拡張機能でHello Worldを作ってみる
拡張機能を開発するための準備に取り掛かります。拡張機能開発はほとんど Web 開発と似ています。フロントエンドは React や Vue などのライブラリ、フレームワークを使って作ることができます。バックエンドという概念はありませんが、フロントエンドで表示するためのデータはストレージに保存しているものを取り出したり、開いている Web ページから取得することができます。データの取得、加工、表示という一連の流れで 1 つの Web サイトが成り立っているように、拡張機能開発も同じ流れで成り立っています。なので何かしらの言語でウェブ開発を行った経験がある人であれば拡張機能開発にも簡単に取り組むことができるでしょう。
拡張機能開発には固有の用語がたくさん出てきます。これらの用語に慣れ親しんでもらうため、本書ではまず簡単な拡張機能をいくつか作ったあと、用語を解説し、それから実践的な拡張機能を作りつつ詳細な機能について解説します。この章で作る拡張機能では以下の用語に慣れていただきます。
-
manifest.jsonという拡張機能の設定ファイル - ポップアップと呼ばれるツールバーに表示される UI
manifest.jsonを書く
それでは拡張機能を作っていきましょう。まずは空のフォルダを作ります。フォルダ名はhello-popupとしておきます。このディレクトリの中にmanifest.jsonという名前のファイルを作成します。この JSON ファイルには拡張機能の設定を書き込みます。
manifest.jsonには主に開発している拡張機能で利用するファイル、機能、制限を記述します。このファイルは拡張機能を作るときに必須のファイルです。文法ミスが 1 つでもあったら拡張機能が起動しないほど特別な立ち位置のファイルです。manifest.jsonに次のコードを記述します。
{
"name": "Hi Popup",
"description": "ポップアップを表示する拡張機能",
"version": "1.0",
"manifest_version": 3,
"icons": {
"16": "icon.png"
},
"action": {
"default_popup": "hello.html"
}
}
キーの詳細については次の章で解説しますが、ここでは"action"キーについて少し触れておきます。"action"キーでは拡張機能のアイコンの見た目やクリックしたときの挙動の設定を記述します。"default_popup"キーではポップアップに表示する HTML ファイルを指定します。ポップアップというのは拡張機能のアイコンをクリックしたときに現れる小さな UI のことです。ポップアップは HTML だけでなく CSS、JavaScript を使って見た目をリッチにすることができまが、このチュートリアルでは簡単のため HTML のみを使って作ります。
"icons"キーではアイコンに使用する画像のパスicon.pngを指定します。ツールバーに表示されるアイコンは 16x16 のサイズなので"16"キーで画像のパスを指定します。
画像ファイルは PNG が推奨されているので PNG ファイルを使います。このチュートリアルでは用意してあるこの画像をダウンロードし、icon.pngという名前に変更し、hello-popupフォルダに保存してください。

