S3の静的ウェブサイトホスティングはなぜ必要なのか考えてみた
はじめに
S3の静的ウェブサイトホスティング機能を勉強している時、ふと思いました。
あれ?S3ってパブリックなエンドポイントを持ってるのに、なぜ静的ウェブサイトホスティング機能があるの?
と思いました。
今回はそんな静的ウェブサイトホスティング機能とオブジェクトのエンドポイントの違いを紐解いていきます。
二つのエンドポイント
前提知識として、S3の各オブジェクトにはオブジェクトURLというエンドポイントが存在します。
さらに、静的ウェブサイトホスティング機能をオンにすることでS3バケットにウェブサイトエンドポイントが生成されます。
結論
先に結論から
S3の静的ウェブサイトホスティング機能を使うことで以下のようなことができるようになります。
- デフォルトのページが設定できる
- エラー時にエラーページを表示できる
- 別のバケットやドメインにリダイレクトできる
- 独自のドメイン名でアクセスできる(Route53を使う)
- HTTPSでのアクセスが可能(CloudFrontを使う)
これらはS3のエンドポイントではサポートされていません。
ざっくりと図にしてみました。

オブジェクトのエンドポイントではS3内のオブジェクトにピンポイントでアクセスします。
それに対し、静的ウェブサイトホスティング機能では、S3バケット全体をウェブサイトとするイメージです。
オブジェクトのエンドポイントを使ったアクセス
では、まずはオブジェクトのエンドポイントを使ってファイルにアクセスしてみます。
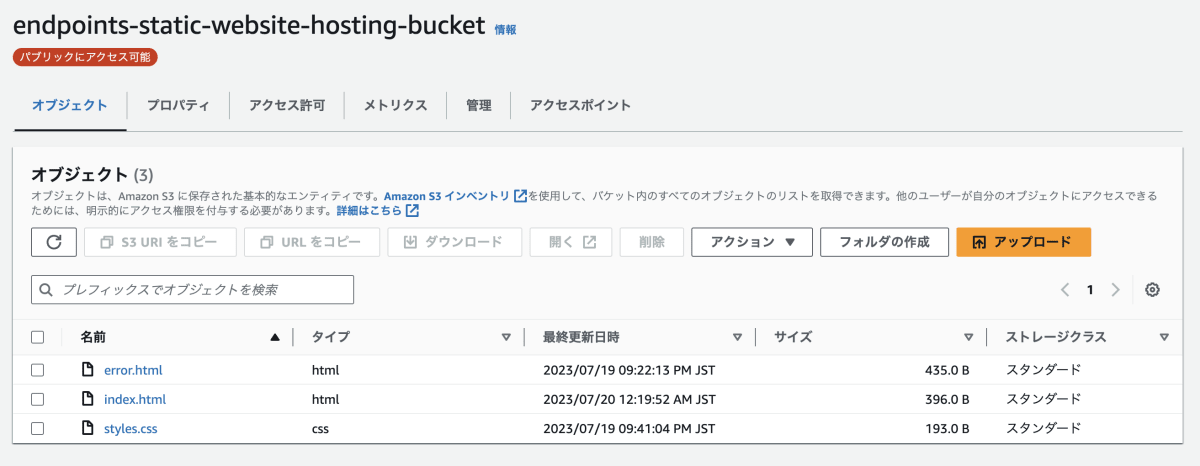
前提として公開設定を行ったバケットに以下のようにファイルをアップロードしています。

