AWS Amplify + Admin UIハンズオン
はじめに
2021/4/24(土)に以下のハンズオンに参加した際の内容をまとめる。
AWSの基礎を学ぼう 特別編 最新サービスをみんなで触ってみる Amplify + Admin UI
概要
AWS AmplifyでTodoリストを実装後、
AmplifyコンソールにてAdmin UIを起動しアプリの管理画面を作成・編集した。
AWS Amplify てなんだ
Webおよびモバイルアプリ開発を素早く行うためのフレームワーク
以下のように、時間をかけずにバックエンドを構築できるのが特徴
- Amplify CLIを使用して数コマンドでバックエンドを構築
- Amplify ライブラリを使用して直感的にアプリとバックエンドを接続
AWS Amplify Admin UIってなんだ
AWSアカウントを作成せずにアプリの管理が行えるサービス。
Admin UIに招待されたユーザは、AWSコンソールの外でコンテンツ管理やバックエンドの管理・設定ができるようになる。
- データモデリング
- コンテンツ管理
- 認証、承認、およびユーザー管理
- AmplifyCLIで機能するInfrastructure-as-Code
ハンズオンの流れ
AmplifyでTodoリスト実装
Cloud9セットアップ
Cloud9はデフォルトで10GBしか容量がないので、これを増やす。
$ df
Filesystem 1K-blocks Used Available Use% Mounted on
/dev/nvme0n1p1 10473452 8414336 2059116 81% /
ハンズオンで配布された、ディスクの空き領域を増やすシェルを実行。
$ sh resize.sh 30
容量が3倍になった。
$ df
Filesystem 1K-blocks Used Available Use% Mounted on
/dev/nvme0n1p1 31444972 8435560 23009412 27% /
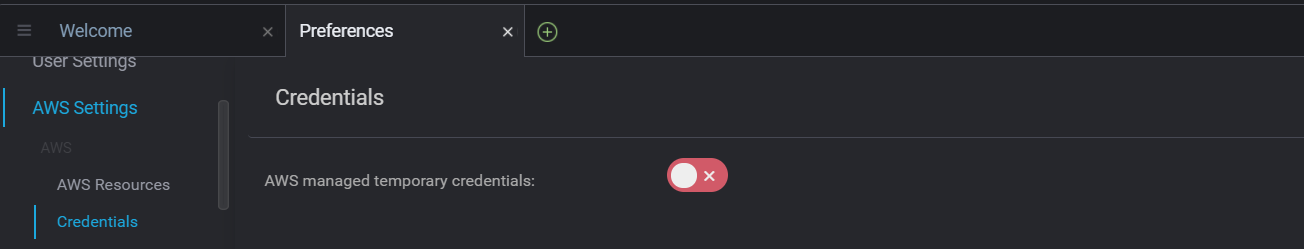
AWS Managed Temporary Credentialsを無効にする。
これをやらないと、この後作るIAMユーザが上手く動作しなくなる。

Amplify CLIインストール
$ npm install -g @aws-amplify/cli
CLIセットアップ
$ amplify configure
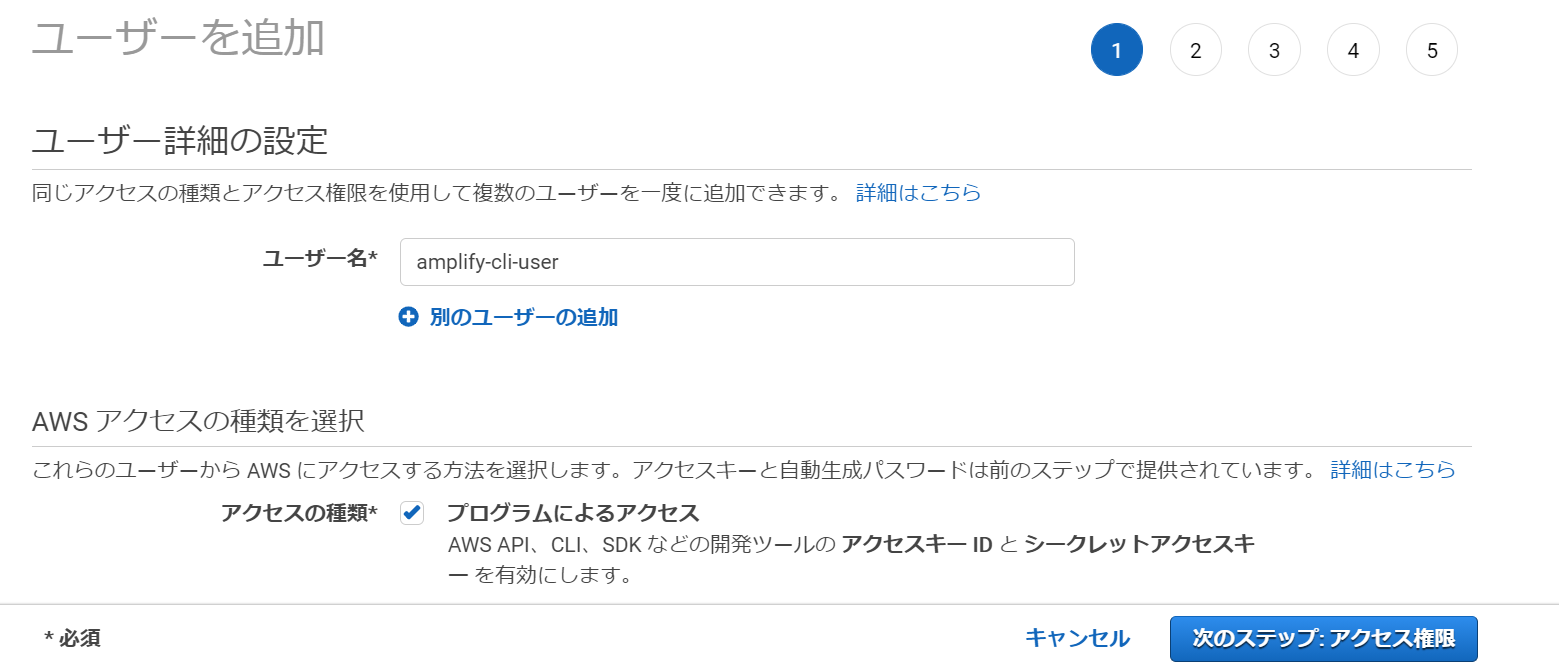
途中で発行されるURLにアクセスすると、CLI操作用のIAMユーザ作成画面が表示される。
全てデフォルトのまま進めて、AdministratorAccess権限を持つIAMユーザを作成する。

Reactアプリケーション作成
$ npx create-react-app react-amplified
プロジェクトのルートディレクトリへ移動して、Reactを起動する。
$ cd react-amplified
$ npm start
Amplifyの初期化
プロジェクトにAmplifyを導入する。
$ amplify init
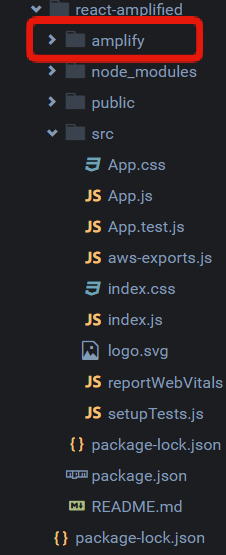
amplifyフォルダが作成された。
この中にバックエンドの設定が出力される。

