Gather.Town さわってみた
はじめに
会社の先輩にGather.Townというコミュニケーションツールを教えてもらい、
なんだかゲームみたいで面白そうだなーと思ったのが今回検証するきっかけ。
ブログとの出会い
Gather.Townは海外のサービスでまだまだ情報が少ない。
公式ドキュメントはあるけど、もっと簡単に始められる方法はないか?
そんな時、先輩にこちらのブログを紹介してもらった。
Gatherの使い方を初心者にも分かりやすく解説してあり、とても参考になった。
以降からは、上記ブログと公式ドキュメントを見て実施した内容をまとめている。
Gather.Townとは
バーチャル空間でアバターを操作しながら、ビデオ通話やチャットができる、
公式の言葉を借りてたとえるなら、ポケモン x Zoomのようなサービス。
アカウント登録後、交流スペースを作成したら25名までは無料で利用できる。

キーボードの矢印キーでアバターを操作する、まるでゲームのような世界。
基本的な機能
Gather.Townでできることをざっと紹介。
スペース作成
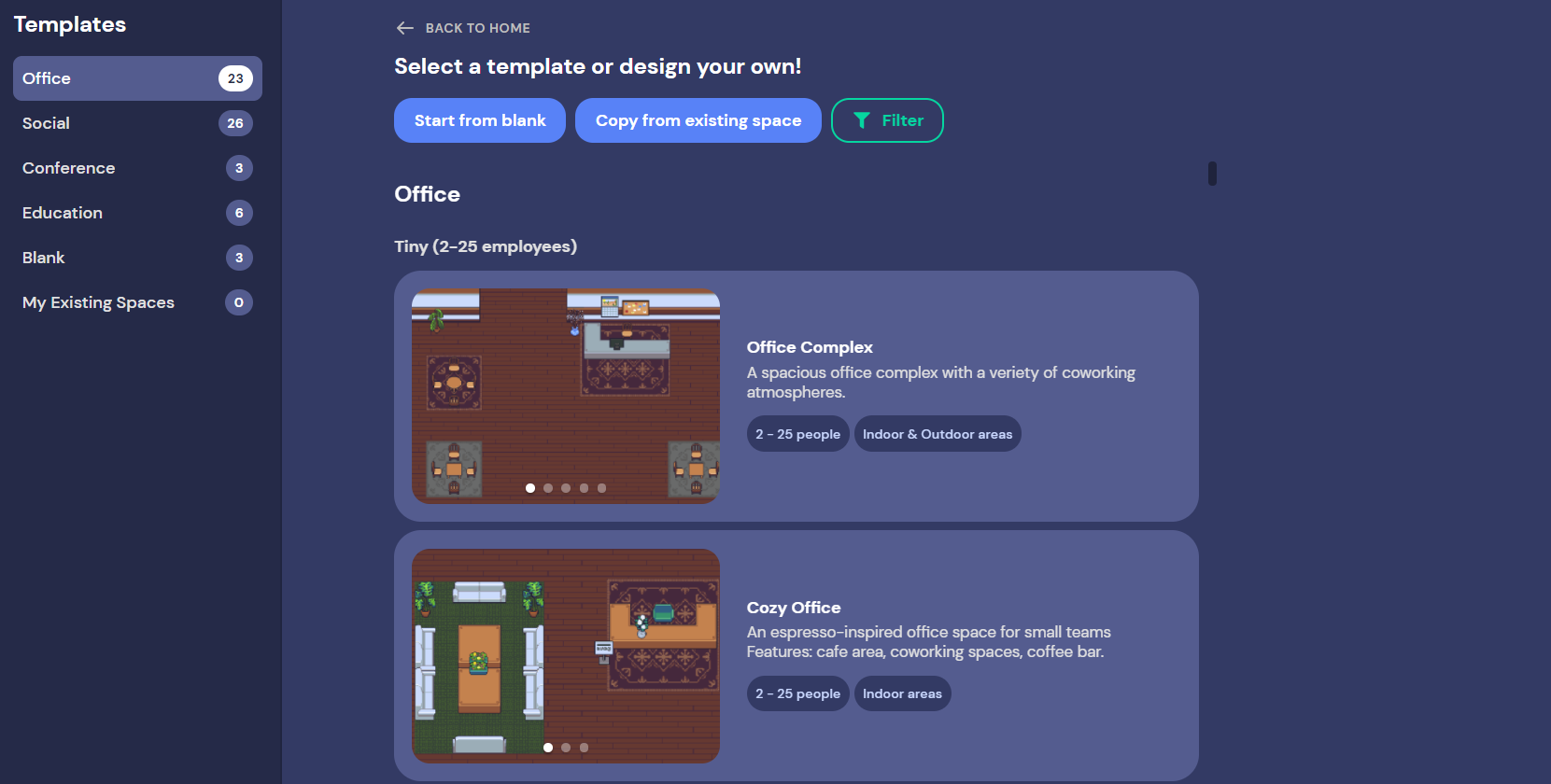
