⏳
【5分で実現】自作Vueコンポーネントのpropsを、VSCodeに自動補完してもらう
-
VSCodeでこんなことを実現したい人のためのエントリです

-
実現に必要なのは、VSCode使いのVue開発者ならご存知「Vetur」と、今回の要となるライブラリ、「vue-intellicense」です
-
このライブラリを知ったきっかけはこちらの記事
-
この記事によれば「このライブラリを使わずとも、Veturだけで今回のは実現可能」
-
あくまでもこのライブラリは、カスタムしたVueディレクティブをVetur読み込ませるのを楽にするためのツールなので。
-
ただ、これを使った方が、「導入」も「運用メンテナンス」も千倍楽になると思う(自分の場合、導入が5分でできた)
前提条件
- VSCodeをインストールし、Veturが使える状態であること(今回はVeturの説明を省きます)
- 自作コンポーネントを置くディレクトリを
src/components - 今回の機能を実現したいVueプロジェクトに
vue-intellisenseをdevDependenciesでインストールしておくこと
実装
- 特定のディレクトリ下に自作コンポーネントをまとめて置きます(今回は
src/componentsに)
src/components/Sample.vue
<template>
<p>Sample</p>
</template>
<script lang="ts">
import { defineComponent } from '@vue/composition-api'
export default defineComponent({
name: 'Sample',
props: {
sampleName: {
type: String,
},
sampleNumber: {
type: Number,
},
},
})
</script>
src/components/Sample2.vue
<template>
<p>Sample2</p>
</template>
<script lang="ts">
import { defineComponent } from '@vue/composition-api'
export default defineComponent({
name: 'Sample2',
props: {
sampleName2: {
type: String,
},
sampleNumber2: {
type: Number,
},
},
})
</script>
- 次にプロジェクトのpackage.jsonに以下のスクリプトを追加します
package.json
"scripts": {
"build:intel": "vue-int --input src/components --output .vscode/vetur --recursive"
}
-
これを実行すると、以下の2つのファイルが作成されます
.vscode/vetur/attributes.json.vscode/vetur/tags.json
-
あとはこれをVeturに読み込ませれば終わりです(はや)
-
読み込ませるには、
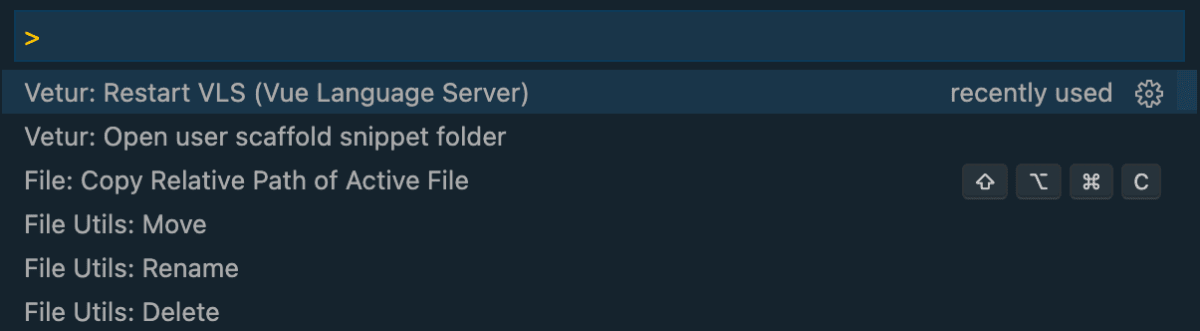
package.jsonに読み込み先を指定した後、Veturの「Restart VLS」を実行するだけです -

-
読み込み先は
package.jsonに以下を追加するだけ
package.json
"vetur": {
"tags": ".vscode/vetur/tags.json",
"attributes": ".vscode/vetur/attributes.json"
}
- なんと、これで終わりです!
- 導入後は、新しくコンポーネントを作ったり、propsを変更した折ごとに、先程のスクリプトで
.vscode/vetur配下を更新し、「Restart VLS」を実行してください
Discussion