Amplify ライブラリインストール
$ npm install aws-amplify @aws-amplify/ui-react
API機能追加
$ amplify add api
GraphQLでDynamoDBにクエリを実行できる機能を追加する。
$ amplify add api
? Please select from one of the below mentioned services: GraphQL
? Provide API name: myapi
? Choose the default authorization type for the API API key
? Enter a description for the API key: amplify-cli-user
? After how many days from now the API key should expire (1-365): 7
? Do you want to configure advanced settings for the GraphQL API No, I am done.
? Do you have an annotated GraphQL schema? No
? Choose a schema template: Single object with fields (e.g., “Todo” with ID, name, description)
? Do you want to edit the schema now? Yes
? Choose your default editor: Vim (via Terminal, Mac OS only)
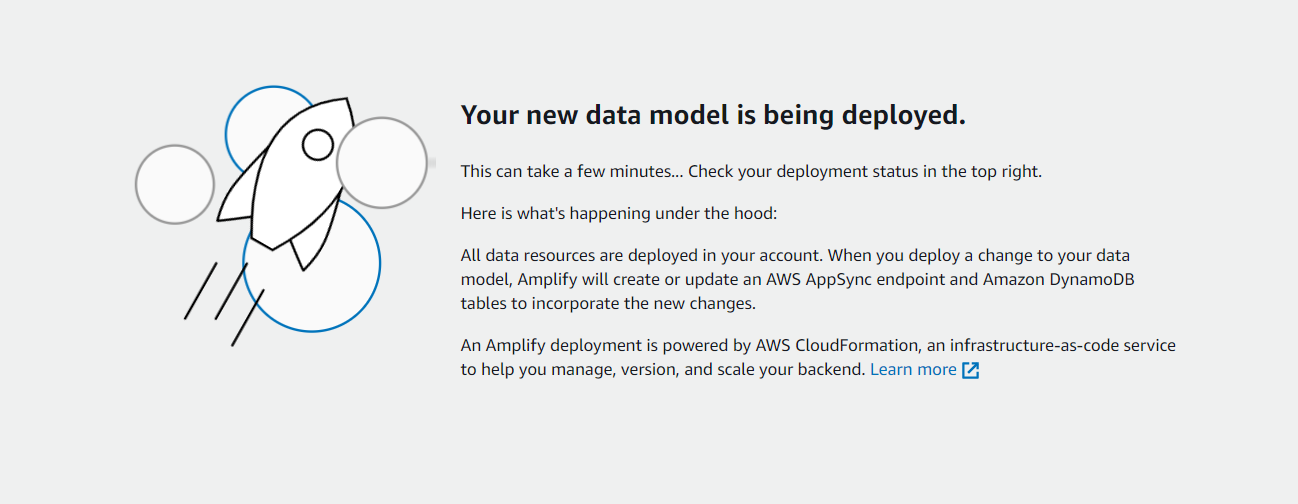
デプロイ
$ amplify push
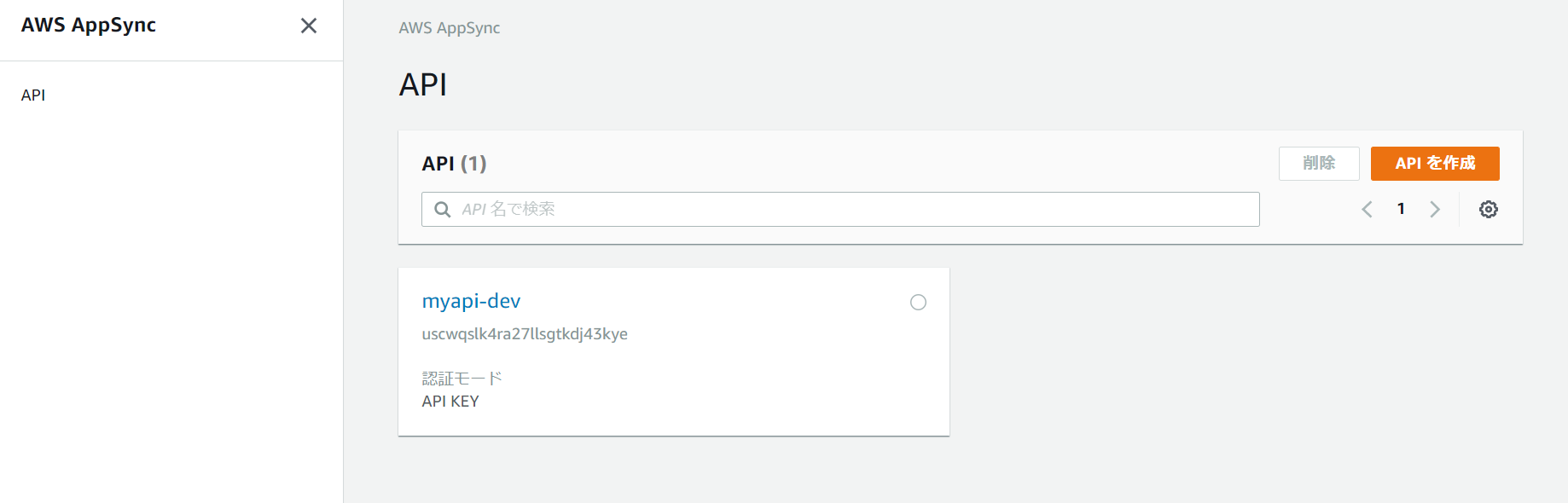
CloudFormationによりAppSync(GraphQL)とDynamoDBが作成される。
- AppSync