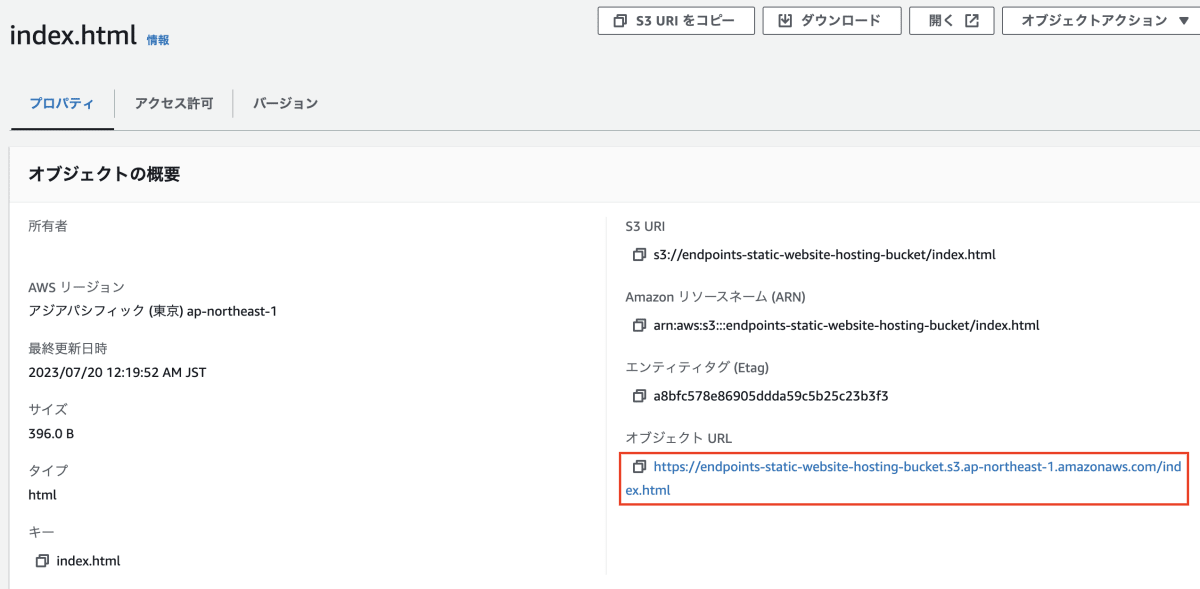
index.htmlのオブジェクトを開くと下の図の右下にオブジェクトURLが表示されます。
これがオブジェクトのエンドポイントとなります。

ではアクセスします。

アクセスできました。
オブジェクトのエンドポイントは以下ようになっています。
https://バケット名.s3.リージョン.amazon.com/オブジェクト名
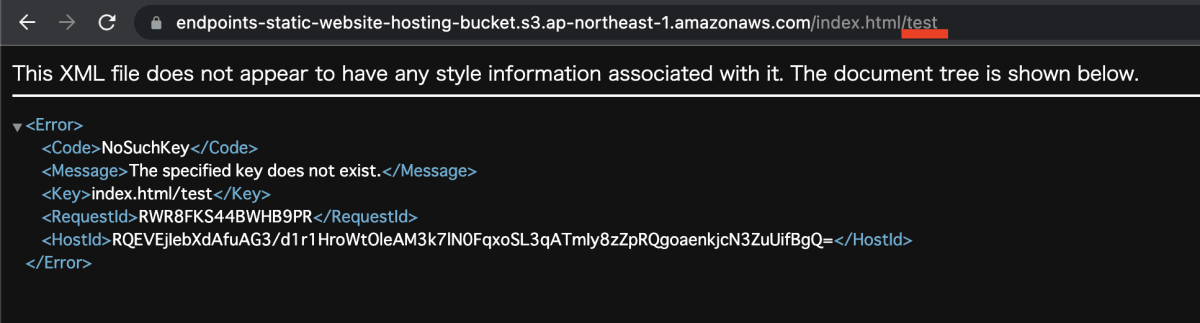
それではオブジェクト名に"test"という存在しないパスを付け加えてみます。