スペースというのは、Gather.Town上での交流スペースのことを指す。
事前に用意されたテンプレートを使うか、後述のMapmakerで独自のスペースを作成できる。

アバター設定
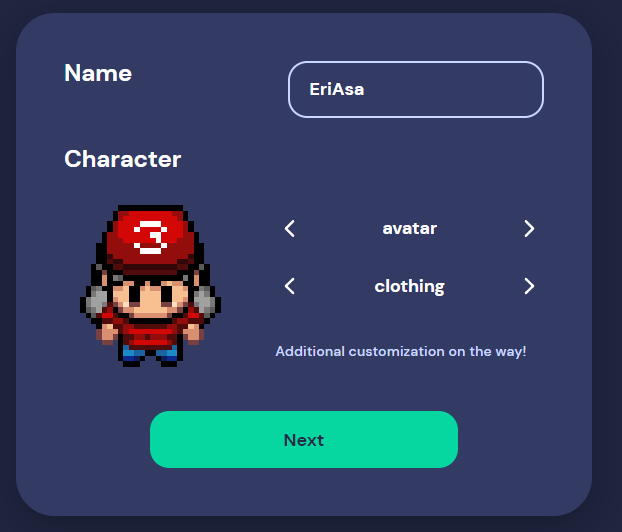
初回ログイン時にGather.Town内での名前を入力し、アバターを選択する。
アバターに関しては顔・髪型と、アバターに着せる服が選べる。

ビデオ通話・チャット
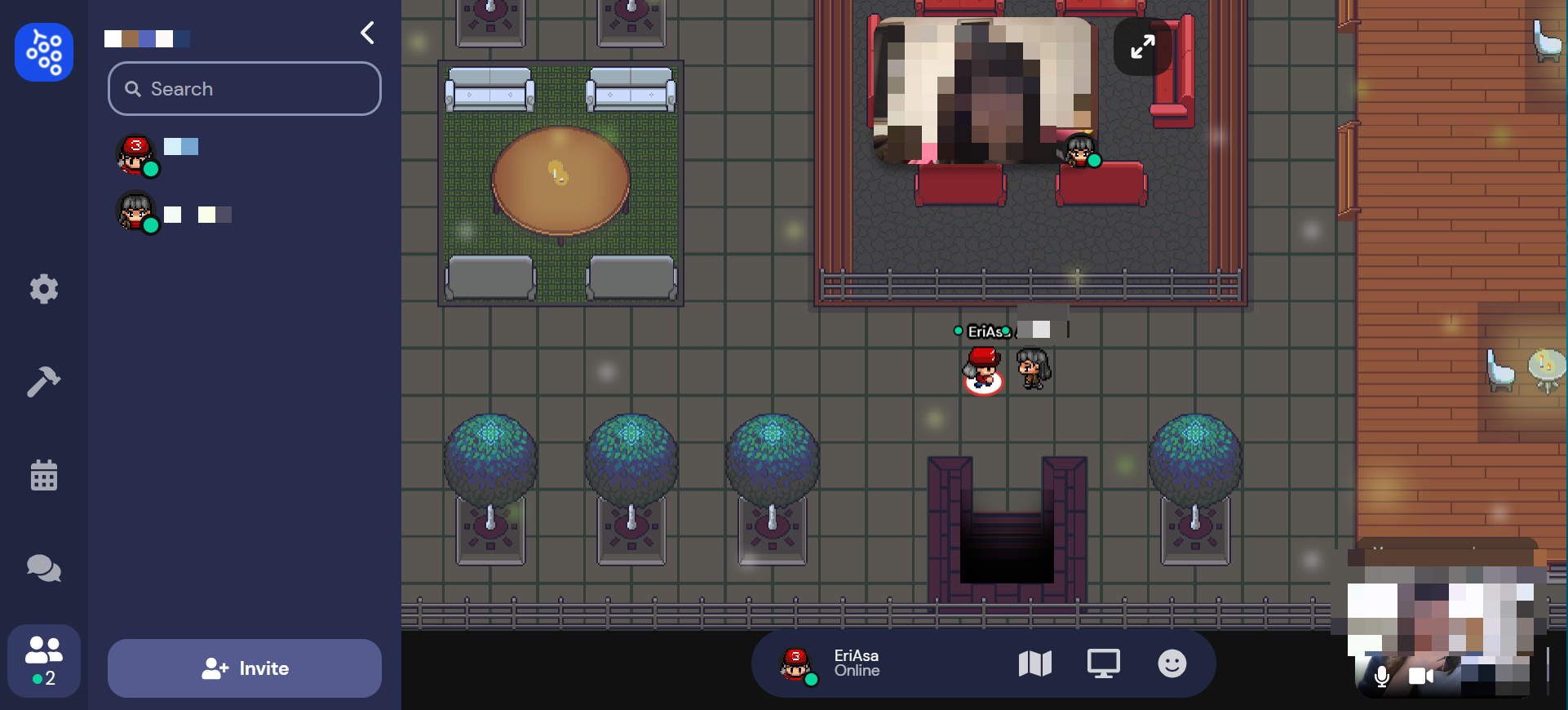