- DynamoDB

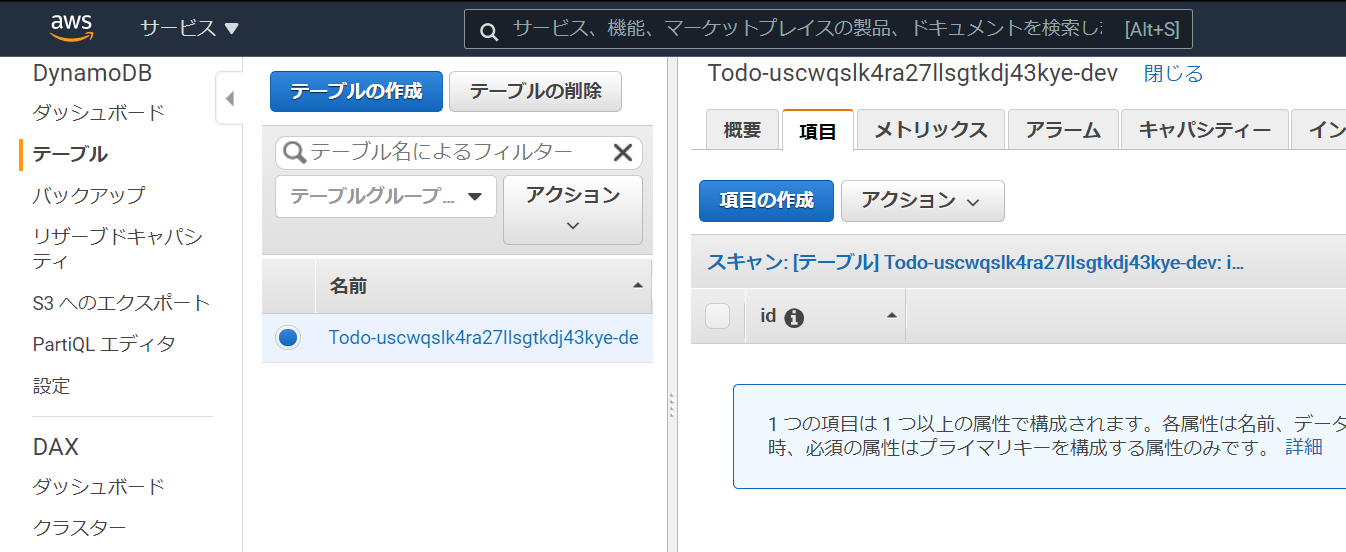
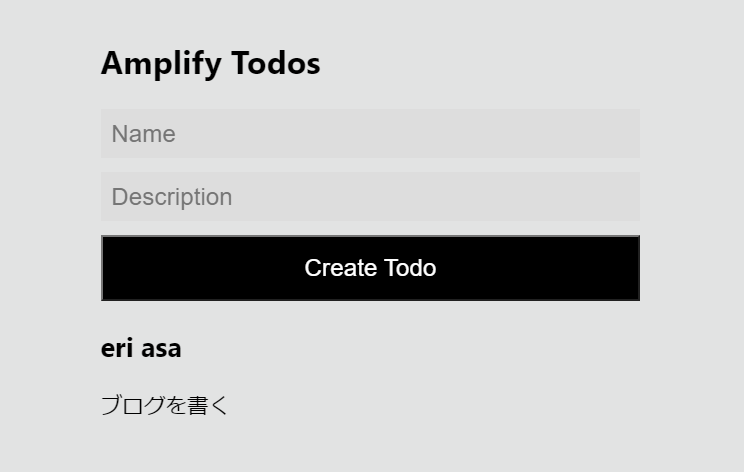
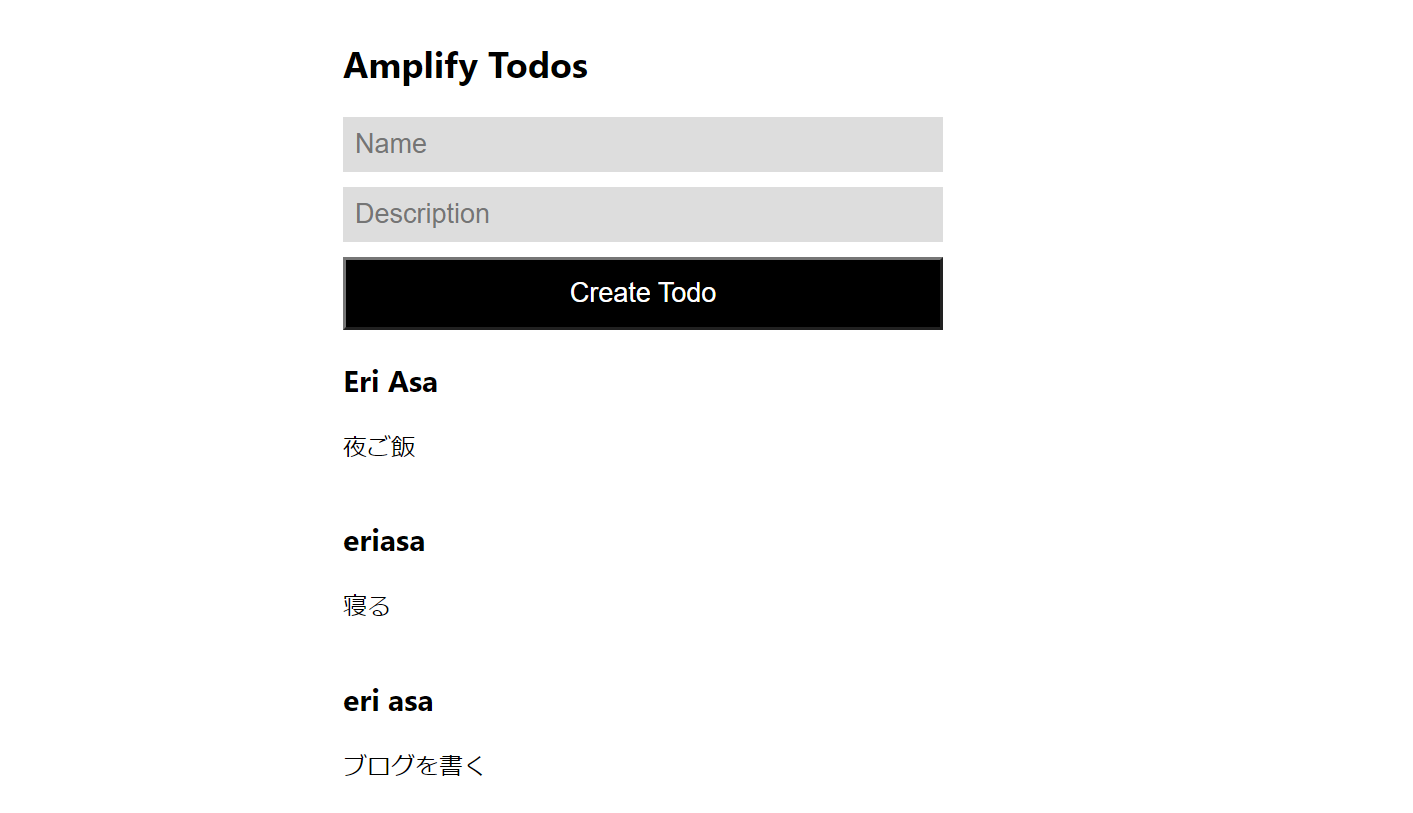
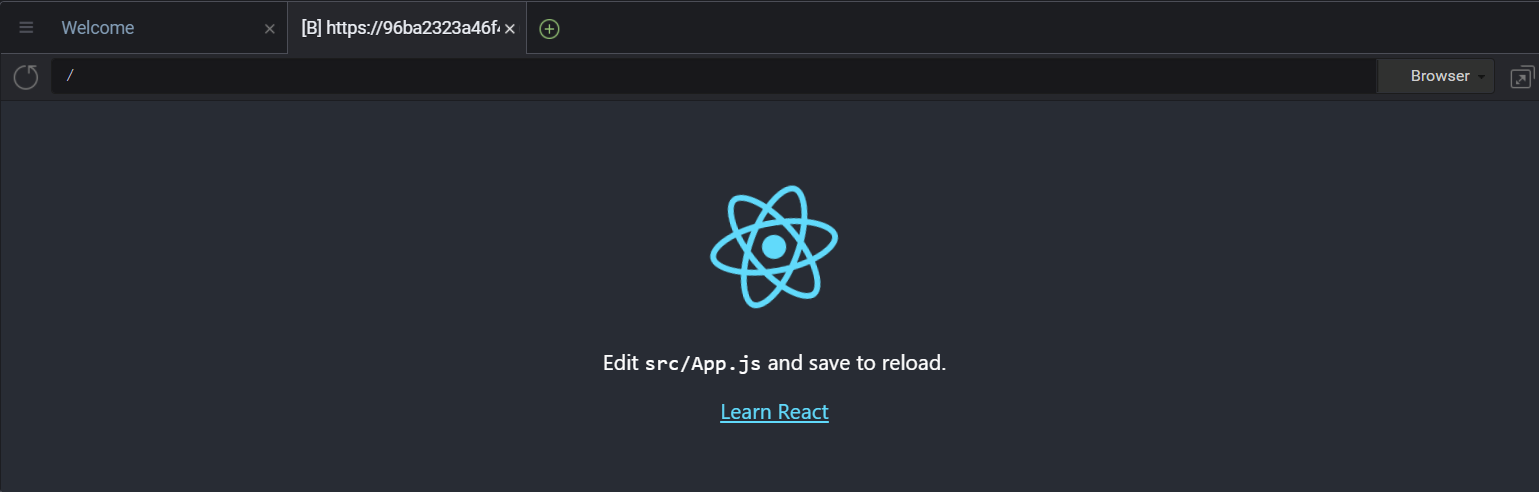
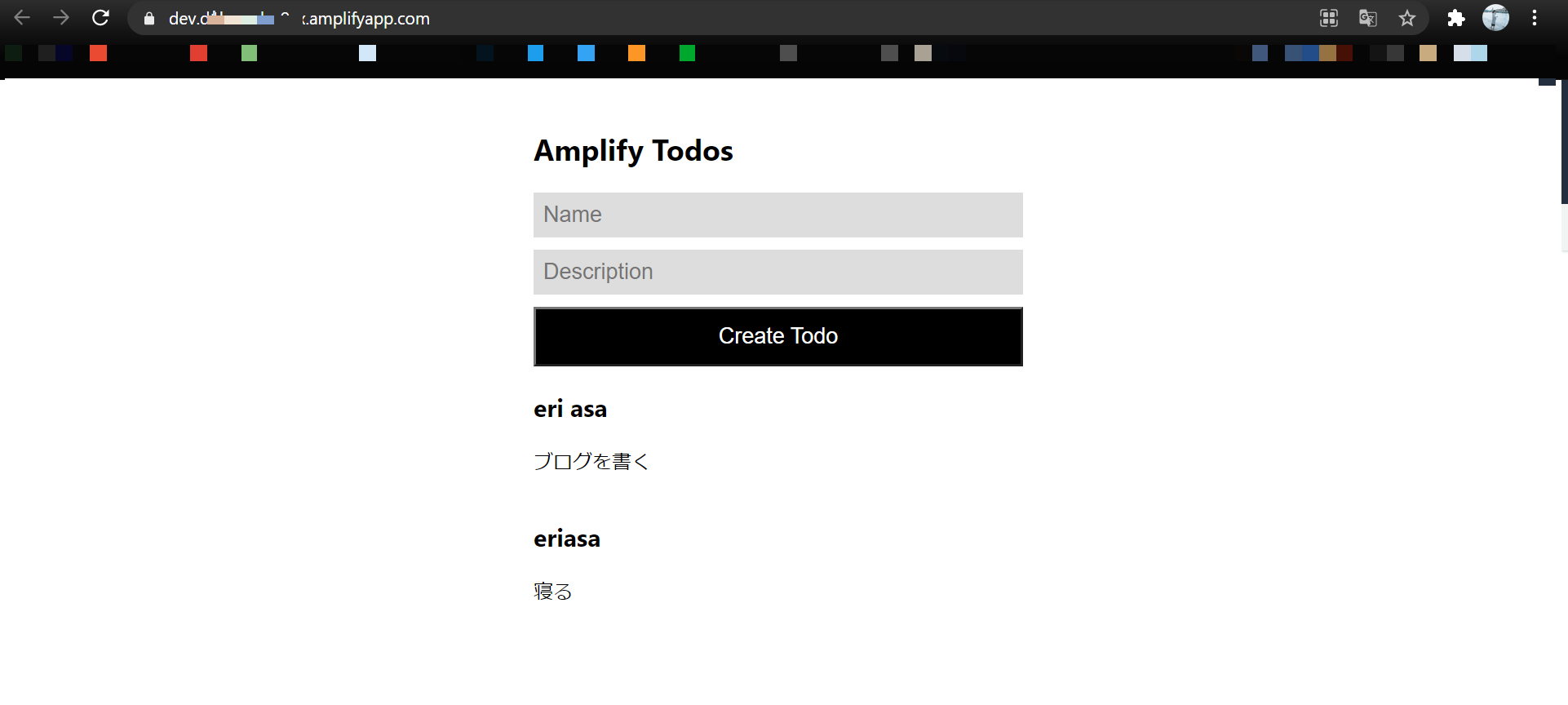
App.jsを書き換えて、React再起動するとTodoアプリが表示された。
データを登録してみる。

