爆発風エフェクトを作ってみた
前書き
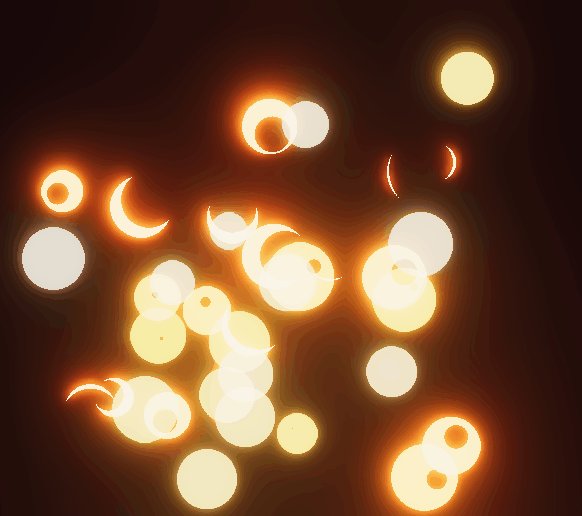
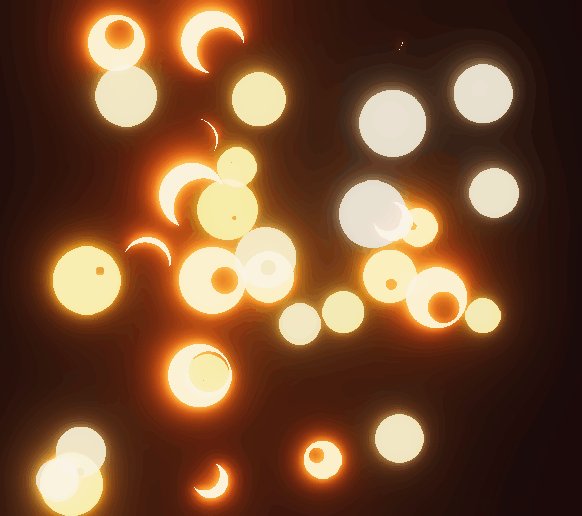
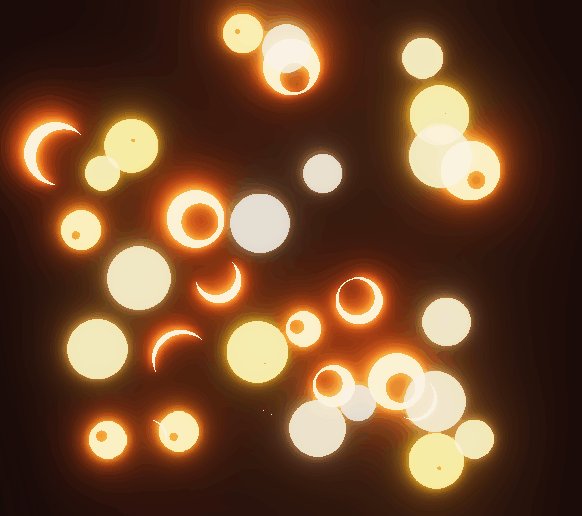
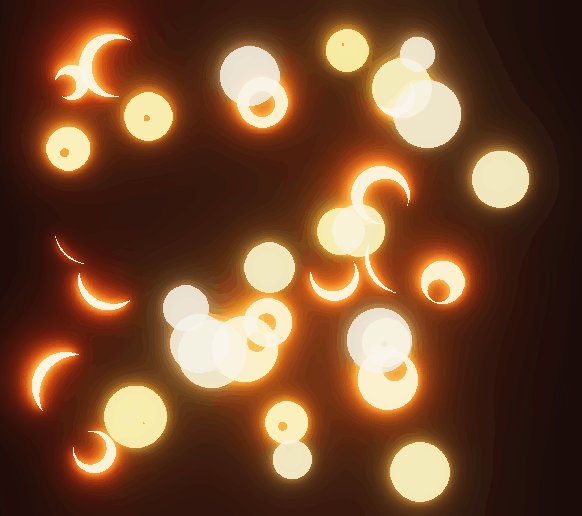
一昔前のロボットたちが遠目でいっぱい爆発するときのエフェクトを作ってみました。

