【Flutter】Supabase Storageの使い方
記事の概要
本記事では、FlutterアプリからSupabaseのStorageを扱うために必要なセットアップ手順と、実際に画像ファイルをStorage上にアップロード、アップロードしたファイルをアプリに表示、そしてStorage上のファイルを削除する際の実装方法に関して解説する。
前提知識
Supabaseとは
FirebaseのようなBaaS(Backend As A Service)の一つであり、複数のオープンソースから構成されている。
SupabaseではDBにPostgreSQLを採用しており、PostgreSQLの既存機能や、SQLの知識、RDBの知識をそのまま活かせるため学習コストが低く、今注目されるバックエンドサービスとなっている。
Storageとは
ファイルや画像を管理できるストレージサービス。
Supabaseでは、裏側にAWSのS3を採用しており、S3のストレージにクライアントからセキュアにアクセスできる仕組みを提供している。
セットアップ手順
Supabase側のセットアップ
1. Supabaseにログイン
Supabaseにアクセスし、管理画面にログインする。
Supabaseアカウントがない場合は新規作成する。
2. プロジェクトの作成
管理画面にログイン後、All projects > New projectから新しくプロジェクトを作成する。
3. バケットの作成
Storage > New bucketから新しくバケットを作成する。
デフォルトではprivateなバケットが作成される。
Public bucketをオンにすることでトークンやAuthorizationヘッダーなしでアクセスできるpublicなバケットが作成できる。

4. ポリシーの作成
SupabaseのStorageはPostgresDBと統合されており、ファイルへのアクセスに対して、RLS(Row Level Security)ポリシーを設定することができる。
publicなバケットでは、何もポリシーを設定していない場合アップロードや削除等の操作がデフォルトで全て拒否されるので必ず設定する必要がある。
作成したバケットを選択後、New policyからポリシーを作成する。

ポリシーは簡単に設定できるよう既にSupabaseでいくつかのテンプレートが用意されている。
テンプレートを利用する場合は「Get started quickly」、カスタムで独自のポリシーを適用したい場合は「For full Customization」を選択する。

例として、用意されているテンプレートの内「Allow access to JPG images in a public folder to anonymous users」を選択した場合、Storageで扱えるファイル形式をJPGのみに指定することができる。

ポリシーはファイルの各操作ごとに設定することができる。
SELECT、INSERT、UPDATE、DELETEの中からポリシーを適用したいものにチェックを入れる。

Flutter側のセットアップ
1. ライブラリのインストール
dependencies:
supabase_flutter: ^1.4.0
2. Supabaseの初期化とクライアントの作成
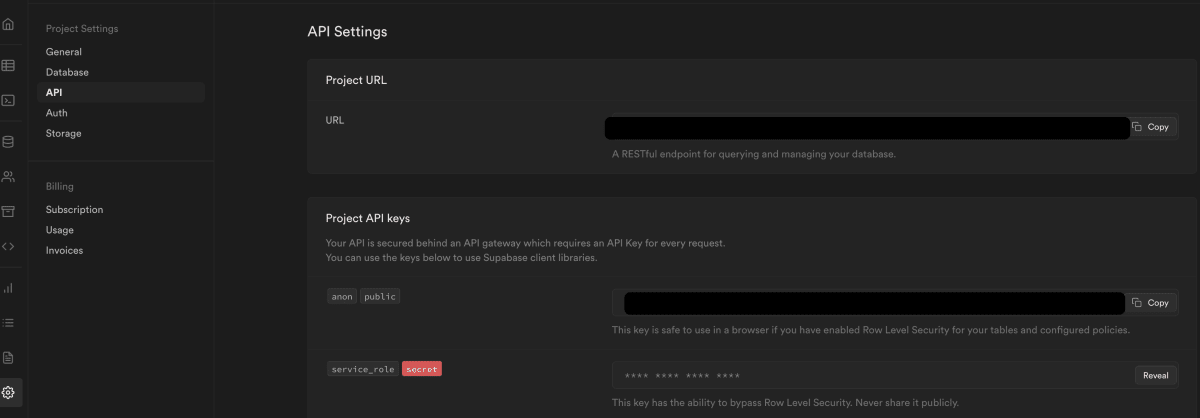
初期化時に必要なパラメータはSupabaseの管理画面>Settings>APIから事前に確認する。

import 'package:supabase_flutter/supabase_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Supabase.initialize(
// Project URLの値
url: SUPABASE_URL,
// Project API keysのanon keyの値
anonKey: SUPABASE_ANON_KEY,
);
runApp(MyApp());
}
// Supabaseクライアントの作成(変数に格納し、アプリ内から呼び出して利用する)
final supabase = Supabase.instance.client;
実装方法
Storageへのファイルアップロード
upload()関数を利用してStorageへアップロードすることができる。
// アップロードしたいファイル
File file;
// アップロード先のPath
String path = 'folder/test.jpg';
// アップロード(Bucket名=sample)
await supabase.storage.from('sample').upload(path, file);
アップロード後(sample/folder/test.jpg)

Storage上のファイルをアプリに表示
Storageにあるファイルを表示する際は、その画像のURLを利用して表示することができる。
publicなバケットの場合
→getPublicUrl()関数を利用してファイルのURLを取得する。
privateなバケットの場合
→createSignedUrl()関数を利用して有効期限のあるURLを取得する。
// URLを格納する変数
final String? fileUrl;
// ファイルの格納Path
String path = 'folder/test.jpg';
// publicなバケットの場合
// URLの取得
fileUrl = await supabase.storage.from('sample').getPublicUrl(path);
// privateなバケットの場合
// URLの取得(第二引数は有効期限の秒数)
fileUrl = await supabase.storage.from('sample').→createSignedUrl(path, 60);
取得したURLをImage.networkウィジェットに渡すことで画像を表示できる。
// 画像を表示
Center(
child: Image.network(fileUrl);
)
URLを取得すれば直接Storage上のファイルを利用することができるので、ローカル内にファイルを保存したりする必要がない。
Storage上のファイルの削除
remove()関数を利用してStorage上のファイルを削除することができる。
引数には削除したいファイルのpathをList形式で渡す必要がある。
// 削除したいファイルのpathのList
List<String> paths = ['folder/test.jpg'];
// 削除
await supabase.storage.from('sample').remove(paths);
参考
・Supabase 公式ドキュメント
・supabase_flutter
・Supabaseストレージに画像をアップロードし、表示する
Discussion