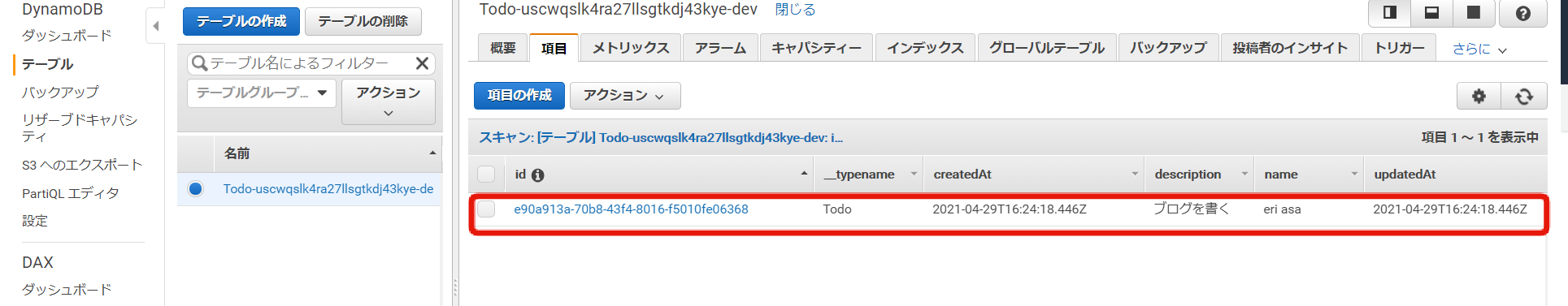
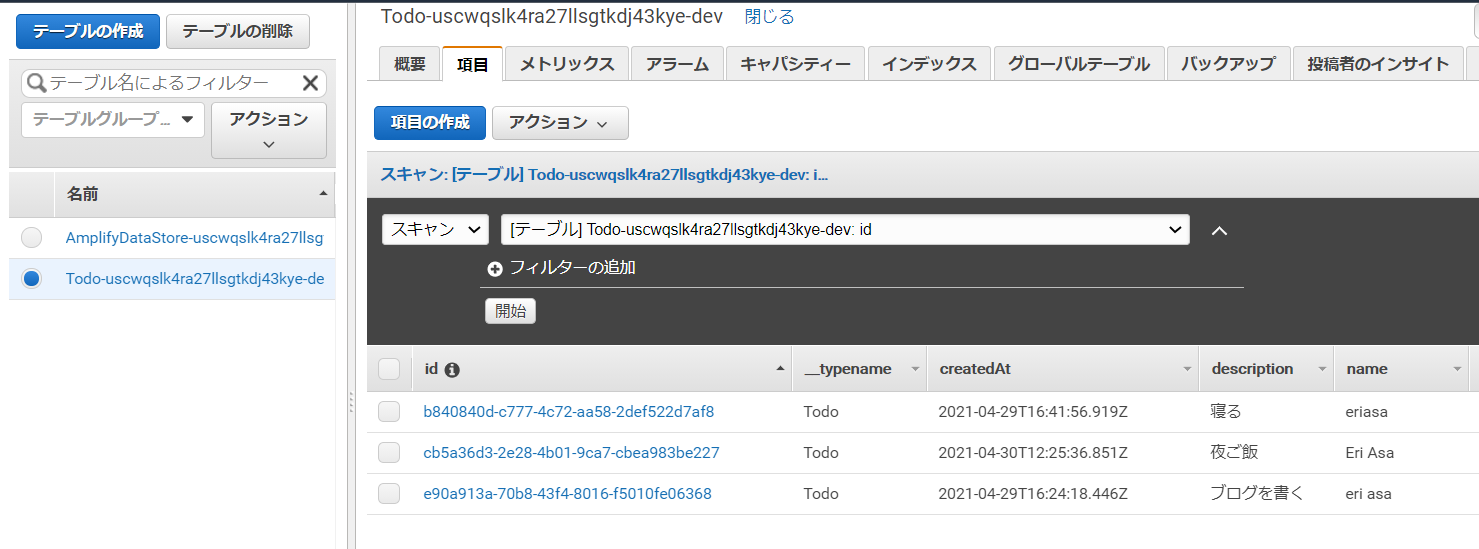
AWS AppSyncを通じてDynamoDBにデータが追加される。