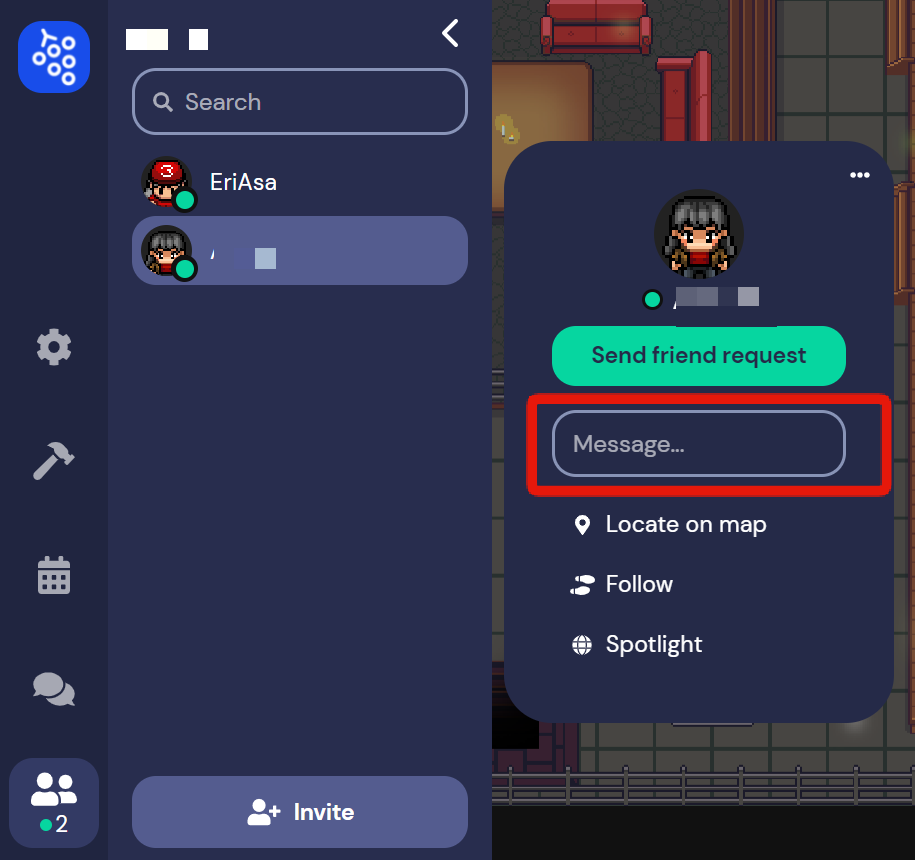
相手のアバターに近づくと、ビデオが表示され会話ができるようになる。
逆に離れると声が遠くなるという、リアルな距離感を再現しているのが面白い。
以下の画像は、相手と一定の距離を置いて会話している様子。

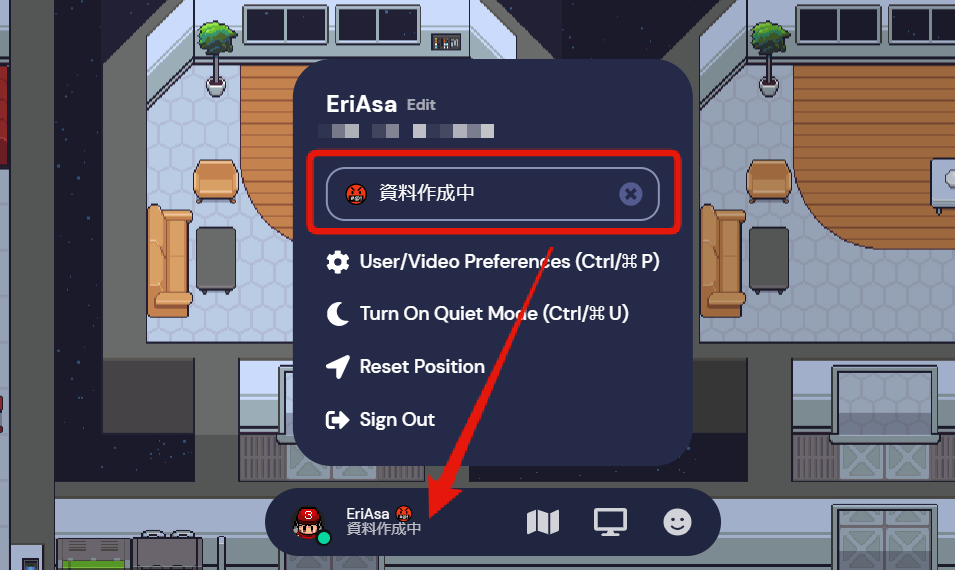
ステータス設定
現在の状況をテキストで表示できる。
一度設定したテキストは保存され、次回以降選択が出来るようになる。

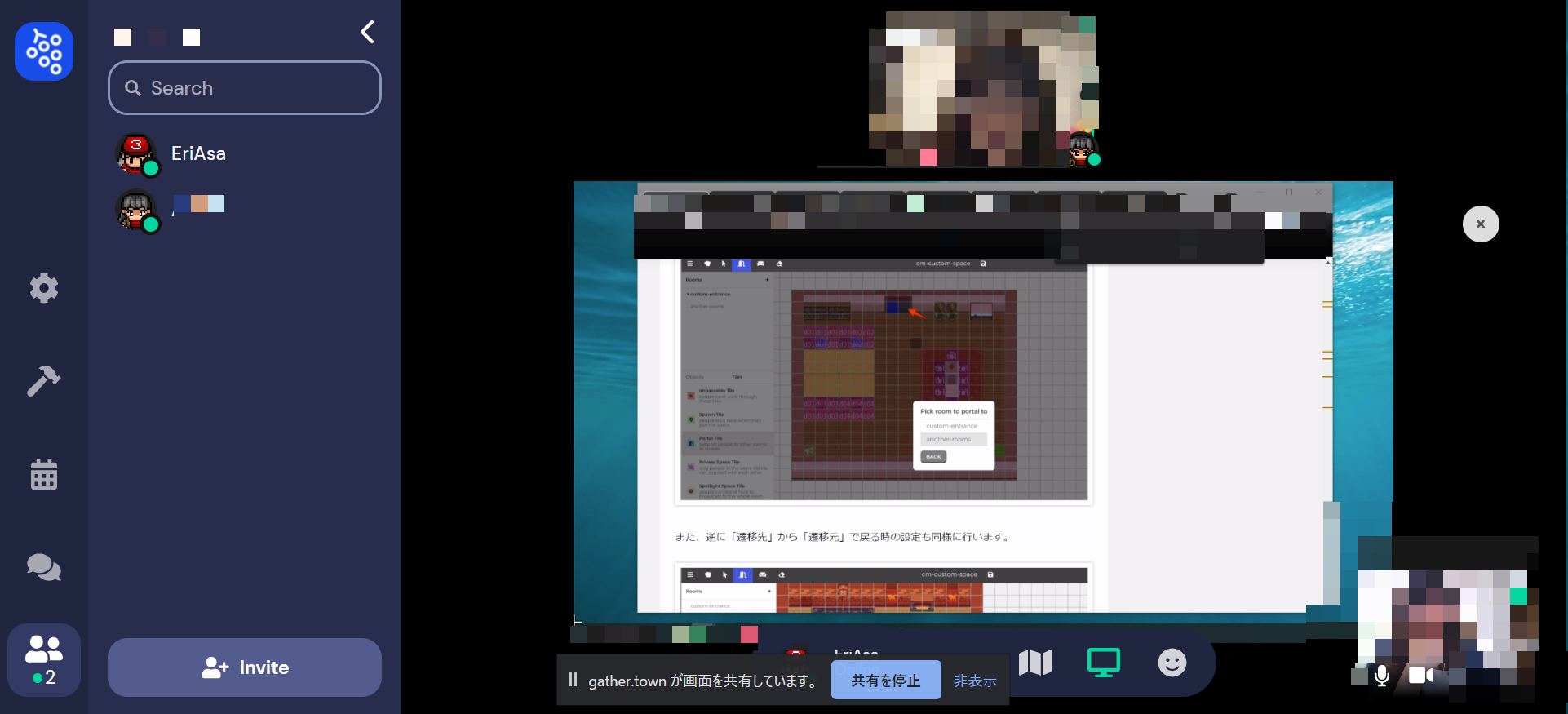