サンプルはGitHubに上げています。
環境
Unity 2020.3.14f1
High Definition RP 10.5.1
実装方法
VFX Graphでパーティクルを生成
Projectビューを右クリック -> Create -> Vidual Effects -> Visual Effect Graph でグラフを生成できます。
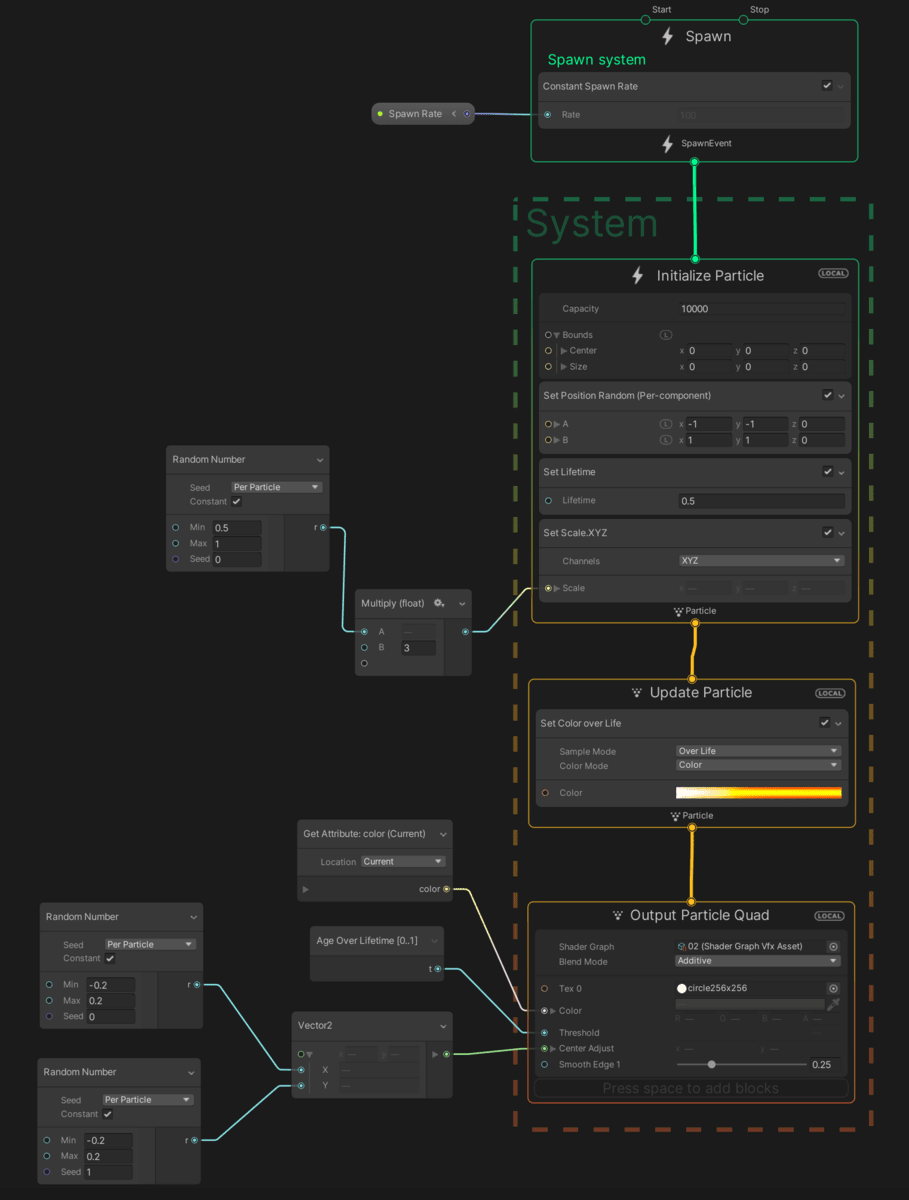
最終的なVFX Graphの全体像です。(画像がデカいです)

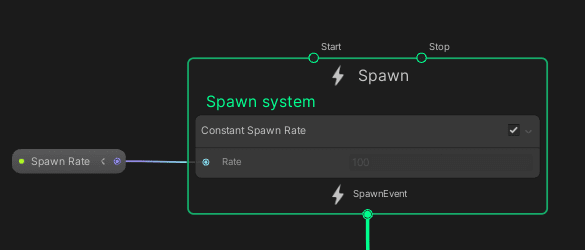
Spawn
ConstantSpawnRateブロックを使用し、生成量を外部から変えられるようにしています。

