lerna-liteで自作npmパッケージのバージョンアップが楽になった
はじめに
TL;DR
lerna-lite をプロジェクトに導入すると、自作 npm パッケージのバージョンアップがミスも起きにくく簡単にできて嬉しいです。
概要と対象読者
本記事では@lerna-lite/versionというパッケージを導入した結果、バージョンアップのフローが楽になったよ、という内容です。
lerna-lite の概要と、その導入・使用方法についてご紹介出来たらと考えております。
実際にここでご紹介するのは、私が公開している create-babylon-app という CLI でも導入している手法になります。
本記事ではタイトルにもある通り自作 npm パッケージに関係する話なので、自分で作った npm パッケージがある人に届くと一番刺さると考えておりますが、普段 Node.js を使っている方にも知見としてお届けできれば幸いです。
検証環境
本記事の執筆において、用いた環境は下記です。
- Windows 10/11 Home
- Node.js 20.x
- pnpm 8.x
- lerna-lite 2.7.0
lerna-liteによるnpmパッケージのバージョンアップ
手動での管理はめんどくさい
npm パッケージを作ったことがある方はご存知の通り、ローカル環境でnpm publishコマンドを実行することによってパッケージの公開・更新ができます。
しかし当然ですが、その前に更新するパッケージのpackage.jsonにバージョンを指定する必要があります。手動での設定はバージョン更新が頻繁であったりとか、逆にアプデが久しぶりで忘れそうになるとか、モノレポ構成でパッケージがたくさんある場合とか、そういう場合にちょっと面倒です。
かくいう私もnpm publishのタイミングでバージョンを変えるのを忘れることがありました。
また、いちいちpackage.jsonを開いてバージョンを変えて、というのも手間ではあります。
lerna-liteで解決しよう
lerna-lite は、もともと lerna という名前で開発されていた npm パッケージのサブセット群です。
公式の説明では、モノレポ構成の複数のパッケージを管理・公開するためのツールとなっておりまして、このパッケージの真価は複数パッケージ管理にあります。
ですので、通常は pnpm-workspace などと一緒に使うこととなりますが、
今回ご紹介するように、単一のパッケージを管理するのにも十分メリットがあります。
lerna-liteの導入と設定
ここでは pnpm を使っている前提で進めます。別のパッケージマネージャをご使用の場合は適宜内容を読み替えてください。
まずは下記 2 つのパッケージを、バージョン管理したいプロジェクトにインストールします。
@lerna-lite/cli@lerna-lite/version
pnpm add -D @lerna-lite/cli @lerna-lite/version
次に下記コマンドを実行して lerna-lite の設定ファイルを作成します。
pnpm exec lerna init
するとプロジェクトのルートにlerna.jsonというファイルが作成されます。
このファイルの内容に沿って lerna-lite によるバージョン管理が行われますので、これを適切に設定する必要がありますね。例えば create-babylon-app では下記のように設定しました。
{
"$schema": "node_modules/@lerna-lite/cli/schemas/lerna-schema.json",
"version": "0.1.5", // 現在のパッケージバージョンを適切に設定
"npmClient": "pnpm", // パッケージマネージャを指定
"packages": [
"./" // パッケージの場所を指定(今回はルートにただ一つ)
]
}
lerna-lite によるバージョンアップを行うと、対象の番号にlerna.jsonのバージョンとpackage.jsonのバージョンが変わるようになってきます。
バージョンアップしてみる
それではさっそくバージョンアップしてみましょう。
コマンドとしてはpnpm exec lerna versionとなるのですが、自作パッケージを何度もアプデすることを考えると、package.jsonのスクリプトへ登録しておくのが良いでしょう。
create-babylon-app では次のように指定しています。
{
"scripts": {
"dev": "vite-node src/index.ts",
"build": "tsc -b",
"start": "node ./index.cjs",
+ "version:set": "pnpm exec lerna version"
},
}
デフォルトの @lerna-lite/version ではpackage.jsonのバージョン番号を変更するだけでなく下記の作業も自動でやってくれます。ですので実行する際には注意してください。もちろん、それぞれを実行しないためのコマンドライン引数も用意されています。
- リモートリポジトリへの push
- 新バージョンの tag を作成
- tag を push
そしてコンソールにて実行することでバージョンアップできます。
# 試しにやってみたい場合は--dry-runオプションをつける
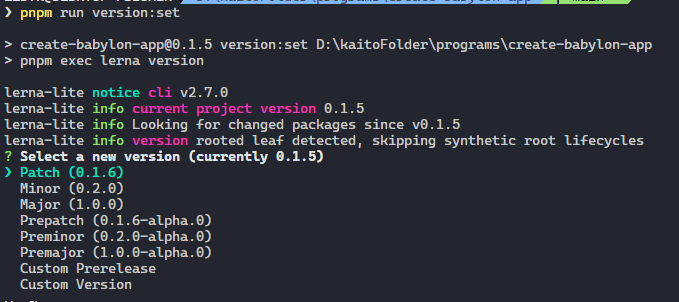
pnpm run version:set

v0.1.5からバージョンアップする番号を選択するUI
適用したいバージョンを選択した後に確認が入るので内容に間違いがないようでしたら実行します。これで tag の push まで自動的にやってくれるのがありがたいですね。
GitHub Actionsとの連携
「tag の push をトリガーして npm に公開する」ジョブを CI で組んでやることで、lerna-lite コマンドをたたくと npm の更新がされるまで全て自動で完了できておススメです。
ここでも、実際に使っている GitHub Actions の設定ファイルを共有します。シークレットに npm のトークンを設定しています。
name: Build and Publish
on:
push:
tags:
- 'v*'
jobs:
build:
runs-on: ubuntu-20.04
strategy:
matrix:
node-version: [20]
steps:
- uses: actions/checkout@v3
- uses: pnpm/action-setup@v2
with:
version: 8
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'pnpm'
registry-url: https://registry.npmjs.org
- name: Install dependencies
run: pnpm install
- name: Build
run: pnpm run build
- name: Publish
run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
おわりに
まとめ
lerna-lite の使い方を解説することで、自作 npm パッケージのバージョンアップが簡単になることをご紹介しました。Web フロントエンド関連のツール群は特に、新しいツールがどんどん出てくるので技術選定が大変になりがちですが、少しでもこの記事がご参考になれば嬉しいです。
最後まで読んでいただき、ありがとうございました。
参考文献
Discussion