アクセスできませんでした。
これでエンドポイントがピンポイントでオブジェクトにアクセスしているため、少しでもパスが違うとアクセス出来ずエラーとなることが分かりました。
静的ウェブサイトホスティング機能を使ったアクセス
では次に静的ウェブサイトホスティング機能をオンにします。
ここではURLへアクセスするとデフォルトページが表示され、エラー時にはエラーページが返されることを確認します。
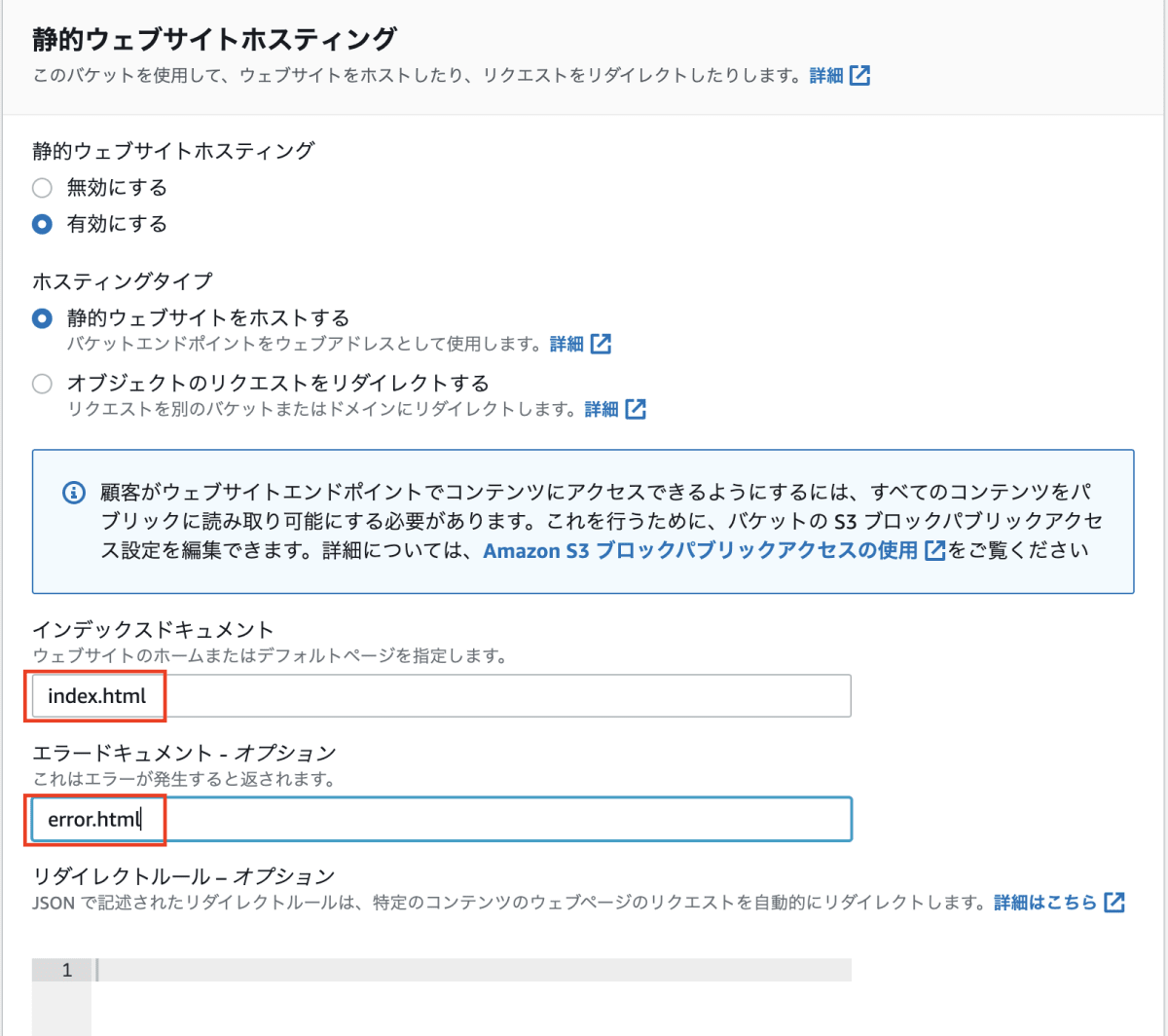
図のように、デフォルトページとエラーページを設定しておきます。

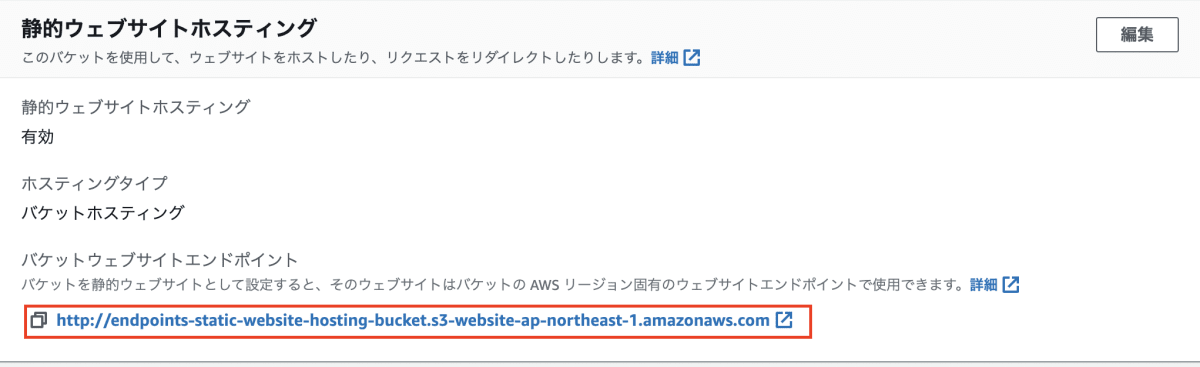
これで静的ウェブサイトホスティング機能をオンにすると、以下のようなURLが生成されます。

