⚡
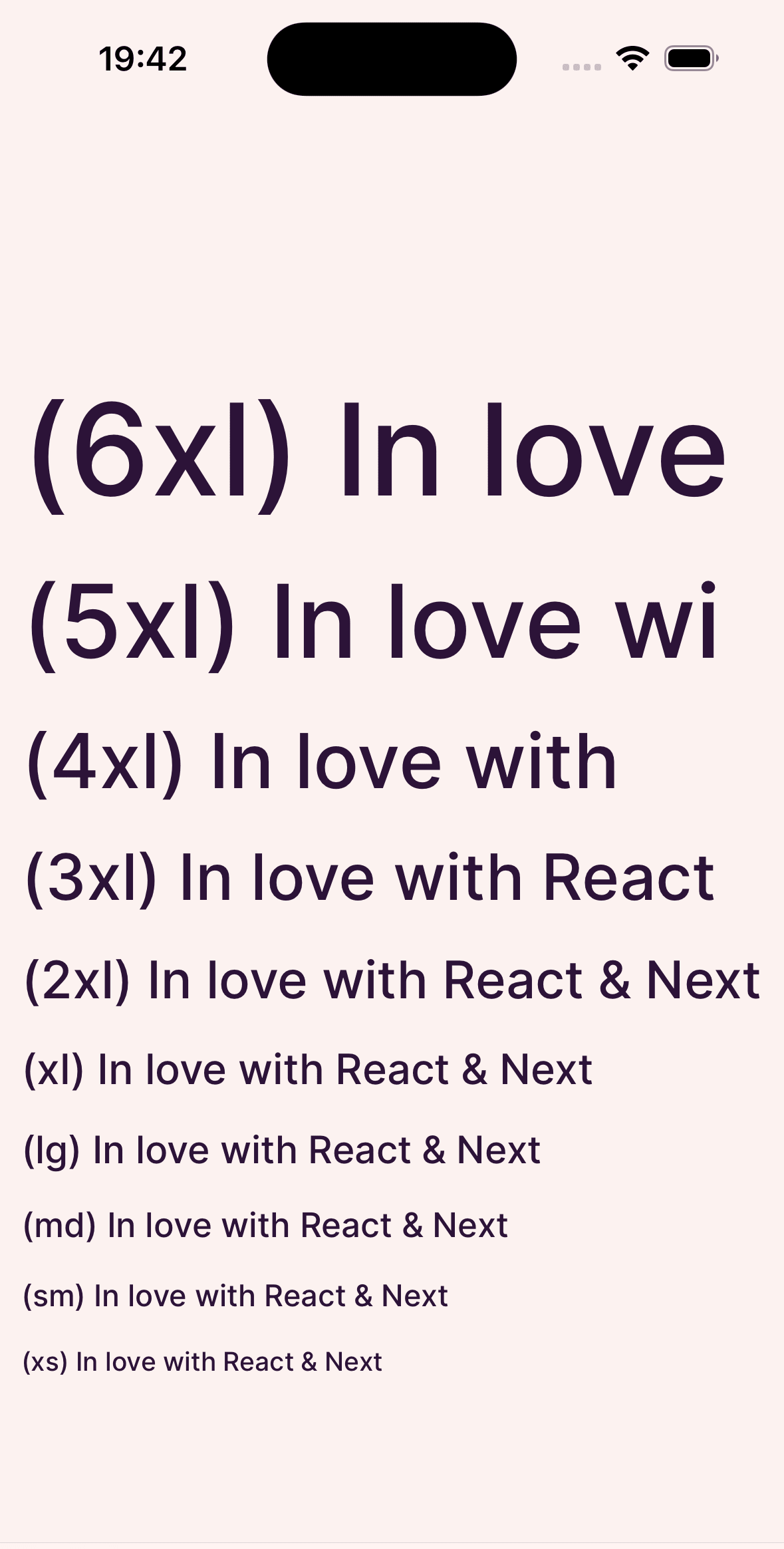
chakra-uiのfontsizeをReact Nativeで再現しました
皆様お馴染みのchakra-ui
fontsize="md"の記法をReact Nativeで再現したかったのでしました。


fontsize="md"記法を対応させるためにはライブラリのインストールが必要です。
yarn add @shopify/restyle react-native-responsive-fontsize
-
@shopify/restyle: fontsizeなど記述する為にいる -
react-native-responsive-fontsize: フォントサイズを再現するために画面幅からパーセンテージで調節可能にするため
@shopify/restyleの導入は以下のリンクから。。
テーマファイルにこれを追記します。
theme.ts
〜〜〜〜〜〜〜
"6xl": {
fontSize: RFPercentage(7.5),
},
"5xl": {
fontSize: RFPercentage(6),
},
"4xl": {
fontSize: RFPercentage(4.5),
},
"3xl": {
fontSize: RFPercentage(3.8),
},
"2xl": {
fontSize: RFPercentage(3),
},
xl: {
fontSize: RFPercentage(2.5),
},
lg: {
fontSize: RFPercentage(2.2),
},
md: {
fontSize: RFPercentage(2),
},
sm: {
fontSize: RFPercentage(1.8),
},
xs: {
fontSize: RFPercentage(1.5),
}
〜〜〜〜〜〜〜〜
🎉
main.ts
<Text variant="xs" my="sm">
(xs) In love with React & Next
</Text>
Discussion