💬
Tailwind CSSでのFlexboxとGridの使い方
結論
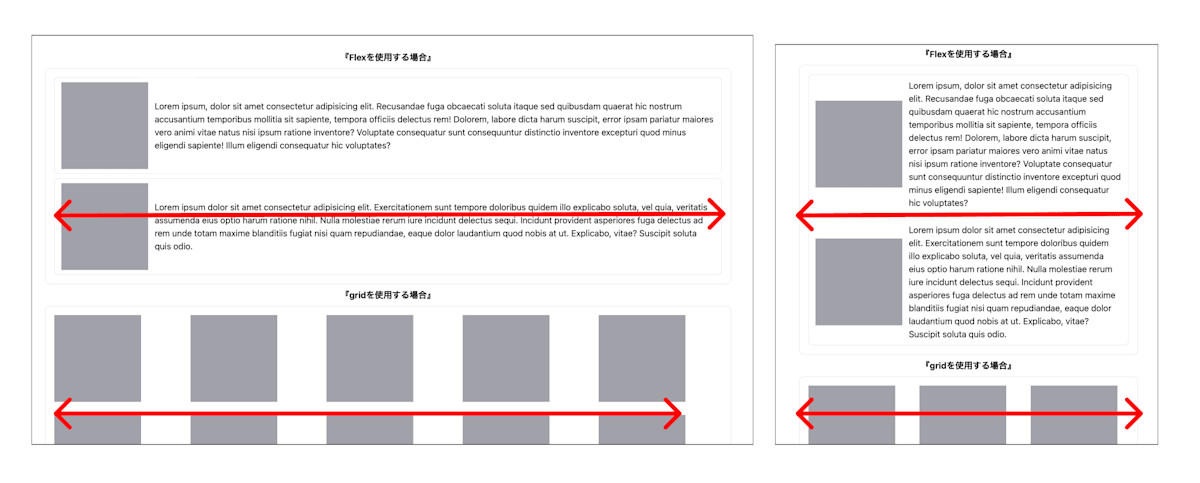
Flexbox は、画面の大きさが変わる際に要素の幅を成り行きで調整したい場合に適しています。
一方、Grid はタイル状に UI を並べたいときに使用するのが効果的です。


例
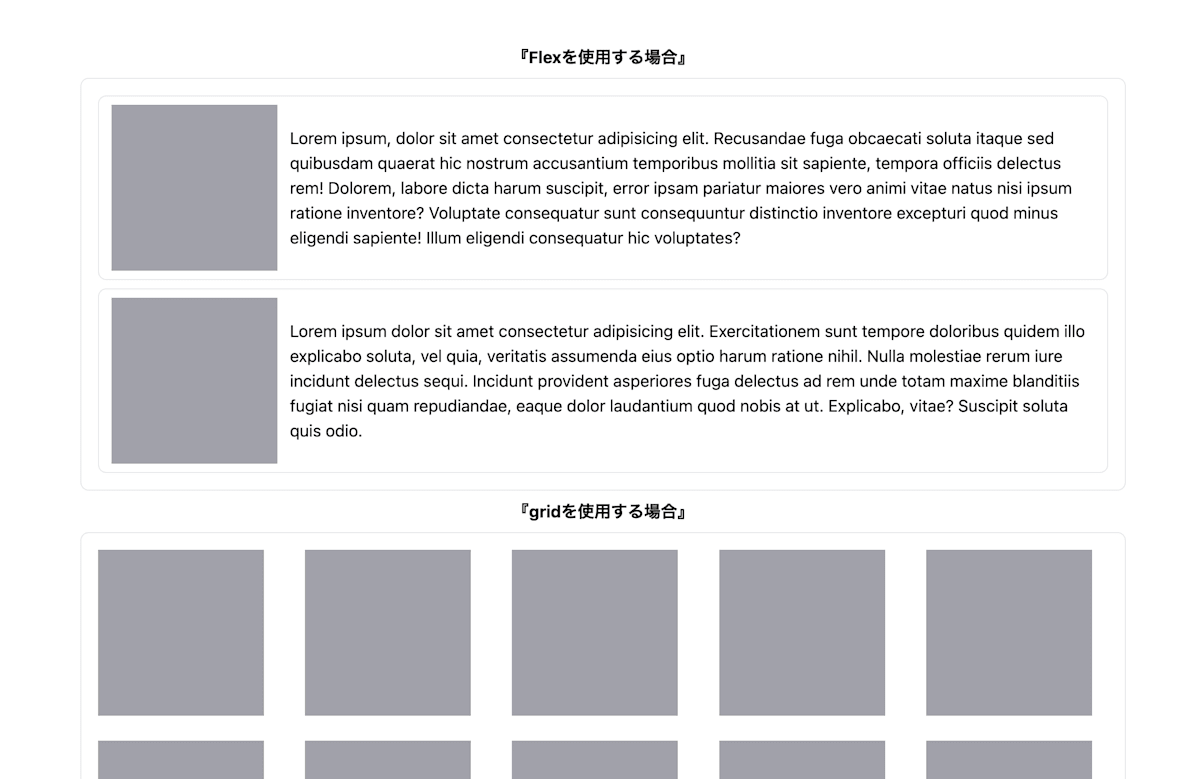
Flexbox を使用する場合
以下のコードは、Flexbox を使用して要素を縦に並べた例です。
<div class="container mx-auto pt-10 px-2">
<h1 class="text-center font-bold py-2">『Flexを使用する場合』</h1>
<div class="flex flex-col gap-2 border p-4 rounded-lg">
<div class="flex gap-3 border py-2 px-3 rounded-lg items-center">
<div class="ap size-40 bg-zinc-400"></div>
<div class="flex-1">
Lorem ipsum, dolor sit amet consectetur adipisicing elit...
</div>
</div>
<div class="flex gap-3 border py-2 px-3 rounded-lg items-center">
<div class="ap size-40 bg-zinc-400"></div>
<div class="flex-1">
Lorem ipsum dolor sit amet consectetur adipisicing elit...
</div>
</div>
</div>
</div>
この例では、flexクラスを使用して、要素を縦に並べています。flex-colクラスを使用することで、子要素が縦に並ぶように設定しています。
Grid を使用する場合
以下のコードは、Grid を使用して要素を並べた例です。
<div class="container mx-auto pt-10 px-2">
<h1 class="text-center font-bold py-2">『gridを使用する場合』</h1>
<div
class="grid grid-cols-3 md:grid-cols-4 lg:grid-cols-5 gap-6 pt-4 border p-4 rounded-lg"
>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
<div class="size-40 bg-zinc-400"></div>
</div>
</div>
この例では、gridクラスを使用して、要素をグリッド状に並べています。grid-cols-3などのクラスを使用することで、列数を簡単に変更できます。
まとめ
Flexbox は、画面の大きさが変わる際に要素の幅を成り行きで調整したい場合に適しています。
一方、Grid はタイル状に UI を並べたいときに使用するのが効果的です。
Discussion