変換できます。
.meshrc.yaml というファイルを作成し、バックエンド API の API 仕様を記述します。
sources:
- name: MyGrpcApi
handler:
grpc:
endpoint: localhost:50051
source: grpc/proto/Example.proto
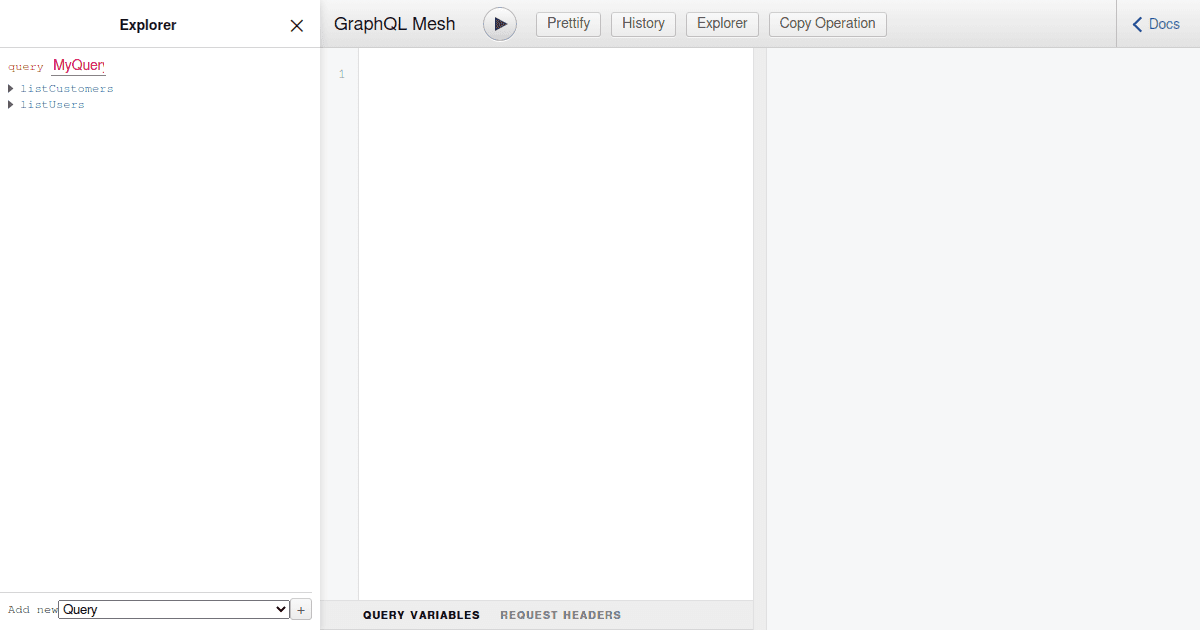
protoファイルの場所を指定するだけで、GraphQLクエリが叩けるようになり、おまけにGUIも用意してくれるので、開発体験がぐっと上がりました。

移行してみたメリット
- gRPCのserverサイドをgolangなどですでに実装している場合、
.meshrc.yamlに仕様を記載するだけで実際にjavascriptなどのcodeを一切書かなくて良い。 - mesh serverを起動した際に自動でproto fileからgraphQLのschemaを作成してくれる。そのためtypeも保証されている。
- GUIも用意されている。
- gRPCとgraphQLを繋ぐBFFの中では一番楽でシンプル
欠点としてはあまり感じないですが、強いてあげるなら実際に使用している人が少なく、調べても情報量は少ないことくらいでしょうか。
また、NestJSと違って単純なルーティングしかできないので、複雑なロジックを実装することはできませんが、そこはアクセスの集中しやすいBFFにロジックを持たせないという思想と合致するので、大きな欠点にはならないでしょう。
今回はgRPC中心でしたが、他のAPI仕様にも幅広く対応しているので、BFF導入の際は是非検討してください。
フィシルコムのテックブログです。マーケティングSaaSを開発しています。 マイクロサービス・AWS・NextJS・Golang・GraphQLに関する発信が多めです。 カジュアル面談はこちら(ficilcom.notion.site/bbceed45c3e8471691ee4076250cd4b1)から
Discussion