⛳
Gather.Townで自動テレポートするChrome拡張を作りました
作ったもの
ボタンを押すと登録された座標までテレポート出来ます。
また時間を設定することでその時間になったら自動でテレポートするようなタイマー機能があります。
動機
毎日設定されてる MTG に参加するのをよく忘れてしまうので、自動で会議室に移動してくれたらいいのにと思ったので作りました。
どうやってテレポートしているのか
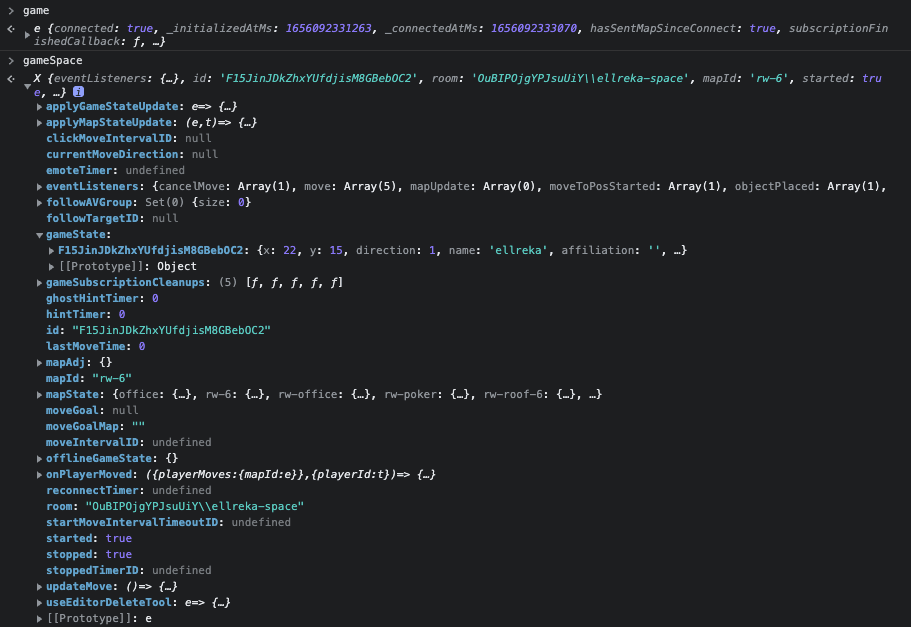
Gather は様々なメソッドやプロパティを提供していて、そこから色々な情報を取得することが出来ます。
例えば gameSpace.gameState[gameSpace.id] で現在の座標が分かります。

テレポートする関数は game.teleport(mapId, x, y) です。
これを Chrome 拡張から実行してテレポートしています。
他にも色々使えそうなものを列挙してみました。
| Name | Description |
|---|---|
game.players |
全てのプレイヤー情報 |
game.ghost(true) |
ゴーストモード |
game.setTextStatus("breaktime") |
ステータのステキストを設定 |
game.setEmojiStatus("🌴") |
ステータスの絵文字を設定 |
game.getPlayer("xxx") |
プレイヤーの情報を取得 |
game.move(4) |
プレイヤーの移動 (0 = Left,1 = Right, 2 = Up, 3 = Down, 4 = Dance) |
game.playSound("https://~", 1) |
BGM を再生(管理者のみ) |
Chrome 拡張で定期実行する
chrome.alarms という API があります。
これでスケジューリングすることが出来ます。
| Property | Description |
|---|---|
delayInMinutes |
最初のイベントが実行されるまでの時間 |
periodInMinutes |
イベントが実行されてから次のイベントが実行されるまでの時間(delayInMinutes か when のどちらかを設定する必要がある) |
when |
イベントを実行させたい時間 |
例
// 1時間後にイベントを実行する
chrome.alerms.create(name, {
delayInMinutes: 60,
});
// 1時間ごとに繰り返しイベントを実行する
chrome.alerms.create(name, {
delayInMinutes: 60,
periodInMinutes: 60,
});
// 時間を指定してイベントを実行する
chrome.alerms.create(name, {
when: 1656098478973,
});
イベントは chrome.alarms.onAlarm で取得することが出来ます。
chrome.alarms.onAlarm.addListener((alarm) => {
switch(alarm.name) {
case "":
// 実行したい処理
...
}
})
大変だったところ
Chrome 拡張からサイト内の window オブジェクトにアクセスするのに少し詰まりました。
詳しくは別記事で書いたのでよろしければ参照ください。
まとめ
Gather はバーチャルオフィスとしてすごく面白いのですが、移動が面倒に感じることがあるのでよく行く場所はこれに登録しておいてテレポートで移動すると良さそうです。
Discussion