Nianticが発表したWeb3D/WebXR開発のためのビジュアルエディター「Niantic Studio」について
はじめに
TL;DR
Niantic Studio を使うことで、Web ブラウザ上でシーンをオーサリングしたり、プレビューしたり、ECS でロジックを組んだりして 8thwall 製の Web3D/WebXR コンテンツを開発できるようになって便利そうだ。
概要
本記事では Niantic が発表したビジュアルエディタ/Web ゲームエンジンであるNiantic Studioについて取り上げ、その概要をご紹介します。
このツール自体はまだパブリックプレビューであるため、後に公開されるリリースや正式版とは機能や用語が異なる可能性もありますのでご了承ください。
また、筆者は久しぶりに 8thwall を触ったのもあり、「元々 8thwall でできていた機能」も含めて新機能のようにご紹介する可能性があります。そういった場合には筆者の X にご連絡いただいたり、GitHub で記事の修正プルリクをいただいたりすると嬉しいです。
検証環境
動作検証をするうえで使用した環境は下記の通りです。
- Windows 10 Home
- Google Chrome 125.0.6422.176
- Pixel 4a 5G Android 14
- Google Chrome for Android 126.0.6478.71
Niantic Studio について
AWE USA 2024 にて発表
Niantic Studio は、AWE USA 2024 というイベントの
「Remixing Reality: New Tools to Make the Web 3D」というセッションで発表されたようです。
そして公式からのポストが日本時間 6 月 19 日の午前 1 時に上がっています。
これと同時に、Niantic 公式ブログで Niantic Studio の紹介がされていました。
本記事は、このブログの内容と筆者が実際に試してみて知った情報をもとに執筆しています。
Web3D/WebXR のためのビジュアルエディタであり Web ゲームエンジン
公式ページの説明を引用すると、Niantic Studio は次のように表現されます。
Niantic Studio, a new visual editor and web gaming engine for Niantic 8th Wall developers that offers an entirely new way to build immersive 3D and XR experiences.
日本語訳(DeepL)
Niantic Studio は、Niantic 8th Wall 開発者向けの新しいビジュアルエディターとウェブゲームエンジンで、没入感のある 3D と XR 体験を構築する全く新しい方法を提供します。
WebAR アプリケーションを開発するツールとして、Niantic 社はすでに 8thwall というサービスを有しています。
8thwall を使うと、Web ブラウザ上でコードを編集したりアセットをインポートしたり VPS の設定をしたりすることで、比較的簡単に WebAR アプリ開発ができました。加えて 8thwall ではボタン 1 つでコンテンツをホスティングして公開できたのも魅力です。
しかし 8thwall や Three.js などを使って WebAR 開発をする場合、基本的にはコードベースでやり切る必要があり、普段 Unity を触っているエンジニアにとっては扱いにくさもあったのではないでしょうか。
そのような問題を解決するために、まさに Unity のようなビジュアルエディタを作ってしまおうというのがこの Niantic Studio の目的なようです。
8thwall の魅力である簡単さ・手軽さを残しながらシーンのオーサリングをビジュアル化することで、エンジニアやクリエイターが触る敷居を下げることができます。
シーンのオーサリング
ビジュアルエディタの強みであるシーンのオーサリングですが、Unity や Blender といったツールに慣れ親しんだ方であればわかりやすい操作性になっていました。
オブジェクトを追加したり、ギズモを使って transform を指定したり、インスペクタから状態を変更させることができます。
ただ、ビューを回転させるには左下にあるコントロールを使わないといけないみたいで、そこはちょっとめんどくさいなと感じましたね。
また、現状はギズモによる操作が若干不安定に感じました。

エディタでシーンオーサリングをしている様子。公式ページから画像を引用
ライブプレビューとシミュレーション
Niantic Studio ではシミュレータを使ったプレビューが可能です。
これは元々 8thwall の機能として実装されていたようですが、エディタと併用することで、より便利に扱えますね。
特に WebAR の開発では実機で見てみないとわからないことが多いのでデバッグが大変になりがちですが、シミュレータがあることで実機を動かさずに見た目を確認できるのは嬉しいです。
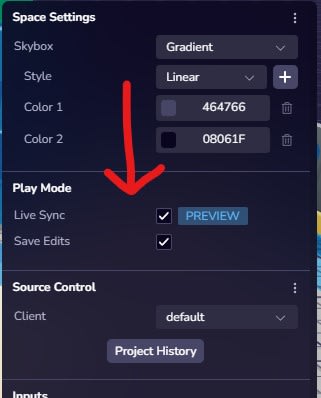
また Play Mode で Live Sync を有効にすると、エディタで変更した内容が保存しなくても即座にプレビューへ反映されるという機能もあります。
こちらは分かりにくいのですが、シーン上で適当な場所(例えば Skybox)を選択した時に出てくるインスペクタのメニューにあります。

Entity Component System
Niantic Studio では Unity や A-Frame で見られるような Entity Component System を採用していました。
左下の Files メニューから新しいコンポーネントファイルを生成すると、次のようなコードがコードエディタで開きます。
addやtickが、Unity の MonoBehaviour でいうStartやUpdateにあたるみたいですね。
// This is a component file. You can use this file to define a custom component for your project.
// This component will appear as a custom component in the editor.
import * as ecs from "@8thwall/ecs"; // This is how you access the ecs library.
ecs.registerComponent({
name: "TestComponent",
schema: {
// Add data that can be configured on the component.
},
schemaDefaults: {
// Add defaults for the schema fields.
},
data: {
// Add data that cannot be configured outside of the component.
},
add: (world, component) => {
// Runs when the component is added to the world.
},
tick: (world, component) => {
// Runs every frame.
},
remove: (world, component) => {
// Runs when the component is removed from the world.
},
});
そして作成したコンポーネントは、オブジェクトを選択した時のインスペクタから「New component」ボタンを押すことで追加できます。
XR 機能
公式ブログでは最後に、XR の機能についても言及されていました。
従来 8thwall で行えていたフェイストラッキングやワールドトラッキングといった処理も、Niantic Studio のなかで使用可能です。
公式ブログによると「これはまだ序章に過ぎない」というような雰囲気を醸し出しているので、今後はもっといろいろな機能が対応するかもしれませんね。個人的には Lightship VPS の対応が気になっています。
また、ところどころに VRHMD の画像があるので、Quest3 や VisionPro といったデバイスへの対応もされるのではないでしょうか。
現時点で 8thwall は Metaversal Deployment により両デバイスへ対応しているようですからね。
筆者が WebAR プロジェクトを Quest3 で見てみたところ、ちょっと変な映り方をしていました。不具合なのかまだ未対応なのかは不明です。
おわりに
Niantic Studio は Web3D/WebXR アプリ開発におけるビジュアルエディタということがわかりました。
8thwall の時から Niantic は、ユーザが簡単にリッチな AR コンテンツを製作できる仕組みを提供してきました。そして今回 Niantic Studio が発表されたことで、より一層、同社の本気度が伝わってきた気がしますね。
個人的にも、WebAR 開発は楽しいのですが Unity よりも敷居が高いと感じることが多く、それが課題だと考えていたので、そこを Niantic Studio が解決していくのか気になっています。今後の動向も追っていきたいですね。
ということで、Niantic Studio が発表されてから 4 時間ほどでパパっと調査できる範囲でまとめてみました。
最後までご覧いただきありがとうございました。
参考文献
Discussion