🔮
Scrapboxから自分のスキルセットを可視化する
🗻 概要
- GitHubやZennやYOUTRUSTで入力できるプロフィールに具体的に何ができる存在なのかを定量的に観測しつつ記載する方法を考えた
- 普段活用しているScrapboxはとにかく一瞬でも調べた内容や誰かに説明したときにした内容が記録されており、TIPSの記事については元になる技術や名称にほぼリンクが有る状態
- Scrapboxのページのつながりを可視化する で紹介した ScrapUniverse を使用して記事の関連性を算出した上でよくリンクしている単語を取り出して上位を調べると、興味のあるトピックスが導出できるのではなかろうかという算段
🛠 手法
- Scrapboxのバックアップを取得する
- ScrapUniverse に読み込んでしきい値を 42 に設定
- 得られたキーワードの上位を取得する
🚚 結果
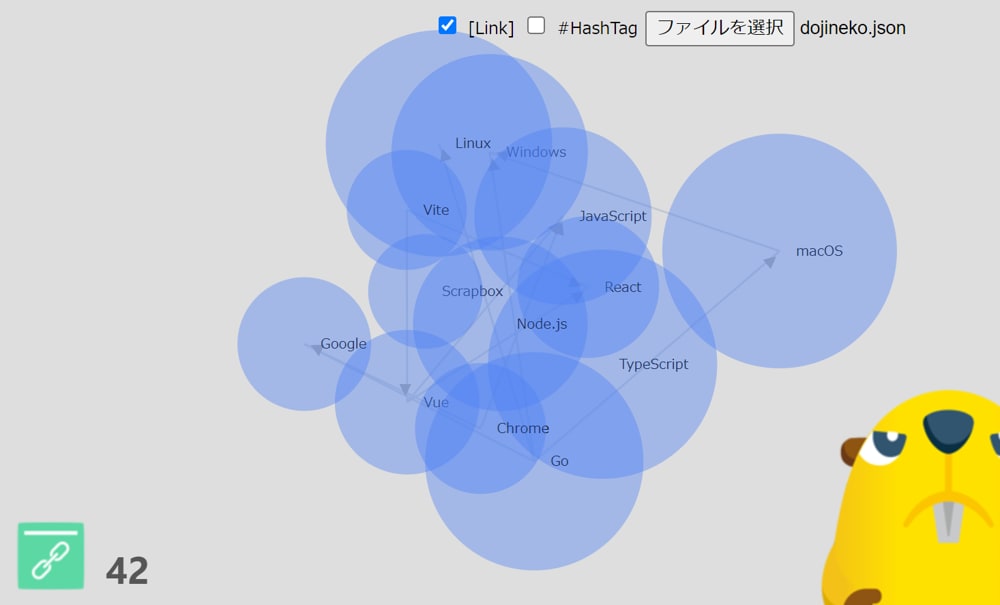
2023-09-16 時点での結果から抜粋したものが以下になった。
だいたい認識しているものと一致してそうな雰囲気。
- メインで開発に使用している言語やフレームワーク
- TypeScript
- JavaScript
- Go
- React
- Vue
- Vite
- Node.js
- Chrome - 使用できるOSや活用しているサービス
- Windows
- Linux
- macOS
- Google
- Scrapbox
🍀 今後
- Unity、C#、VRChat などが上位に入ってこなかったのでこの辺を強化していきたいなぁ
- ・・・というように思いと実体に距離がある部分が可視化されたのではなかろうか
- あとは何らかの仕組みでSVGを作って自動でバッジみたいに表示しても面白いかも
- インプットとアウトプットをバランスよく増やしていこうと思いました🐱

Discussion