Claris ConnectでEコマースの在庫連携システムを作成する
はじめに
この記事は、Qiita Engineer Festa 2022 「Claris Connect を使った SaaS 連携ユースケースを紹介しよう!」に参加するために作成した記事です。
QiitaでLGTMして頂けると嬉しいです!!
在庫連携システムを作成しますが、
実運用に使用できるほど仕様を考えていないので軽い気持ちで見ていただけると幸いです
また、Claris ConnectのIDや本記事で使用する各種サービスの登録方法は省略させて頂きます
概要
今回は複数のECを運用する事で必要になる「在庫連携システム」をClaris Connectを使って構築します
実際に運用する事をイメージして複数システムのデータ連携からSlack・Trelloのサービス連携まで行います
在庫連携システムとは
実装に移る前に在庫連携システムについて説明します
まずこちらが在庫連携を使用せずに複数のECサイトを運用している図になります
商品在庫を同期していないのでそれぞれのECサイトに在庫を振り分けて出品していますが、
一部のサイトでは品切れが発生してしまっています

そしてこちらが在庫連携を使用した場合の図になります
在庫連携でECサイト毎の商品在庫を同期させる事で、
品切れによる機会損失を防ぐ事でより多くの人に商品を売る事ができるメリットがあります

構成

ECサイト
本当であれば実際のECモールを使って連携ができる事を実証したいのですが、
楽天市場などの連携APIを使うには有料アカウントの作成や審査を通さないといけない為、
今回は僕の作成した擬似ECサイトを複数環境使って検証します
- ショップA
3001portで起動しているlocalアプリ
※実際の場合は楽天市場などのECとなります - ショップB
3002portで起動しているlocalアプリ
※実際の場合は楽天市場などのECとなります - ショップC
3003portで起動しているlocalアプリ
※実際の場合は楽天市場などのECとなります
localで環境別のアプリを3つ立ち上げるアプリを作ってあるのでこちらを使用します
(ECアプリというにはあまりにも雑ですが、検証に必要な最低限の機能をつけてあります)
運用サービス
- Slack
運用で商品受注が発生した際の通知の受け取り先にします - Trello
運用での作業タスクを管理させます
実装
ショップAで商品が購入されたら、
その在庫減少分をショップB・Cに反映するというシステムを作成します
なので、在庫の追加などは今回の実装や検証では行いません
ECアプリを準備
構成で記述したように自前のwebアプリを使います
このアプリには在庫連携用に最低限以下の機能が実装されています
(受注による在庫減少のみ)
- 運用画面
- /items - 商品の管理画面
- /orders - 受注の管理画面
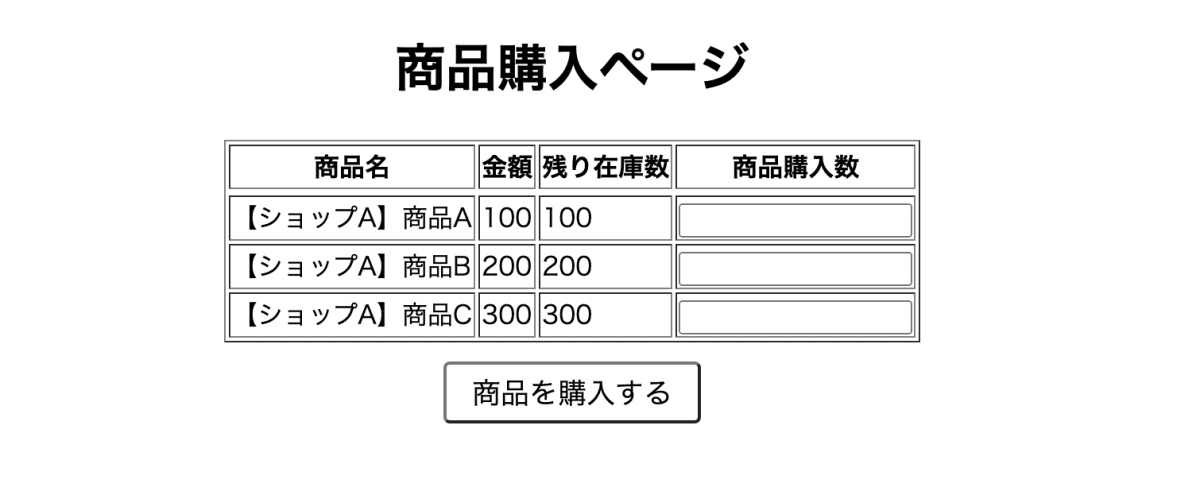
- /shopping - 商品の購入画面
- 連携用API
- GET /api/item_stock.json - 商品詳細取得API
- GET /api/search_order.json - 受注情報検索API
- POST /api/item_stock.json - 商品在庫更新API
使われるDBテーブルのリレーションは以下のようになっており、
商品を注文するとordersと一緒に購入した商品の情報をもったorder_itemsが作られます
1. セットアップ
まず初めにdockerでアプリとDBを準備します
docker-composeでwebアプリ(ruby on rails)を3環境と合わせてDB(postgresql)が3環境で、
計6つのコンテナができるようになっています
# docker-composeを使って一括管理してあります
$ docker-compose build
# 各dbにテーブルを追加します
$ docker-compose run -e DB_HOST=db1 app1 rails db:migrate
$ docker-compose run -e DB_HOST=db2 app2 rails db:migrate
$ docker-compose run -e DB_HOST=db3 app3 rails db:migrate
# webアプリが3つ、postgresqlのコンテナが3つずつ立ち上がります
$ docker-compose up -d