次にポップアップの HTML を書いていきます。popup.htmlという名前のファイルを作成します。ファイルには次のコードを記述してください。
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
これでポップアップで表示する UI は完成しました。実はこの 2 つのファイルだけで最小限の拡張機能は完成しています。
次に、ここで作った拡張機能を Chrome にインストールし、実際に動かしてみましょう。
拡張機能を読み込む
ローカルで開発した拡張機能を読み込むには次の手順を行います。
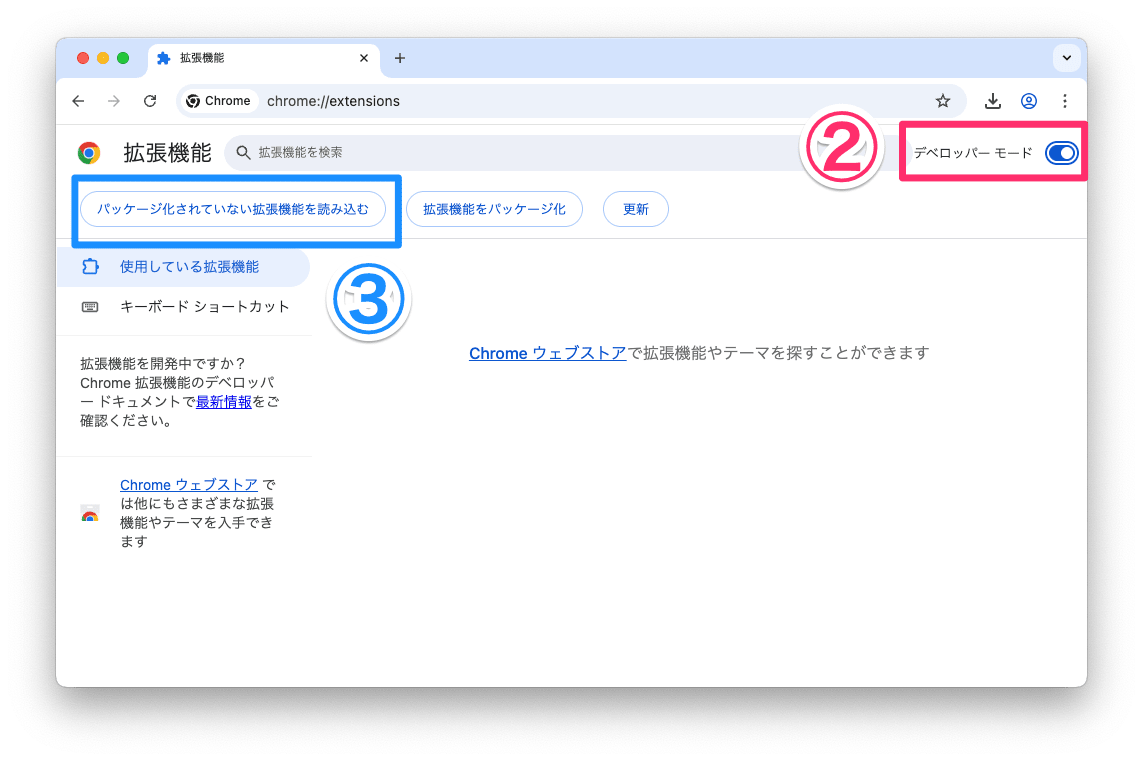
- URL バーで
chrome://extensions/を入力し、拡張機能ページへ移動します - 「デベロッパーモード」を ON にします
- 「パッケージ化されていない拡張機能を読み込む」をクリックし、
hello_popupを選択します

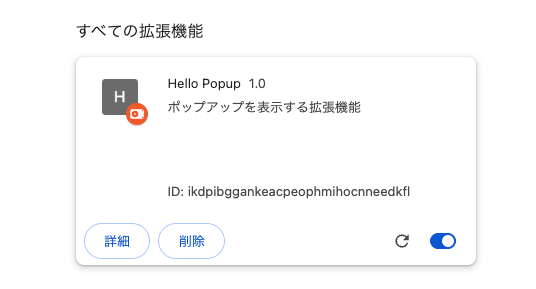
拡張機能のページに Hello Popup という名前の拡張機能が追加されたことがわかります。これで拡張機能の追加が完了しました。
表示されている拡張機能の名前、説明、バージョンはそれぞれmanifest.jsonの"name"キー、"description"キー、"version"キーに記述した内容と同じことであることがわかります。ID は拡張機能ごとに自動的に割り振られているランダムな文字列です。この ID を指定したものに変えたり、後から変更することはできません。

拡張機能を固定する
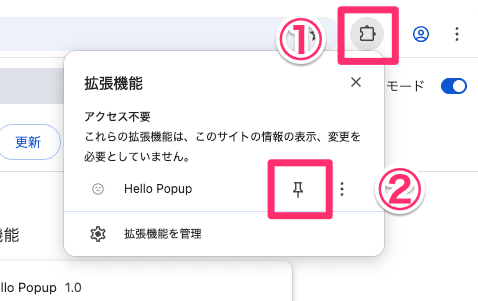
拡張機能を追加した直後は拡張機能のアイコンは一覧を見ないと現れてきません。そこでツールバーに常に表示するために、拡張機能を固定表示しましょう。拡張機能を固定するには次の手順を行います
- 拡張機能メニュー(🧩 のようなアイコン)をクリック
- ピンボタン(📍 のようなアイコン)をクリック