アプリの公開
$ amplify add hosting
? Select the plugin module to execute Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
? Choose a type Manual deployment
$ amplify publish
Admin UIでTodoリストを管理する
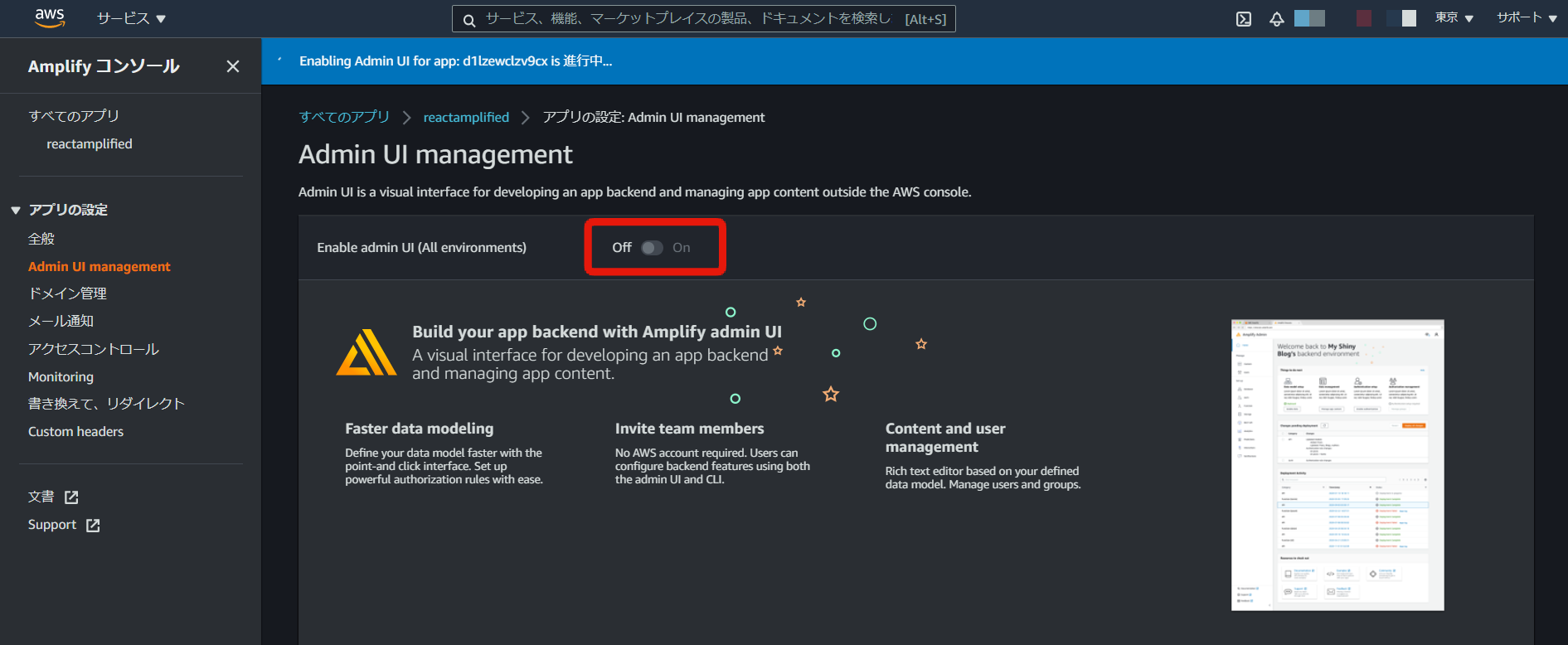
Admin UI有効化
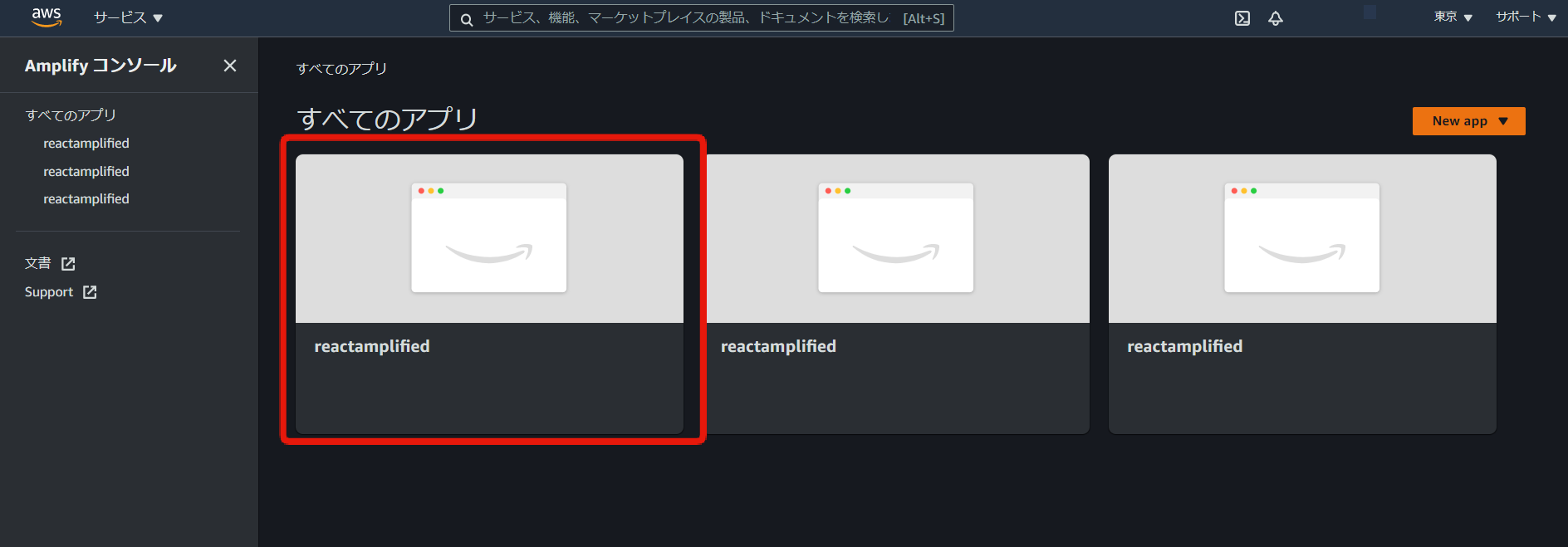
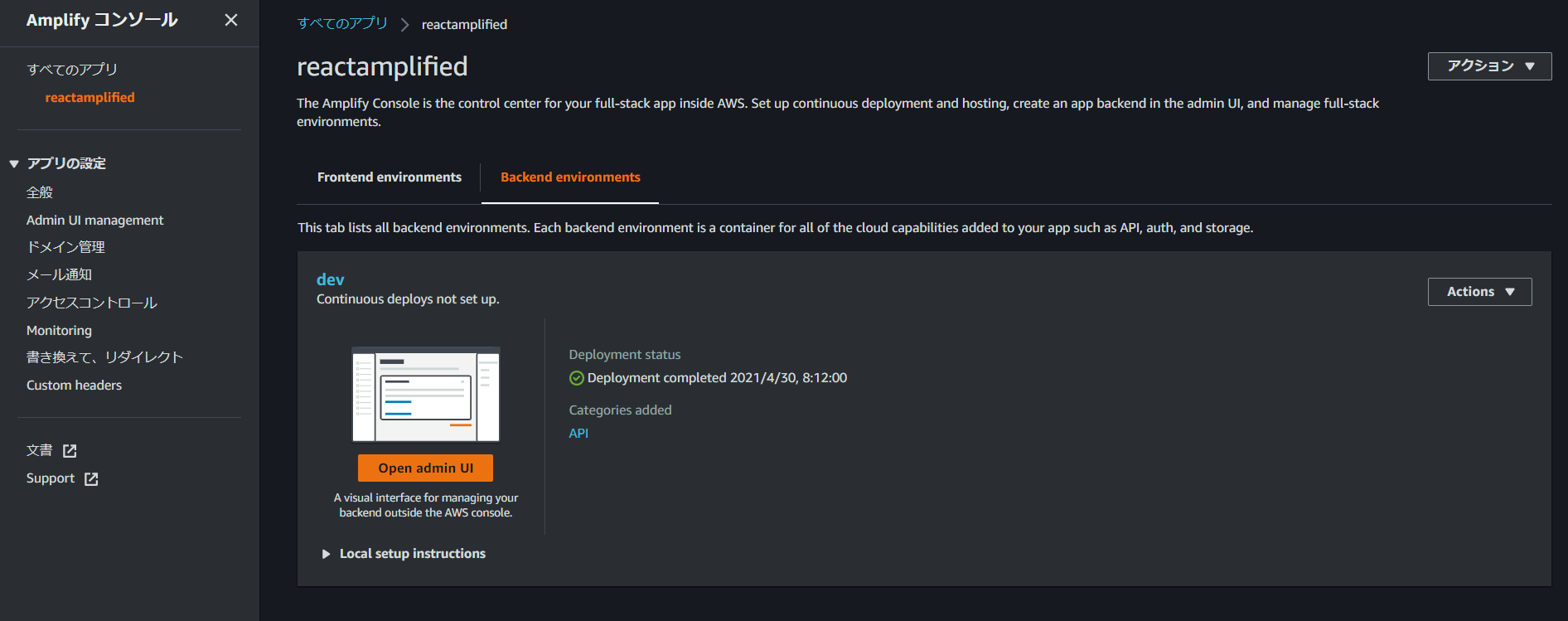
Amplifyコンソールに出来ているアプリをクリック。(3つあるのは...)