各webアプリも参照できる事を確認できます
2. 各アプリに商品データを用意する
3環境毎のDBに商品データを登録します
商品の管理画面(/items/new)

数パターンで検証ができる様に3環境に3つずつ商品を登録しました

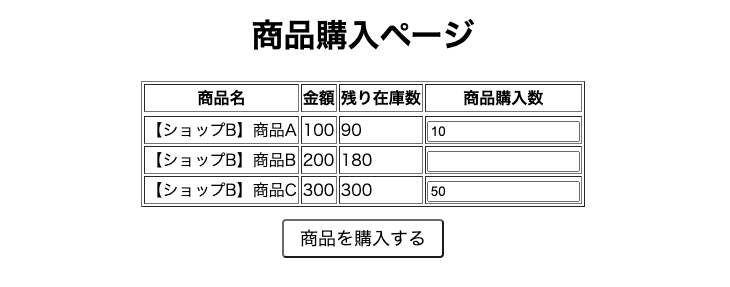
あとは商品の購入画面(/shopping)から商品の購入数を入力するだけで購入処理が行えます
これでECアプリの準備は完了となります

3. ngrokを準備する
localで稼働しているwebアプリにClaris Connectからリクエストを送れるようにします
ngrokを使えば簡単にlocalでのwebアプリを外部へ公開できるので検証などに便利です
※ngrokは無料で使用可能です・導入方法は省略します
ngrokを使って以下のポートを外部公開へします
ngrokにログインしてしまっていると1セッションしか使用できないので、今回はログインせずに使用しています(この場合は制限時間あるので注意)
$ ngrok http 3001
# Session Expires 1 hour, 59 minutes
# Terms of Service https://ngrok.com/tos
# Version 3.0.6
# Region Japan (jp)
# Latency 13ms
# Web Interface http://127.0.0.1:4040
# Forwarding https://389c-126-51-231-69.jp.ngrok.io -> http://lo
$ ngrok http 3002
$ ngrok http 3003
Claris Connectで全てのアプリを連携
フローの作成
Claris Connectでアプリの連携をしていきます
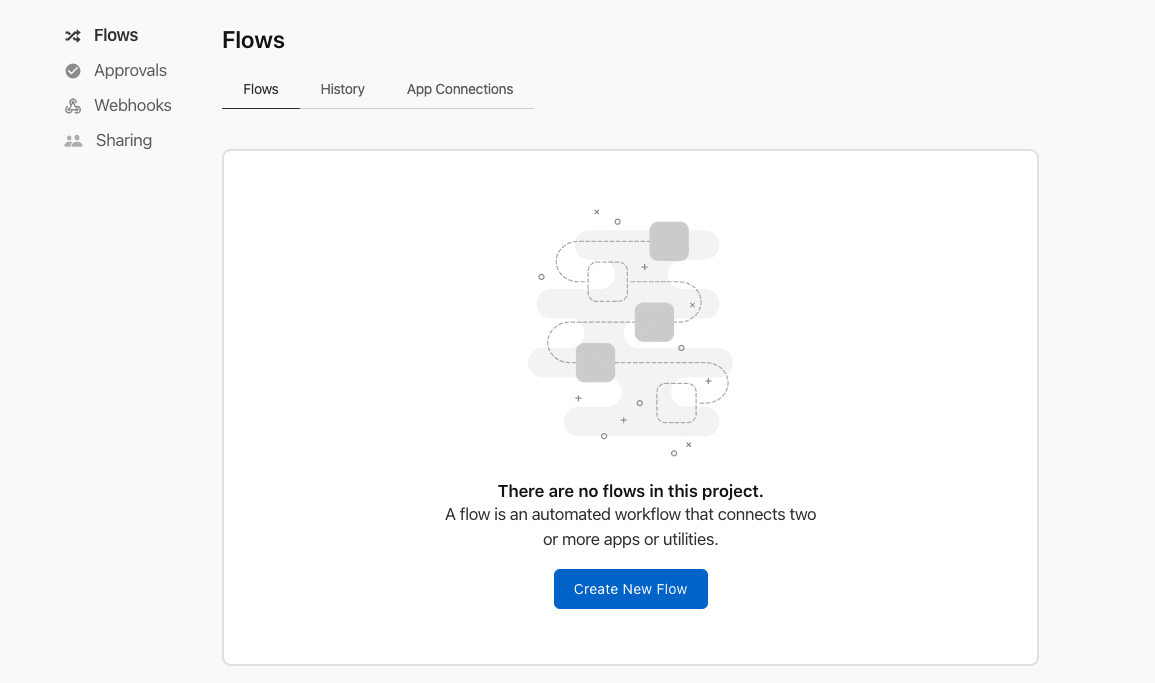
初めに新規プロジェクトを作成してCreate New Flowを選択します