画面共有
画面下のモニターアイコンを押下すると画面共有が開始される。

画面共有中は以下のように背景が見えなくなる。

他にも以下の機能がある。
- アバターのリアクション
- 現在地の確認
- ビデオ会議サービスとの連携
- 動画埋め込み
独自のスペース作成
独自のスペースを作成できる、Mapmakerというツールが用意されている。
操作は難しくないので、以下のブログで機能を一通り把握すれば、初めての人でも作成できると思う。
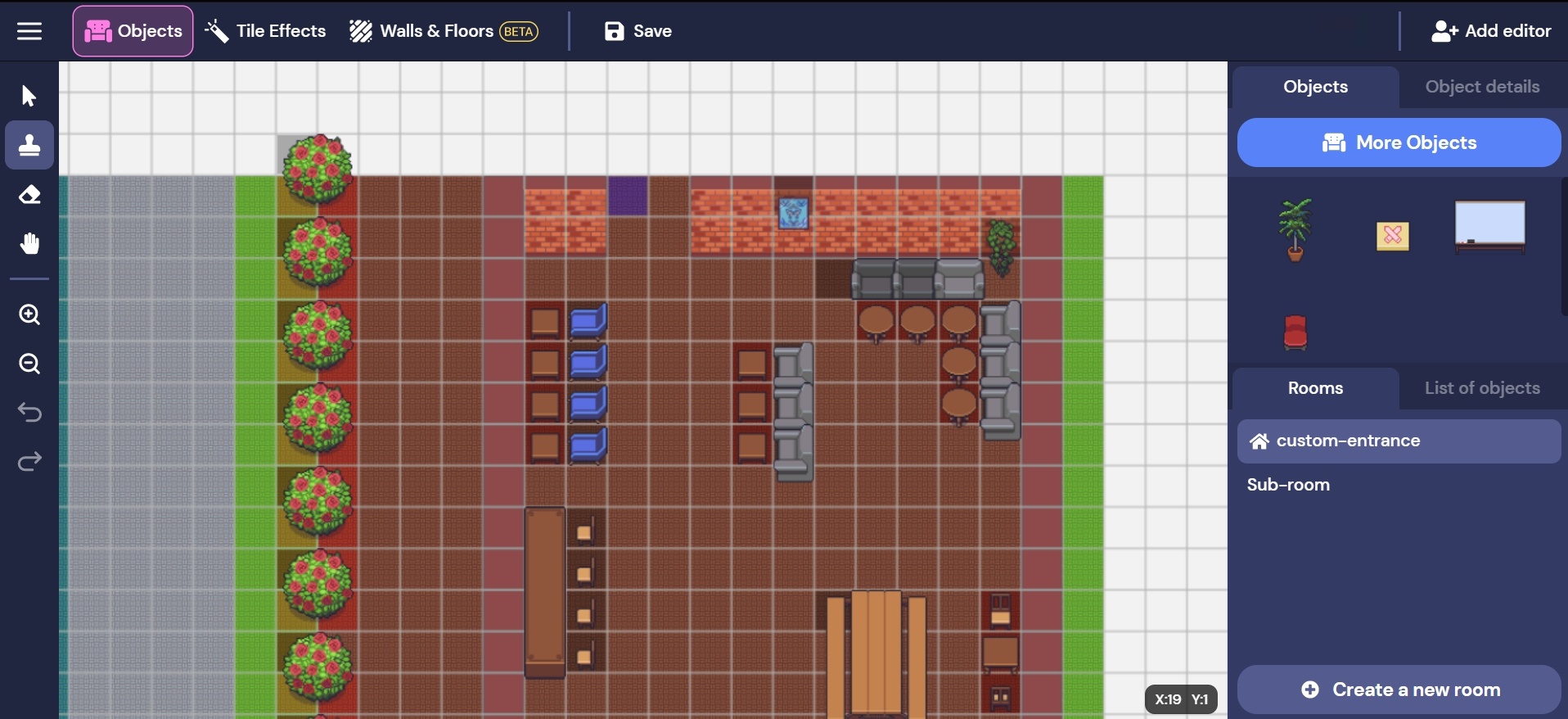
