[勉強会1]Gitブランチを利用したコード管理[Git-1]
はじめに
GitとGitHubを用いたコード管理の勉強会で学んだことの備忘録。
Gitの概要及び基本的なコマンドについては以下などを参考にしてください。
環境
Windows 11
Visual Studio Code(VSCode)
Ubuntu on Windows
Git Bash
事前準備
VSCodeのインストール及びUbuntu on Windows、Git Bashをダウンロードしておきます。
VSCodeの拡張機能からGitGraphとRemote-SSHをインストールします。このあたりの拡張機能は、著者が理解しやすいものを選択しています。ご理解お願いします。
GitGraph

リポジトリのGitグラフを表示し、グラフからgitアクションを実行可能にする拡張機能です。
Remote-SSH

VSCode上でRemote環境にSSHするための拡張機能。次回利用。用途はUbuntu環境につなぐ。
作業ツリー
[User]
├─git-tester
│ ├─README.md
│ └─test.txt
本篇
リポジトリ設定とクローン
GitHub上にリポジトリを作成する。
今回は以下のリポジトリを使用
Power Shellを開いて、WindowsのC:\Users\[UserName]直下にリポジトリをクローンする。クローンには以下のコマンドを利用。
git clone https://github.com/immunity39/git-tester.git
gitのユーザ設定を確認
ユーザ名の確認
git config --global user.name
設定されていない場合は
git config --global user.name [UserName]
で設定可能
メールアドレスの設定
git config --global user.email
こちらも設定されていない場合は
git config --global user.email [email]
で設定が可能である。
また、リポジトリのURLを確認したいときは、
git config remote.origin.url
で確認ができる。もし、URLが違う場合や変更をしたいときは
git remote set-url origin [url]
のようにして設定ができる。
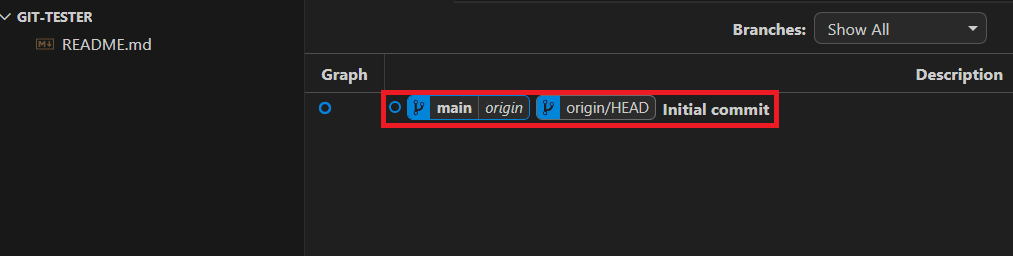
クローンしたら、フォルダをVSCodeで開きgit graphを確認してみる。

first commit
VSCodeの機能から新しくファイルを作成する。
ファイル名はtest.txtとした。

test.txtの内容を更新する。

ローカルのステージングにtest.txtを追加し、commitメッセージを書いてcommitボタンを押すと...

commit内容がgraphに反映された!!

ーカルにしか反映されていないのでpushをする。
ターミナルから
git push origin main
または、graphのmainブランチを右クリックして[Push Branch...]を選択する。
branch作成とmarge
gitを利用した複数人でのコード管理にはブランチを分けたほうが管理が楽になる。
git-flowというブランチ管理方法(ブランチモデル)もある。
git graphからmainブランチを右クリックして[Create Branch...]を選択

ブランチの名前を入力してCreateする。

今回はA-branchという名前のブランチを作成
git graphを確認すると、作成したブランチが表示されている。

作成したブランチをダブルクリックするとブランチを切り替えることができる。先ほど作成したA-branchをダブルクリックすると、

切り替えることができている。
作成したブランチをリモートリポジトリに反映させるにはpushが必要
git push origin A-branch
コマンドを実行するか、A-branchを右クリックして[Push Branch...]を押しても可
反映ができると後ろにoriginがつく

ブランチの切り替えができたので、ファイルに変更を加えてみる。
test.txtを開いて、以下のようにする

mainブランチで行ったようにステージングしてcommitしてみよう。
commitメッセージはupdate in A-branchとしてpushまで行うと...

mainブランチに切り替えてA-branchブランチを右クリックすると[Marge into current branch...]という選択がでるのでクリック。margeのメッセージをOKするとマージができた。

pushまで行うとmainのリモートリポジトリにも変更が適応される。

これでブランチを分割してコードを管理することができるようになった。
まとめ
今回はGitを利用したコードの管理とブランチを分けた管理について基本的な部分を学んだ。
次は、複数人でのコード管理をしていきたい。
Git勉強会2
随時更新予定
Discussion