受注情報取得
今回は各ショップの受注状態を定期的に参照しにいくポーリングを使って連携させます
なので、Claris Connectの処理実行のトリガーは短期間のバッチ方式で実行させます
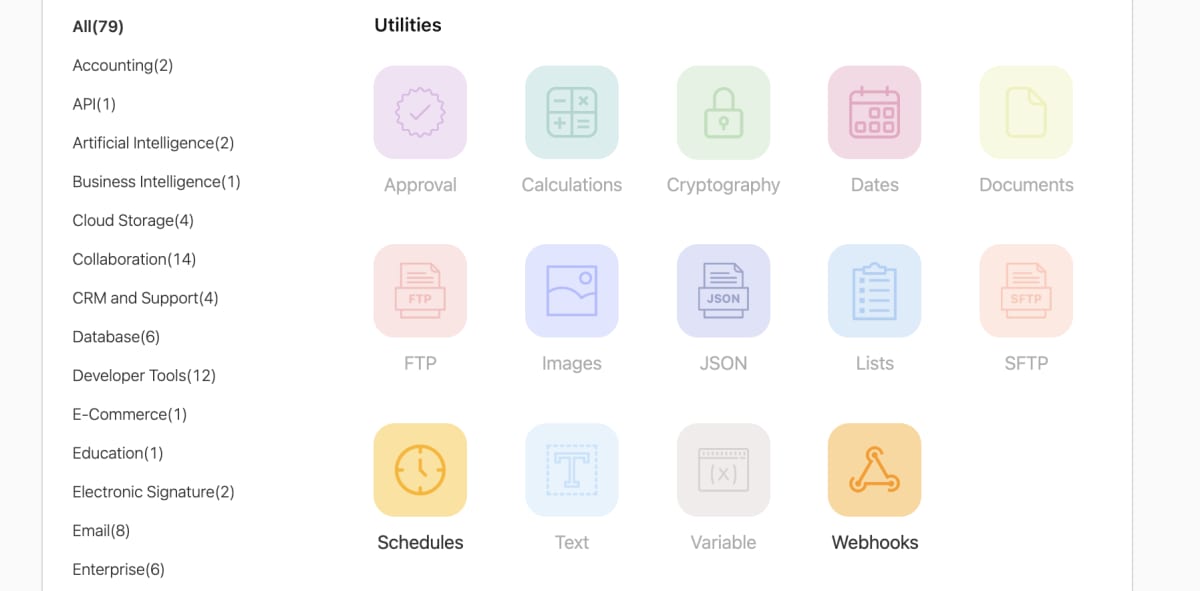
連携用のサービス一覧から「Schedules」を選択して、
実行タイミングをcronで5分に1回というように設定します


トリガーができたので、
次に受注情報検索APIを実行して最新の受注情報を取得するところを作成します
作成したSchedulesにActionを追加して、
「Webhooks」のHTTP GET requestを選択します


受注情報検索APIのURLを設定します

今回のアプリでは5分前までに作られた受注情報を取得していますが、
Claris Connect側で前回実行したバッチ時間などをパラメータに渡せるのでしっかりやる場合はこっちの方が良いと思います
def show
now = Time.current
@orders = Order
.where(created_at: now.ago(5.minutes)...now)
.order(created_at: :desc)
respond_to do |format|
format.json
end
end

試しに受注でデータを作成してClaris ConnectからAPIを実行してみます
右上の「Review and Test」でレビュー画面に切り替わるので、そこからテストする事ができます