ちなみに私が初回作成したスペースは以下のような感じ。
簡単なレイアウトなので設計などはせず、直接Mapmakerで作った。


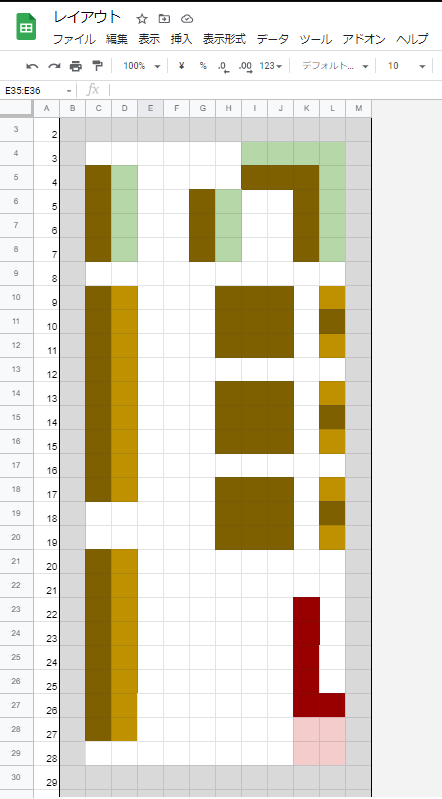
スプレッドシートでの設計
Mapmakerの操作に慣れてきたころ、某コーヒーショップの店内を再現したくなった。
そこでスプレッドシートを使ってざっくり設計してみた。
壁・床・テーブルなどのオブジェクトサイズを踏まえて範囲を決めた。

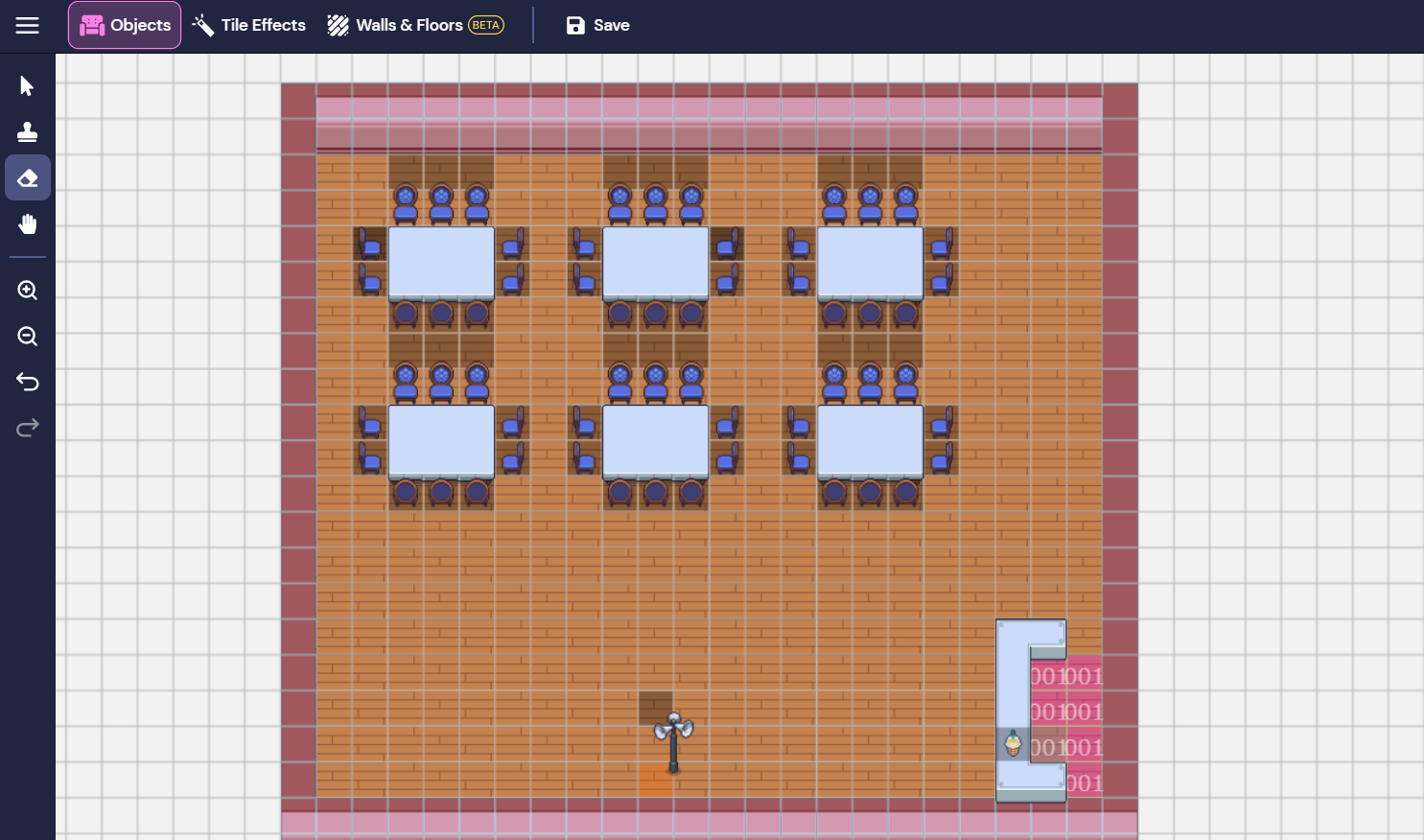