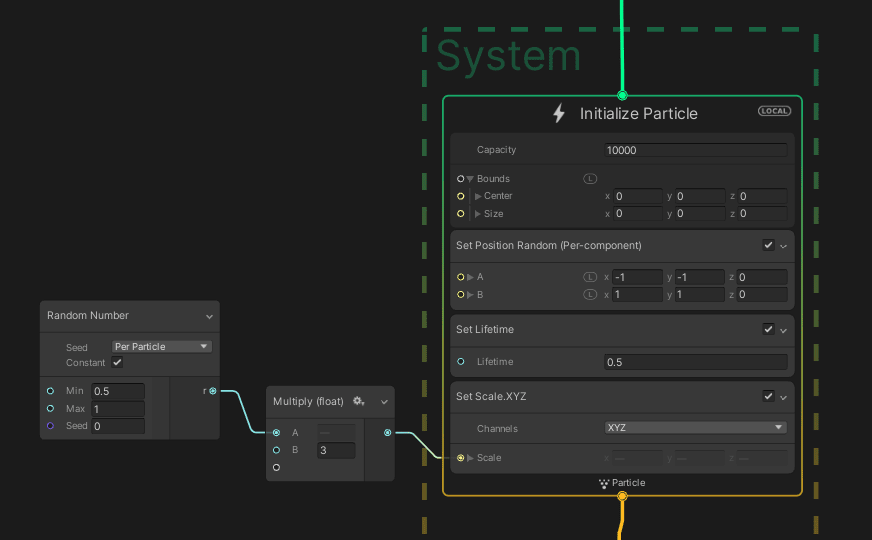
Initialize Particle
パーティクル数のキャパシティ、座標、生存時間、スケールを設定しています。
スケールはすべて同じ大きさだと味がなかったので0.5~1.0倍の割合でバラつかせるようにしてます。

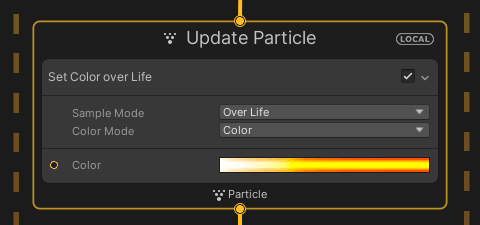
Update Particle
Set Color over Lifeブロックを使用し、生成から破棄までの色の変化を設定しています。

Set Color over Lifeブロックの中はHDRで、アルファをなくし、白→黄→赤に変化させています。

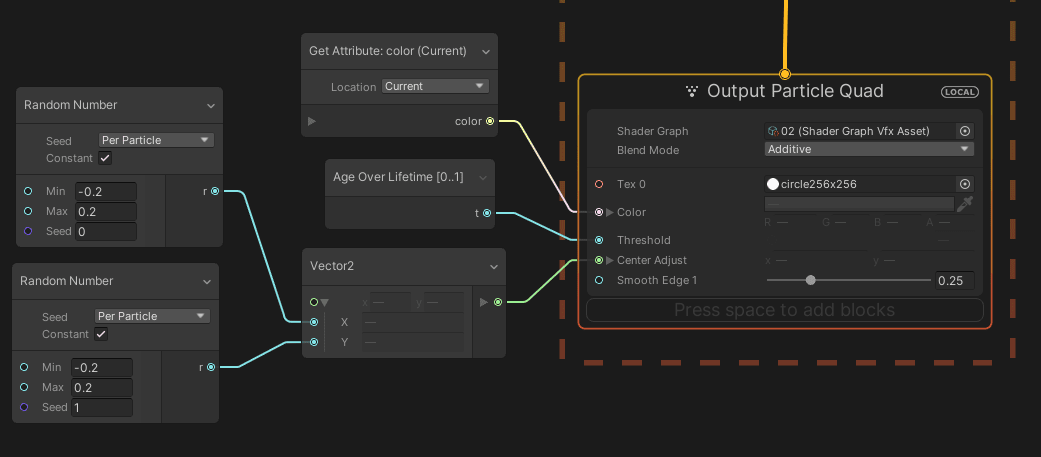
Output Particle Quad
ShaderGraphにVFX Shader Graphを設定することで独自のシェーダーを適用できます。
BlendModeはAdditiveに設定していますが、見栄えが良ければ何でも良いです。
Tex0は円形のテクスチャを設定しています。くり抜かれる前の円になります。
ColorはGet Attribute: color (Current)ノードを使うことで、VFXGraph内で設定した色をShaderGraphに渡すことができます。
Thresholdは0~1の間でくり抜きを制御しています。1になるほどくり抜きが大きくなり、円→三日月→消滅のようになります。
Center Adjustはくり抜きを行う位置を設定します。X,Y方向をランダムにすることにより、三日月状で消えたりします。[1]
Smooth Edgeはくり抜きの速度に使っているSmoothstepのEdge1のパラメータになります。