他ショップへの在庫反映
次に受注情報検索APIを実行して受注が存在した場合の処理を作ります
GET requestから「If」アクションを増やして条件を受注情報検索APIのordersレスポンスがあった場合とします
作成したIfから「Repeat」を追加して繰り返し処理を設定する事ができます


購入された商品分だけ実行される処理を作ります
商品詳細取得APIで最新の在庫状態を取得して、商品在庫更新APIで他のショップに反映しています

POST requestの方はパラメータをJSONで渡します

POST requestを他ショップ分だけ作成しました

Slack・Trelloの連携
通知用にSlackへの連携を行います
以下の用に簡単に連携する事ができて、もちろんAPIのレスポンスをメッセージに使う事ができます


Slackと同じ用にTrelloへのカード追加連携も簡単に行う事ができました


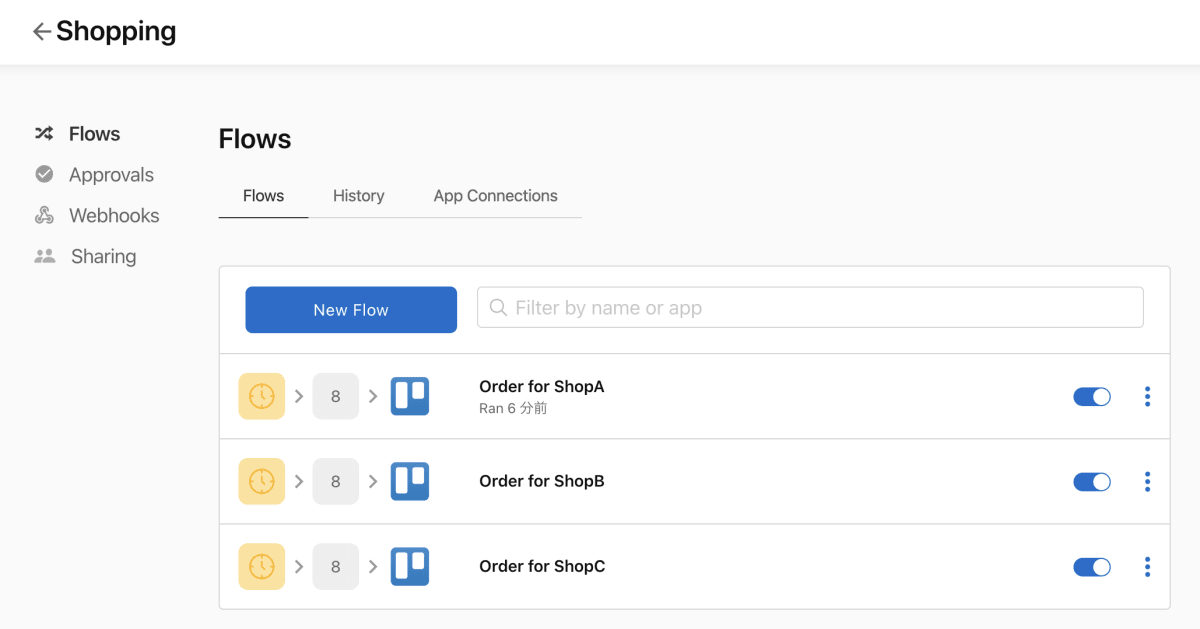
フローの複製
最後にフローを複製しAPIのドメインと通知周りの文言を差し替えて、
ショップB・C用のバッチも作成しました

完成
Claris Connectの操作はほとんど直感的に行えるので、
説明するようなところがなくスクリーンショットばかりの説明になりましたが、
これで完成となります!

renameするとこんな感じです!

検証
完成した在庫連携システムを実際に使ってみます
※APIの設計が雑で同時購入されると注文片方の在庫減少が同期で上書きされてしまう為、
購入処理ごとにフロー手動実行で検証しています
ショップBの商品の購入画面(/shopping)から商品を購入

ショップCの商品の購入画面(/shopping)から商品を購入

Slack・Trelloへの連携が行われ、
ショップA・B・Cの在庫が全て同期されている事が確認できました


DBクライアントから確認しても、
在庫連携できている事が確認できました

終わりに
今回初めてClaris Connectを触りましたが、
ほとんど調べる事なく扱う事ができてとても便利でした!
デバッグに関しても実行履歴でどのフローでどんなレスポンスがあったかも、
細かく見る事ができるのでほぼ悩む事もありませんでした!

また、連携できるアプリも多数存在するので、
色々な事に運用する事ができると思います!
Discussion