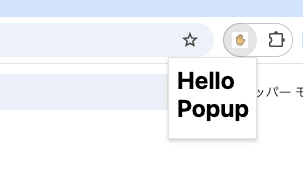
するとツールバーに拡張機能のアイコンが表示されました。これでアイコンがツールバー上に表示されます。続いてアイコンをクリックしてみてください。するとpopup.htmlで書いた内容と同じページが表示されました。

コードを編集する
次にポップアップで表示する文章を変更します。hwllo.htmlを次のように書き換えてください。
<html>
<body>
- <h1>Hello Popup</h1>
+ <h1>Hello Popup World</h1>
</body>
</html>
その後ポップアップを閉じて、再度アイコンをクリックすると「Hello Popup World」という文章に変わることがわかります。ポップアップの内容は HTML を編集しても自動で反映されます。
次にmanifest.jsonの内容を書き換えていきましょう。"name"キーを「Hi Popup」に書き換えます。
{
- "name": "Hello Popup",
+ "name": "Hi Popup",
"description": "ポップアップを表示する拡張機能",
"version": "1.0",
"manifest_version": 3,
...
}
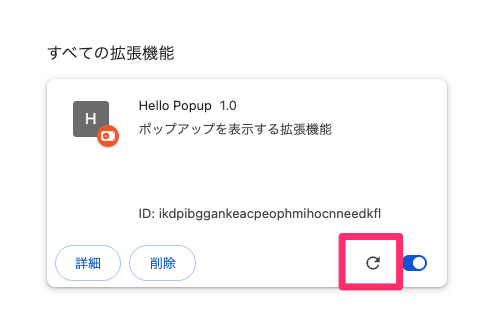
次にchrome://extensions/に移動して拡張機能ページを見てみます。ページを再度読み込んでも「Hello Popup」という名前から変わっていません。

拡張機能のファイルによっては自動で変更が反映されないものがあります。manifest.jsonもそのうちの 1 つです。manifest.jsonを変更するためには、拡張機能のオンオフを切り替えるトグルスイッチの隣にある更新アイコンをクリックします。すると拡張機能の名前が「Hi Popup」に変わりました。
拡張機能を削除する
最後に作った拡張機能を削除しましょう。このサンプルアプリは動作確認のために作っただけなので、ツールバーや拡張機能ページで使わないもので埋めないようにするためです。次の手順でインストールした拡張機能を削除することができます。
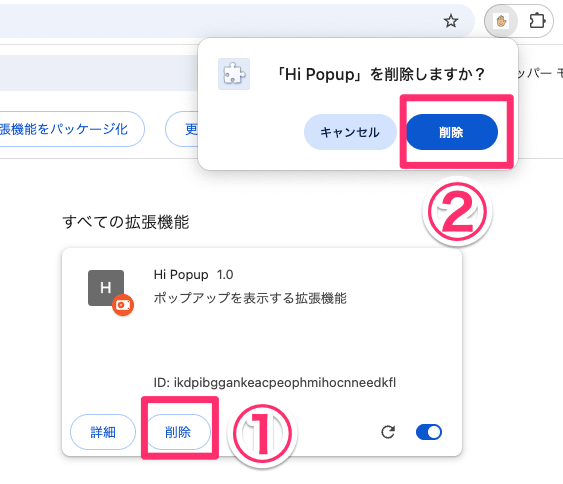
- 詳細の隣にある「削除」ボタンをクリック
- アイコンから吹き出しで表示される画面の「削除」をクリック

この手順で削除した拡張機能は Chrome から削除されるだけでソースコードは元のフォルダにあります。
まとめ
これで 1 つ目のチュートリアルは完成です。ポップアップに文字列を表示するだけではありますが、拡張機能を 1 つ作ることができました。この節で学んだ内容は次のようなものです。
-
manifest.jsonという拡張機能の設定ファイルがある - 拡張機能で作る UI は HTML で作られる
- ポップアップという UI がある
- ファイルによっては変更を反映させるために拡張機能を再度読み込む
Discussion