Babylon.js Playgroundで特定のプルリクのスナップショットを使う
はじめに
TL;DR
Babylon.js のリポジトリでは、プルリク内で作成される Playground のスナップショットが使える。
概要
本記事では Babylon.js の Playground についての tips をご紹介します。最近リポジトリ内のプルリクを周回していたら、そのプルリクで実装している機能のデモを Playground で作成している様子を見かけました。
この機能があることを初めて知ったので、興味深いと思い記事にした次第です。
検証環境
検証環境は Babylon.js Playground で、2023 年 12 月 15 日で最新版である Babylon.js v6.34.0 です。
リリース前のプルリク内容をPlaygroundで使う
Playgroundとは
本題へ入る前に Babylon.js Playground(以下 Playground)について軽くご紹介します。Playground はブラウザ上のエディタでコードを書いて、Babylon.js シーンをプレビューできるサービスです。
手元で環境構築をする必要がないため、サクッと Babylon.js の機能を試してみたいときにかなりおススメのツールです。コーディングとプレビューができるだけではなく、シーンのヒエラルキーを観察したり、リンクを使って今の状態を他の人に共有したり、コード全体を Zip 形式でダウンロードしたりもできます。また、Babylon.js がリリースされるたびに更新されるので基本的に内部では最新版が使われていますし、WebGL と WebGPU を切り替えることもできますし、TypeScript にも対応しています。改めて考えると Playground すごいな......。
他にも、Babylon.js にはいくつか公式が出しているツールがあります。
- Babylon.js Sandbox: Babylon.js のシーンや glTF モデルを読み込み解析できるサイト
- Babylon.js Viewer: Web ページに簡易的な Viewer を埋め込める機能
- Babylon.js CYNOS: Vertex/Fragment シェーダを Web 上でコーディングしてプレビューできるサイト
特定プルリクで生成されるPlaygroundのスナップショットを使ってみる
それでは実際に使ってみましょう。執筆時点(2023/12/15)ではまだマージされていない Gaussian Splatting Material という機能に関するプルリクで試してみます。マージされていないので当然リリースもされていません。
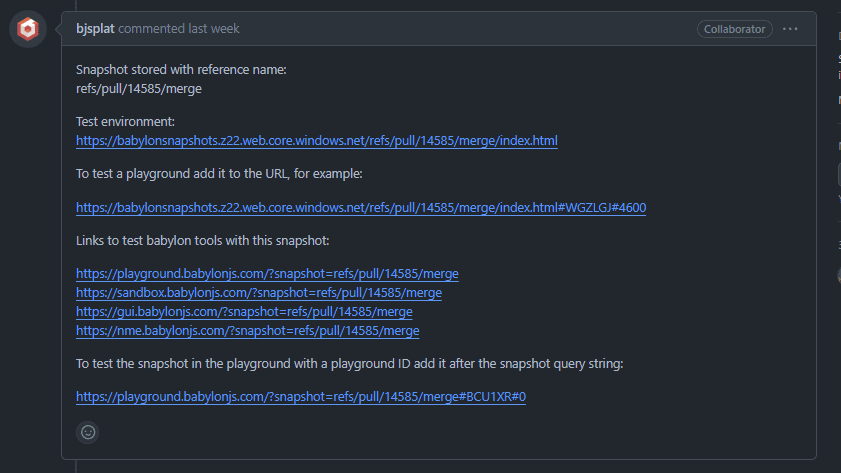
このプルリクにはボットによるコメントが追加されています。このコメントから Playground のスナップショットへ飛べます。

このプルリクの Playground へのリンクはこちらです。
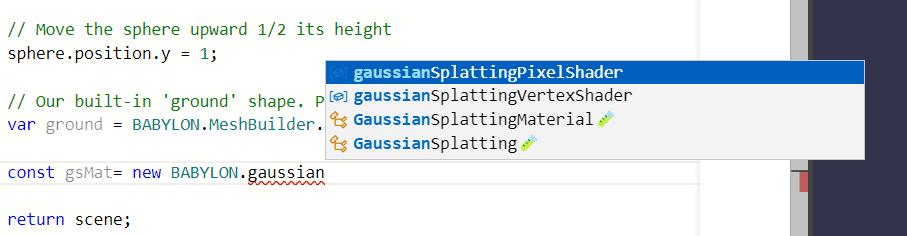
早速使って見ましょう。このエディタでは補完が効くので、文字を打っている時点で候補が出てきます。GaussianSplatting と打ってみると......。

見事、まだリリースされていないはずの機能がサジェストされましたね。
当然ですが通常の Playground で入力してもGaussianSplattingMaterialは出てきません。

おわりに
まとめ
本記事では、まだリリースされていない機能でも Playground で使えることをご紹介し、実際のプルリクで試してみました。頻繁に使う機能ではないものの、いち早く機能を試してみたいときや、自分がプルリクを出すときなどで役に立つかもしれませんね。
最後まで読んでいただきありがとうございました。
Discussion