ShaderGraphで円をくり抜く
Projectビューを右クリック -> Create -> Shader -> VFX Shader Graphでグラフを生成できます。
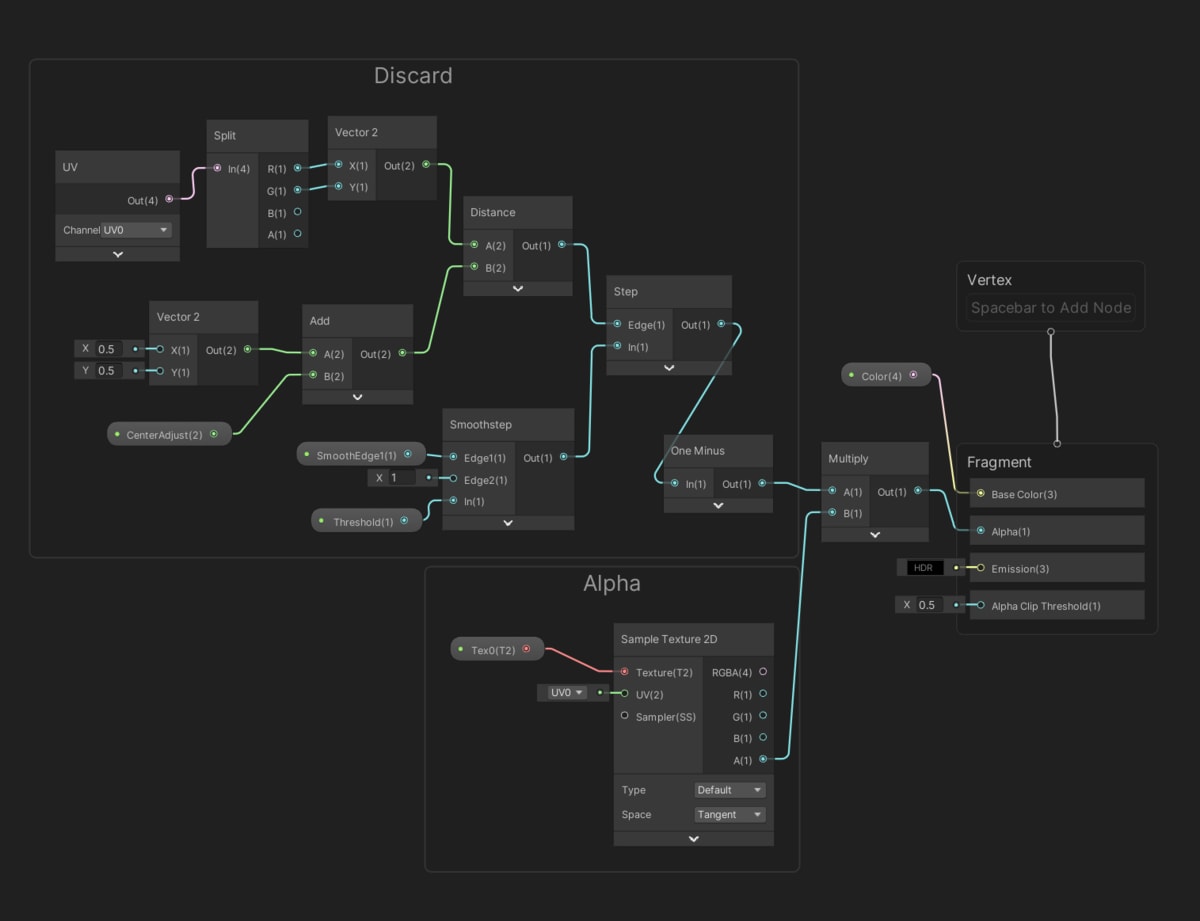
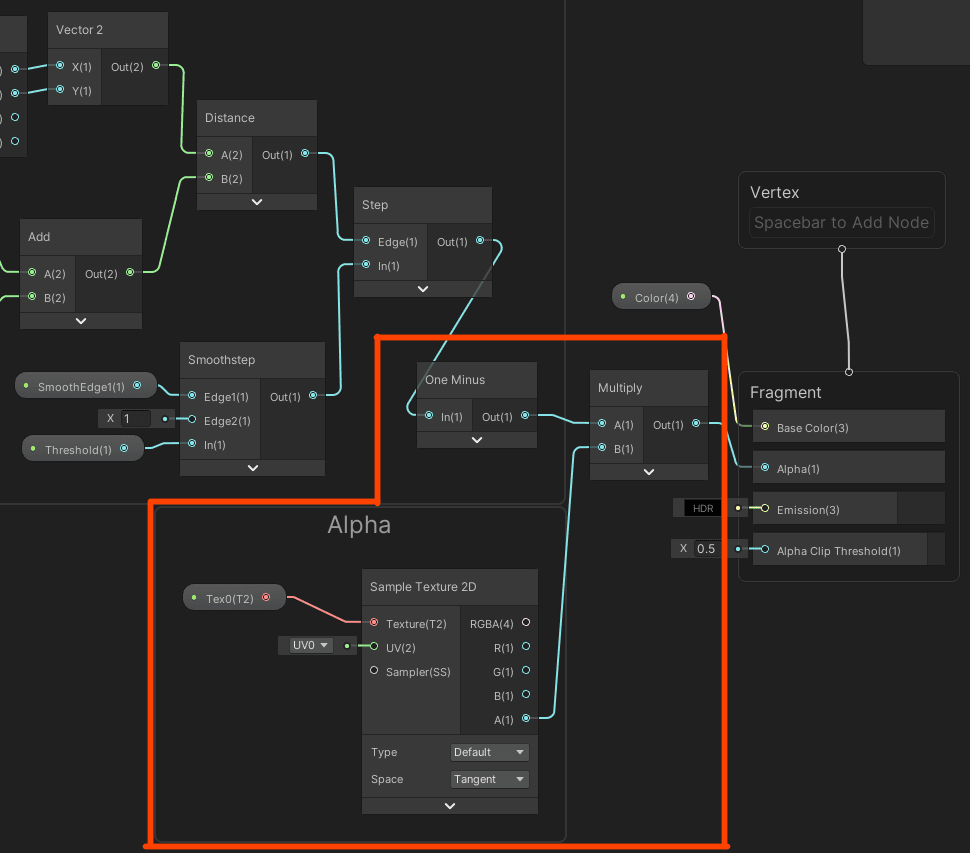
最終的なVFX Shader Graphの全体像です。