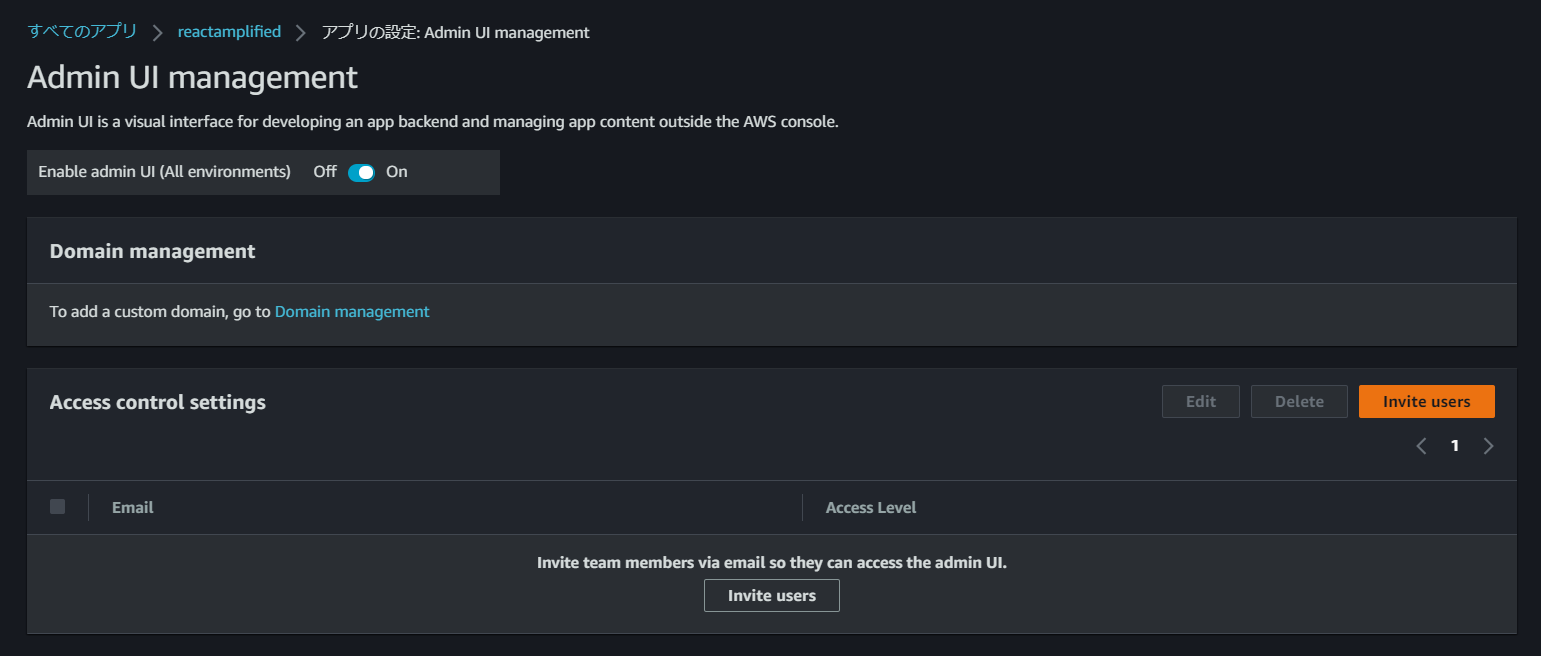
Enable admin UI (All environments) をONにする。