オブジェクト配置
設計図にそって実際にオブジェクトを配置していく。
欲張ってお店の外の風景も作りこんでしまった。

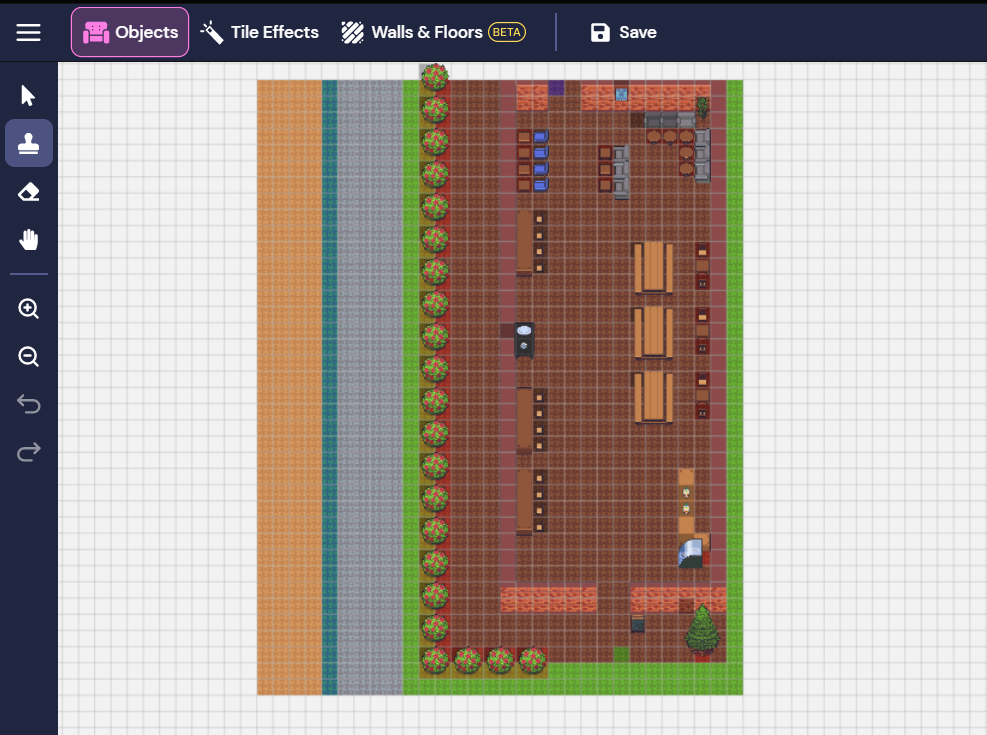
完成
2時間程度で以下のスペースを作り上げた。
今までこのような空間を作成する機会がなかったので、最初は作ることに不安があった。
でも、やってみると意外にできることが分かったのは良い収穫。(センスの有無は置いておいて)
頑張ればオフィスとかも再現できるかもしれない。
料金
繰り返しとなるが、25名までは無料で使用できる。
