pnpmで作ったWebフロントをGitHub ActionsでGitHub Pagesへデプロイする
はじめに
TL;DR
こちらをお使いください。
概要と対象読者
本記事では筆者が Web フロントアプリを作るときによく使っている技術構成における tips をご紹介します。pnpm と Vite を使ったシンプルな Web フロントを GitHub Actions 経由で GitHub Pages にデプロイする内容です。簡単なデモを作るときによく使う方法なので備忘録的にまとめようと考えました。
対象読者は次の通りですが、当てはまらなくても問題はないです。
- Web フロントエンドについて基礎知識がある
- Node.js や npm を使った開発経験がある
- GitHub を使っている
また、以降は GitHub Actions を Actions、GitHub Pages を Pages と省略して記述することがあります。
検証環境
- Windows 11 Home
- pnpm 8.12.1
- Node.js 18.17.1
- Vite 5
サンプル
本記事の内容に沿って作成したプロジェクトを GitHub にて公開していますので、ご参考になさってください。
GitHub Pagesへデプロイするまで
それでは、簡単なプロジェクトを Pages へデプロイするまでを追っていきましょう。
簡単なプロジェクトの作成
デモ用の簡単な例として create-vite CLI によってつくられる Vue3/TypeScript のプロジェクトを作成します。次のコマンドで作成しました。
pnpm create vite@latest
いくつか質問されますが、Vue と TypeScript を選択しました。ここは割と何でもいいですが、ビルド成果物の出力先などが違うため、適宜 Actions の設定を読み替えてください。
この時点で dev サーバを起動すると次のようなページが表示されます。

今回は Web フロント側のコードを変更せずにこのままデプロイします。
base urlの設定をする
Vite に base url の設定をします。これは GitHub Pages がuser.github.io/<project name>という URL にデプロイされるため必要な設定です。この設定をしないと静的アセットの読み込みに失敗するので気を付けてください。pnpm build && pnpm run previewを実行してhttp://localhost:4173/hogehoge/というページが開けば問題ないでしょう。
vite.config.tsを編集して次のようにしました。
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
if (mode === "production") {
return {
base: "/pnpm-ghactions-ghpages-demo/", // リポジトリ名を指定
plugins: [vue()],
};
}
return {
plugins: [vue()],
};
});
modeによって本番ビルドなのか開発用なのかを判別しているので、開発時は普通の URL になります。
ジョブを組む
.github/workflows/以下に YAML ファイルを作成し Actions のワークフローを作成します。mian ブランチへ push した際に、次に示すような処理をワークフローで実現したいです。
- pnpm・Node.js などの環境をセットアップ
- 依存パッケージの解決
- プロジェクトをビルド
- GitHub Pages へビルド成果物をデプロイ
最終的に次に示すような YAML ファイルが出来上がりました。
# Simple workflow for deploying static content to GitHub Pages
name: Deploy
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- uses: pnpm/action-setup@v2
with:
version: 8
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 20.x
cache: "pnpm"
- name: Install dependencies
run: pnpm install
- run: pnpm build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload entire repository
path: "./dist"
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
この YAML ファイルは GitHub Actions 公式が提供している Static HTML というテンプレートと、pnpm のドキュメントに載っている内容を合わせたものになっています。
GitHub Pagesを有効化する
最後にリポジトリの設定で Actions による Pages のデプロイを有効化します。
デフォルトでは「Deploy from a branch」になっていますがこれを「GitHub Actions」に変更しましょう。

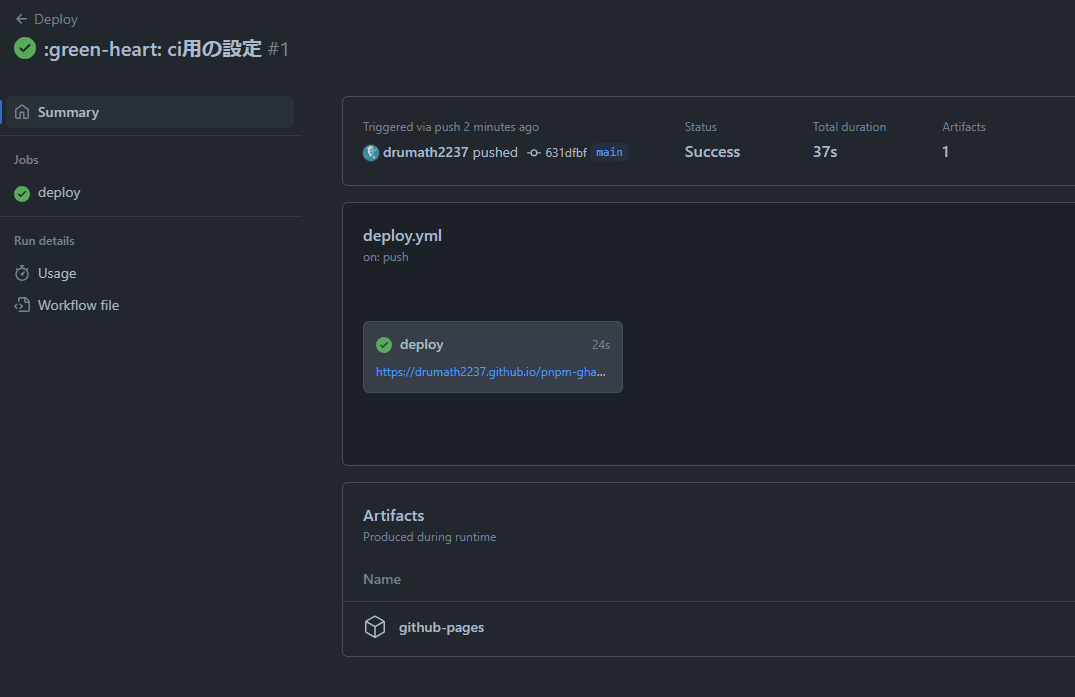
すると Actions がジョブが動き、Pages へのデプロイが成功しました。

おわりに
まとめ
本記事では pnpm, Vite, GitHub Actions の環境で GitHub Pages へデプロイするまでを備忘録的にご紹介しました。今回のように、当たり前に使っているけど誰かの役に立つ可能性がある内容も今後記事にできたら良いなと感じましたね。最後まで読んでいただきありがとうございました。
参考文献
Discussion