くり抜く円を作る
distance(uv, float2(0.5, 0.5))でテクスチャの幅いっぱいの円が表現ができるので、それをShaderGraphで書きました。
CenterAdjustは円の中心をずらすパラメータです。

Stepノードを使うことで円の大きさを変えることができます。
また、Smoothstepノードを使い、円を大きくするスピードを制御しています。

Stepノードの値は内側が1なのでOne Minusノードを使用し、出力を反転することでAlpha値が0の円にします。
そして、円形のテクスチャをサンプルし、反転した値とかけることでくり抜きを行います。

これで円がくり抜かれる、爆風のようなアニメーションが出来上がりました。

色味を変更する
出来上がったものを見ても少し味気ないように思います。爆発したらもう少し光ってほしいです。
そういうことでPostProcessingを使って加工します。
ブルームを使う
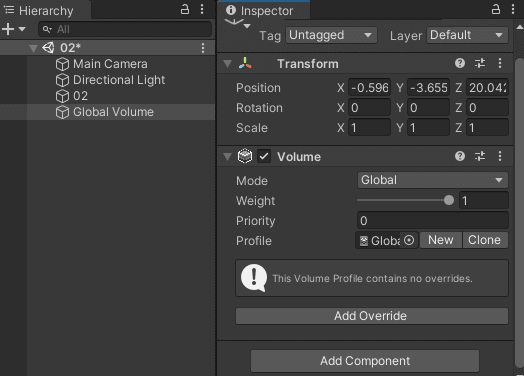
Hierarchyビューを右クリック -> Volume-> Global Volumeを選択するとオブジェクトが生成されます
生成されたオブジェクトにVolumeコンポーネントがあり、Profileという項目にNEWと書かれたボタンがあるので押します。
するとAdd Overrideと書かれたボタンが出現します。

Add Overrideを押し、Post-processing -> Bloomを選択します。
Bloomの項目が出るのでIntensityを0.4前後に設定します。

すると、いい感じに光るようになりました。

最後に
VFX GraphとVFX Shader Graphを使うことで幅広い表現ができるパーティクルが作られました。
参考文献
スペシャルサンクス
UGDGのかもそばさんにVFX Graphで現在の色を取得するノードを教えていただきました。
ありがとうございます!
-
x:0.0, y:0.0になることもあるので必ず三日月形になるわけではないです ↩︎
Discussion