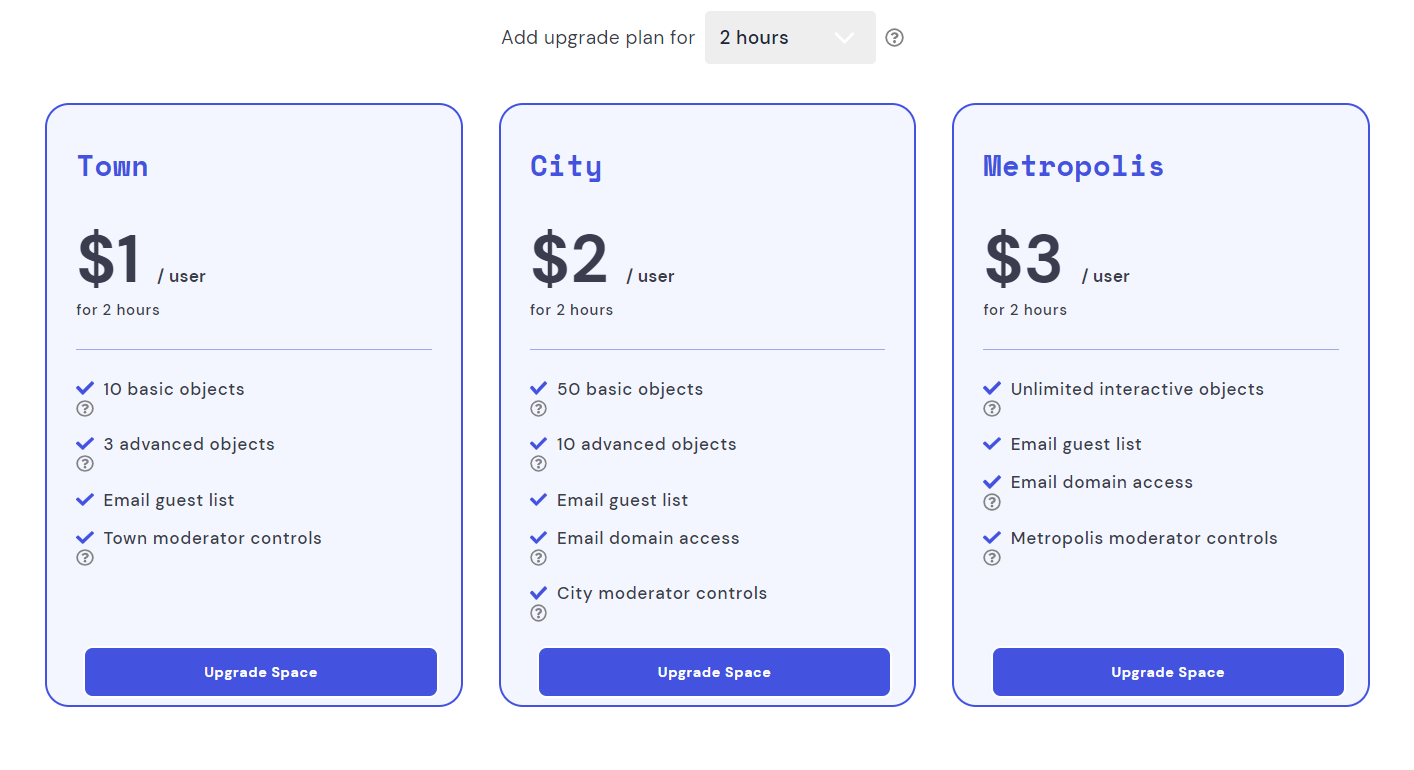
25名以上で使いたい場合は、以下の3種類の料金体系から用途に応じて選択する。
TownとCityプランは特定のオブジェクト配置に制限がかかるので注意。
まずは無料枠で試してみて決めるのがよいと考える。

おわりに
アバターを使って実際に会っている感覚を得られる事に面白さを感じた。
Gather.Townではその場にいる人とグループで会話ができるので、懇親会など多数が参加するイベント利用に向いているなと思う。



Discussion