Slidevを使う際の小技(node_modulesフォルダとpdfレイアウト崩れ対策)
まぁ、今回のはメモみたいな、tipsみたいなものです。
はじめに
slidevってあるじゃないですか。
そう。markdownでスライドを作成できるツールのことです。
実は私、結構前からこのツールを使って社内向けの技術説明資料とかを作ってきました[1]。
ただ、個人的にイケてないところが2つあったんですよ。
1. スライド作成フォルダにnode_modulesができてしまう。
slidevを使う際に、プロジェクトフォルダを作ってスライドを作り始めると思うんですが、あれがすごく嫌でしてね。
npm init slidev@latest
スライドデータの格納先フォルダ (スライドフォルダ)に大きなnode_modulesフォルダができる のがやだなーと。スライドをさっと作ったり、元データを持っていきたい時にかさばって困るのです。
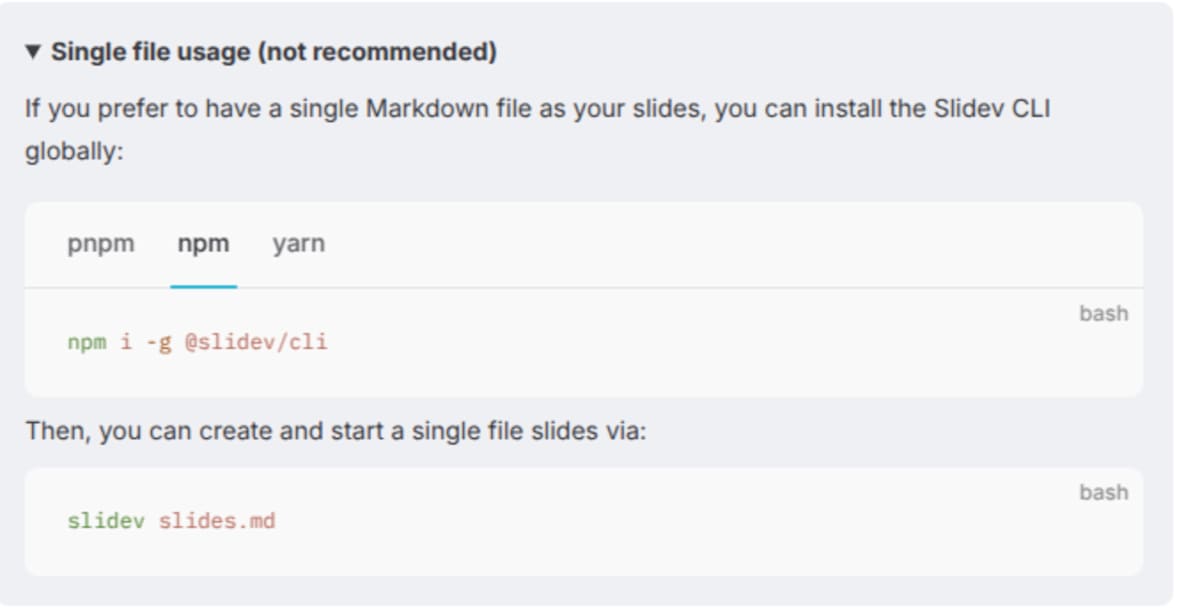
ずっと使っていた グローバルインストール(npx -i -g slidev)も"not recommended" って書いてあって。

今はまだ使えるとはいえ、後ではしご外されると嫌だなーと思ったので、グローバルインストールを避けつつ、スライドフォルダにnode_modulesを入れないようにしたいなと。
2. pdf出力時に文字列のレイアウトが崩れる。
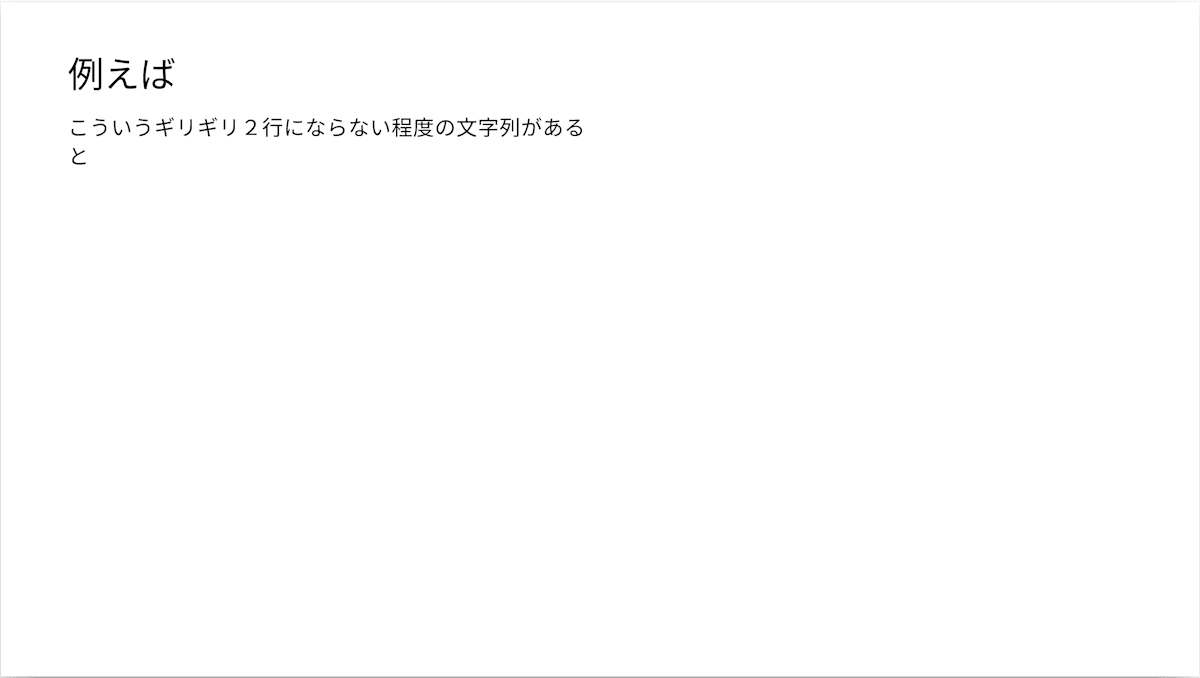
例えば2段組にしていて、ギリギリ改行にならない文字列があったとき、ブラウザではこう見えるんですが、