オブジェクトのURLと似ていますが、少し違いがあります。
http://バケット名.s3-website-リージョン.amazon.com
s3とリージョン名の間にwebsiteという文字が増えました。
そして、デフォルトページが存在するので"/index.html"というファイルのパスがなくても接続ができます。
ではこのURLへアクセスしてみます。

オブジェクトのエンドポイントと同様に表示されました。
ここでの違いは"/index.html"がなくても、デフォルトページに設定したindex.htmlが表示されたということです。
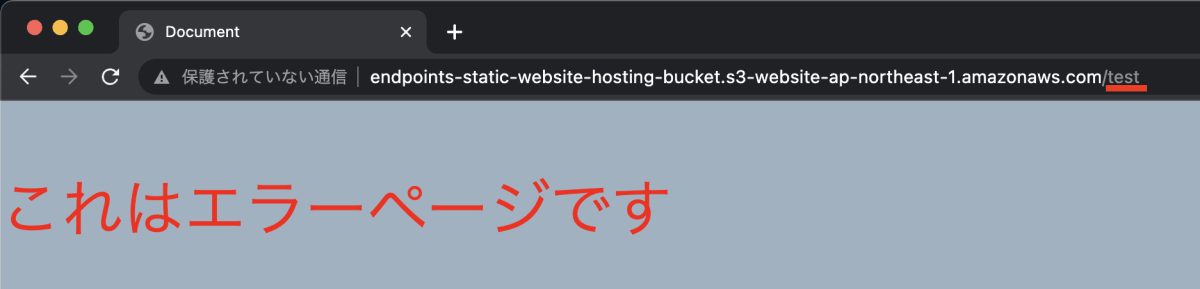
次に、"/test"という存在しないパスを足します。

存在しないURLを叩くと、指定していたerror.htmlが返ってきました。
裏でエラーが出ていることも確認しておきます。

ステータスコードが"404 Not Found"となっているのでエラーが出ていることが確認できます。
これで、エラー時にエラーページに設定していたerror.htmlが表示されたことが分かりました。
静的ウェブサイトホスティングを使うことで私たちがよく使うウェブサイトと同じ動きをしていますね。
リダイレクト
静的ウェブサイトホスティング機能で他のバケットやドメインにリダイレクトを行うこともできます。
例えば、フォルダ名を変更した場合や削除したフォルダに対するリクエストを新しいフォルダにリダイレクトさせたい場合などに使えます。

これがS3のみで完結するので非常に便利ですね。
他のサービスとの連携
さらに静的ウェブサイトホスティング機能では、他のサービスと組み合わせることで、よりウェブサイトらしい動きをすることができます。
独自ドメイン
Route53を使うことで、自身で取得した独自のドメイン名でオブジェクトを公開することもできます。

独自ドメイン名をS3のウェブサイトエンドポイントに向けるレコードを作成するだけなので
ドメイン名さえ取得すれば簡単に設定することができます。
HTTPS
お気づきかもしれませんが、ウェブサイトエンドポイントは"HTTP"です。
そこで、S3の前にCloudFrontを配置することでHTTPSの通信が可能になります。

CloudFrontにSSL証明書を持たせることで、HTTPSでの通信が可能になります。
まとめ
オブジェクトのエンドポイントはあくまでもそのオブジェクトのみにアクセスするための目印ということが分かりました。
それに対して静的ウェブサイトホスティング機能を使うことで、普段私たちが使っている「ウェブサイト」としての機能を持つようになります。
これを利用することで、S3とCloudFront,Route53のみで独自ドメインでのブログをHTTPSで公開することも可能です。
Webサーバーをたてることなくウェブサイトをホストできるというのは素晴らしい機能ですね。
Discussion