数分待つとAdmin UIへ画面遷移できるボタンが表示される。ポチ。

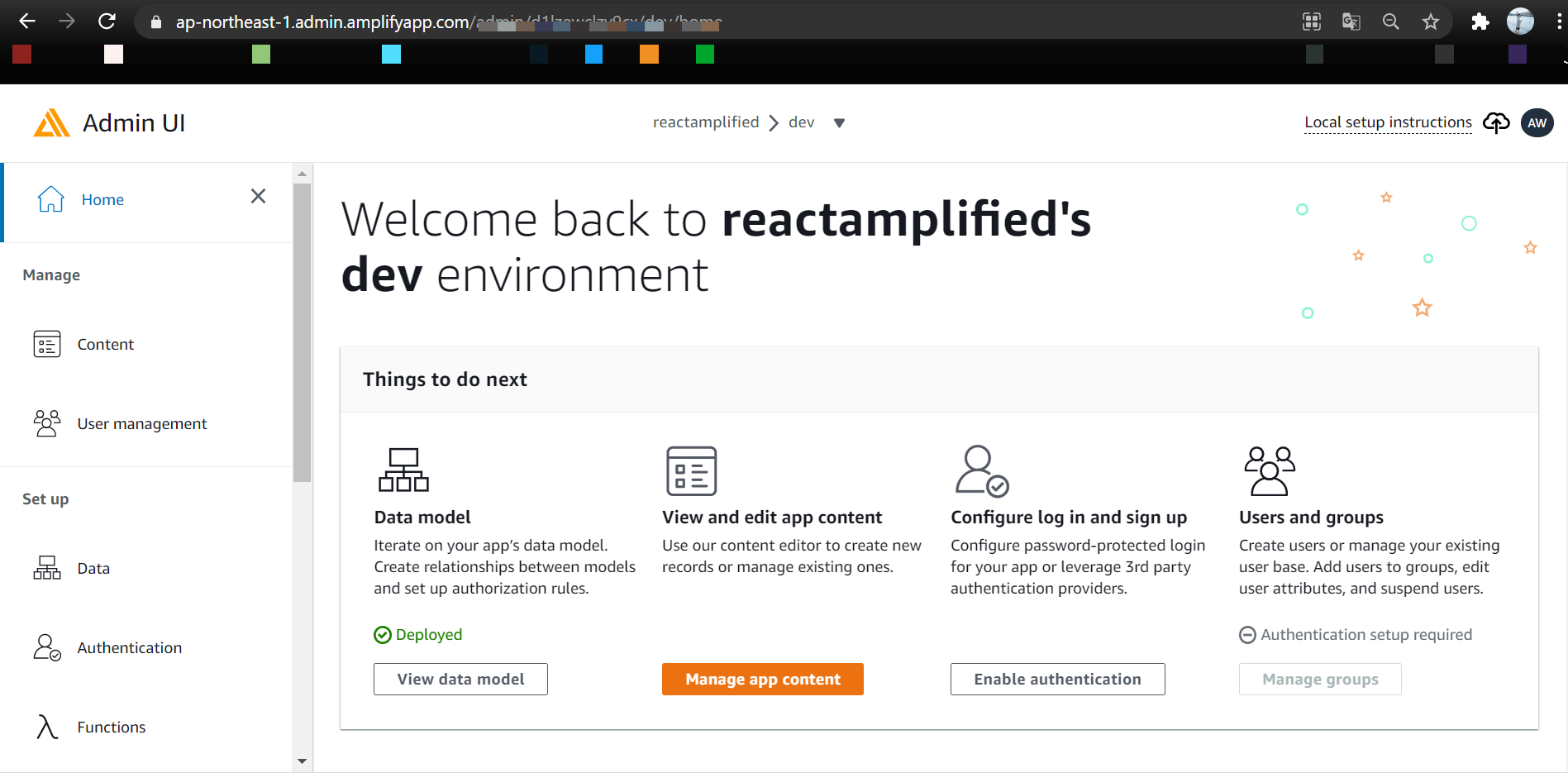
Admin UIアクセス
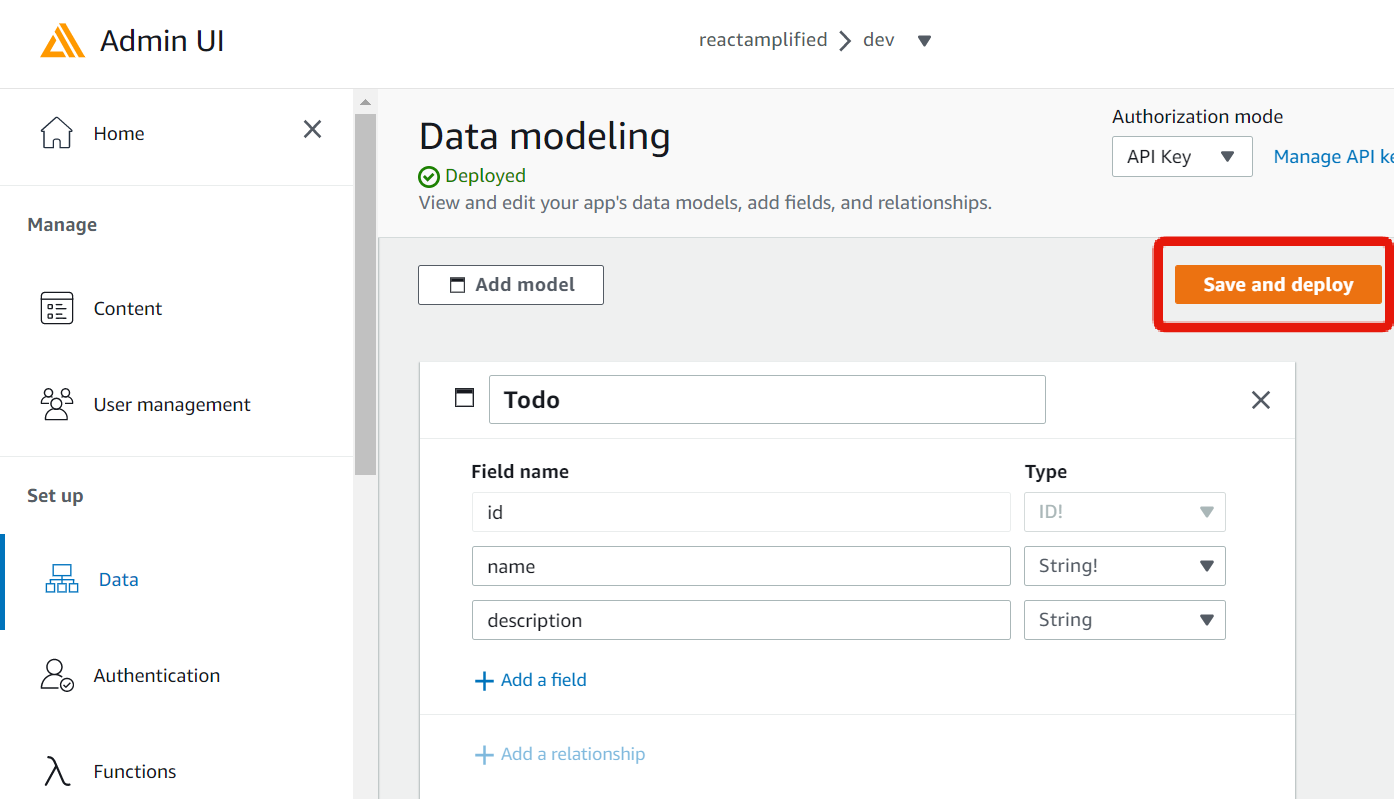
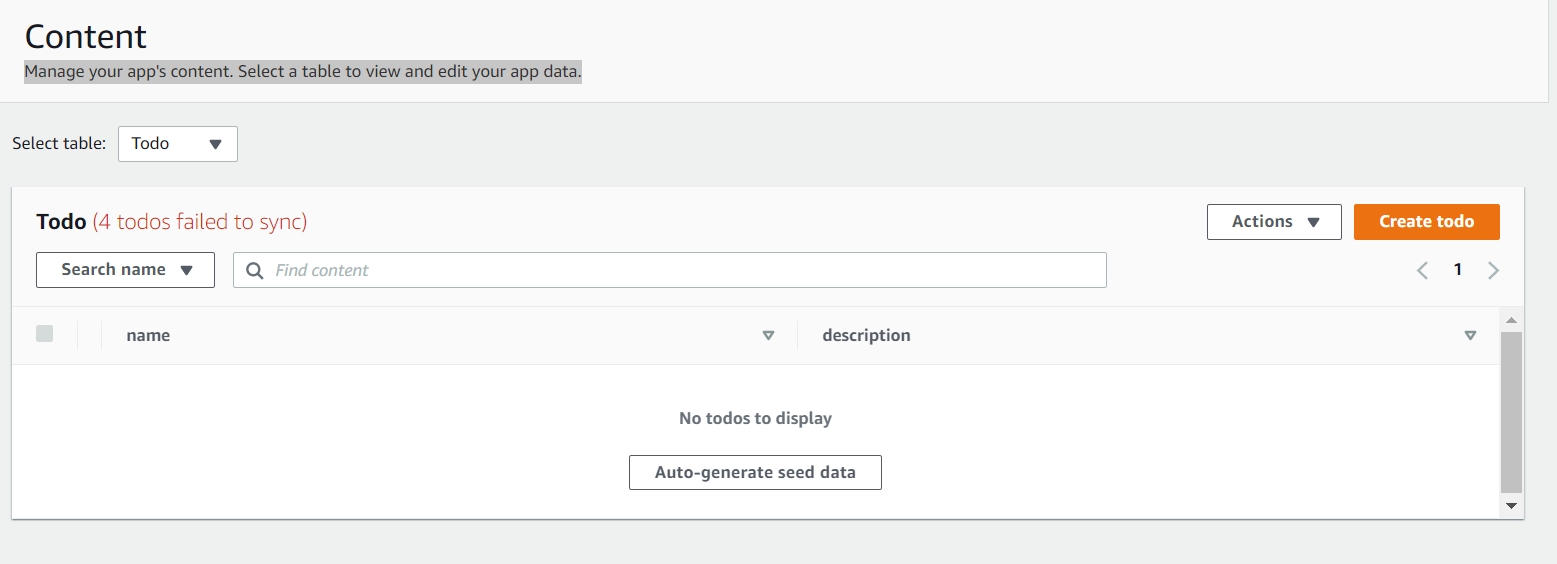
AWSコンソールの外に自動生成された、Todoリストの管理画面。