slidev exportでpdf出力するとこうなってしまうんですよ。

1文字ズレると次の行もズレ、文字列配置が崩れてしまってヒドイことになるので、pdf出力するたびに泣く泣く直していました。
最近は/exportというパスにアクセスすると、pdf出力用の機能がブラウザから呼べたりするんですが、

これには大きな落とし穴があって、出力されたpdfからはテキスト情報が失われ、イメージになるんですよ。つまりテキストの選択やリンクによる参照などが全て無効化されてしまいます。
この2つについて、いい方法はないかなぁと思って試行錯誤してたんですが、どうやら見つかったようなので、大したネタではないんですが書いておきたいなと。
slidev with docker
バージョンアップで色々崩されるのも大変なので、まずはdocker化しました。
FROM ubuntu:22.04
RUN apt-get update
RUN apt-get install curl -y
RUN curl -fsSL https://deb.nodesource.com/setup_20.x | bash - && apt-get install -y nodejs
WORKDIR /slidev
RUN npm install @slidev/cli@51.2.2 @slidev/theme-default @slidev/theme-seriph
RUN npm i -D playwright-chromium
RUN npx playwright install chrome
RUN npx playwright install-deps
slidevを動かしたいときは、slides.mdのあるフォルダに行って、
docker run -it -p 3030:3030 -v slidev_vite:/slidev/.vite -v ${PWD}:/slidev -v slidev_node_modules:/slidev/node_modules slidev_docker npx slidev --remote
って実行するだけです。
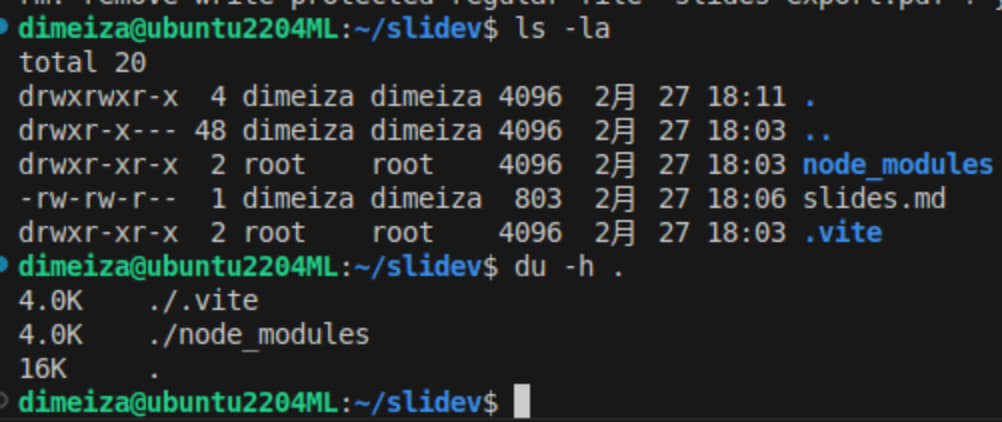
slidev.mdを含むスライド用のフォルダをマウントしつつ、node_modulesとviteキャッシュ(.vite)をdocker volumeに退避する感じですね。実行すると両フォルダはできるんですが、ホスト側には空フォルダで作られるので、スライドフォルダにはサイズ計上されません。

export with google-chrome
で、テキストレイアウト崩れに関しては、こんな感じでslidev-exportを実行します。
docker run -it -p 3030:3030 -v slidev_vite:/slidev/.vite -v ${PWD}:/slidev -v slidev_node_modules:/slidev/node_modules slidev_docker npx slidev export --executable-path=/usr/bin/google-chrome
先程のdockerfileの中で、
RUN npx playwright install chrome
playwrightにchromeを入れていたんですが、これがその理由です。
どうやらブラウザとpdf出力表示に差があるのは、私がchromeやedge等のブラウザでプレビューしている一方、slidevがpdf出力時にchromiumを使用していることで発生してるっぽいんですよね。
slidev exportのオプションにexecutable-pathなんてものを見つけたので、試しにやってみたら吐き出したpdfもブラウザ表示と同じになりました。

ということで
この2つの問題には、slidev利用以来だいぶ悩まされてきたんですが、どうやら使えそうな環境が固定できたので、今後は煩わされることなくスラスラとスライドを書けそうです。
他にも色々工夫の余地があるかもしれませんが、同じところで悩んでいらっしゃる方は是非参考になさってください。
-
私の脱Officeはもう10年以上前に始まってて、最初はMarkdown Preview Enhancedを使い、その後Marp(Marp Next)を使った後、今に至っています。 ↩︎
Discussion