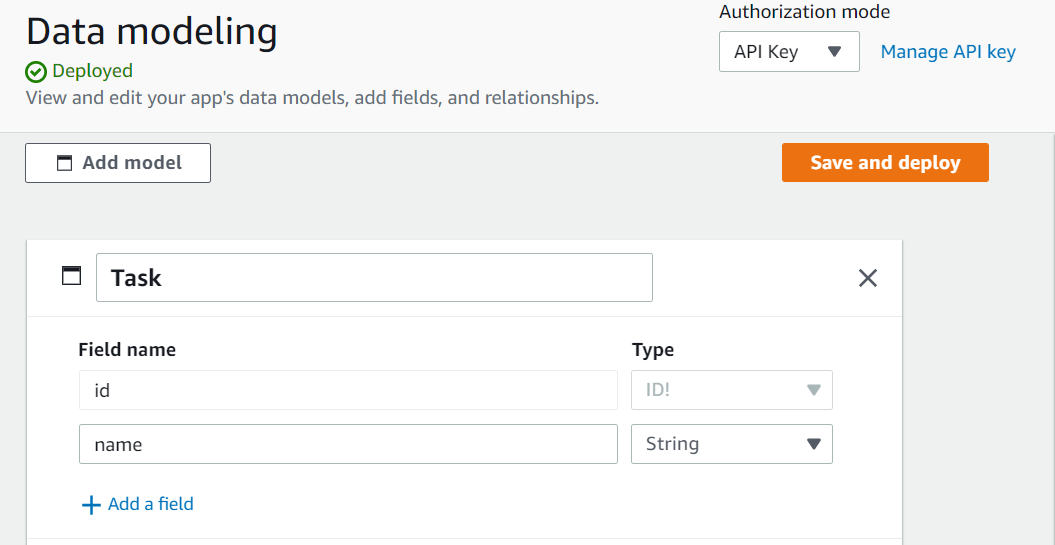
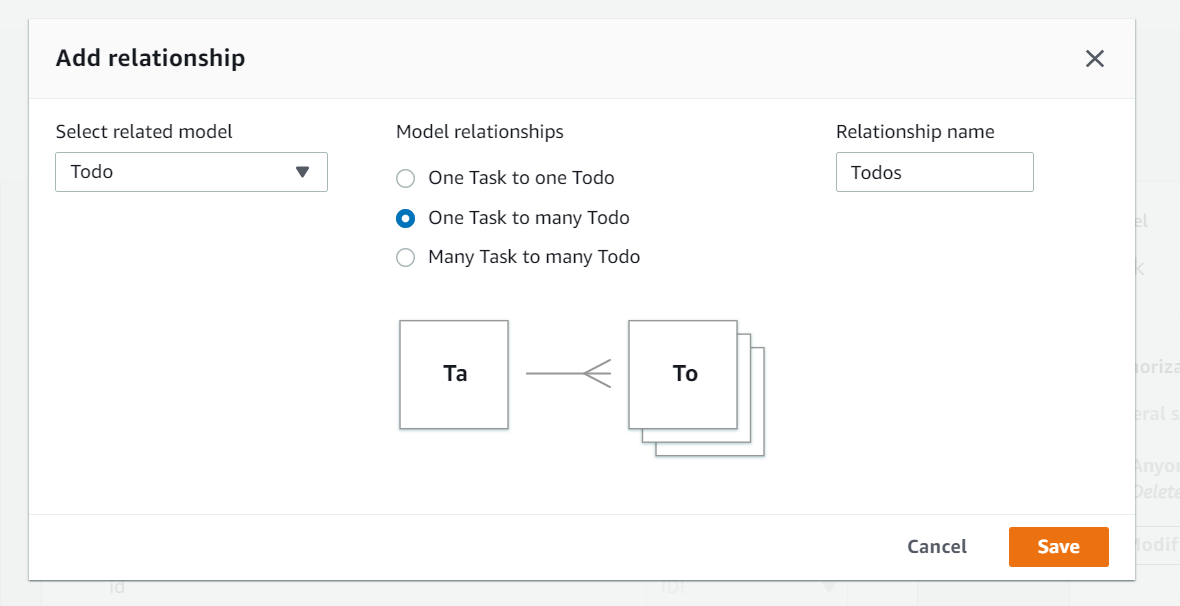
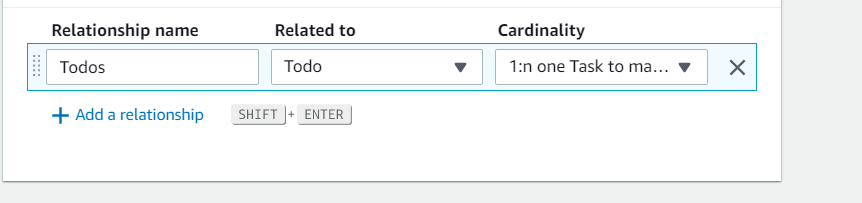
データモデリング
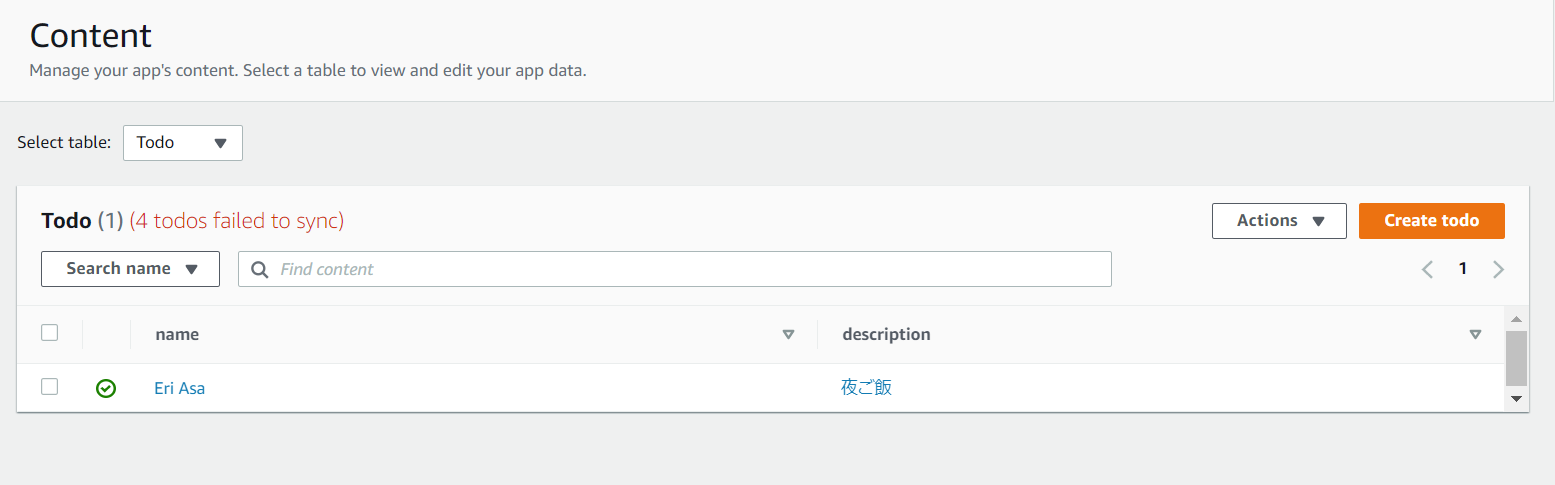
コンテンツ管理
データを登録。

アプリに反映している

DynamoDBにデータが入っている

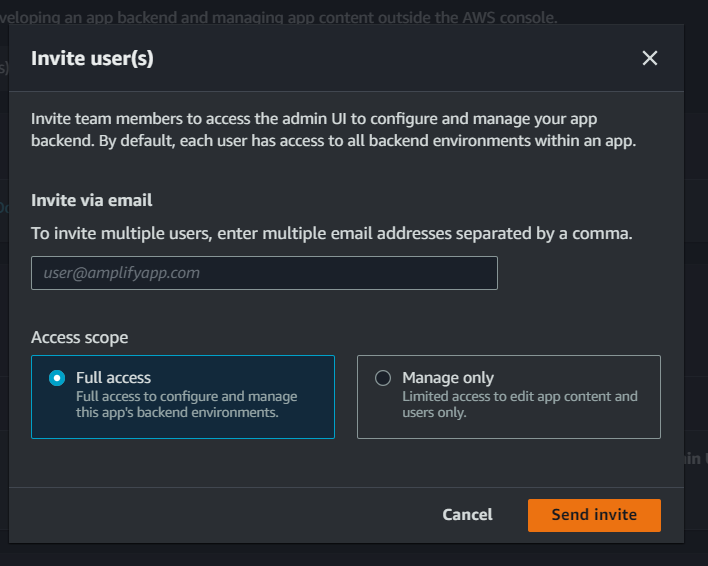
ユーザ招待

招待するユーザのメールアドレスを入力し、付与する権限を選ぶ。
おわりに
AmplifyとAdmin UIは直感的に操作できるので、私みたいな運用の人でも扱えそう。
あと、ここまでの機能が無料で使えるのはすごい~。[1]
***
2h程度でアプリや管理画面ができて、驚いたままハンズオンが終わり😲、
そのとき何が起こっていたのか?ちょっとでも理解したくてブログで整理してみた。
AmplifyとAdmin UIの大枠を抑えることができたかな。
また、コマンドやクリック操作をすることで、裏でどんなリソースが動いているのかざっくり理解した。
参考資料
- [AWS Black Belt Online Seminar] AWS Amplify 資料及び QA 公開
- 管理UIの基本
- 【お手軽ハンズオンで AWS を学ぶ】AWS Amplify で Todo アプリを作ろう! AWS AppSync & Amazon DynamoDB によるリアルタイムメッセージング
-
AmplifyとAdmin UIそのものは無料、Amplifyで作成するAppSyncやDynamoDBの料金はかかる ↩︎











Discussion