開発の生産性をアゲていきたい(ツール編)
こんにちは👋
この記事は Cybozu Advent Calendar 2022 の3日目の記事です🎄🎁🎅
私は2022年10月にサイボウズの生産性向上チームにジョインし、チーム内外の生産性向上に努めています。
生産性向上チームの取り組みは、下記記事などを見ていただければと思います。
今回は私が仕事で使うツールで、こう使えば生産性を高めているんじゃないかな??と思うものを紹介します。
Window Manager
かつて私が Linux Desktop ユーザーだった頃は、Xmonad というタイル型のウィンドウマネージャーを使っていました。
Haskell で設定項目を記述でき、軽快に動作してくれます。
ただ仕事では macOS を使うので、X Window System で動く Xmonad は使えません。
2022-12-05追記: XQuartz という、macOS 上で X Window System を動かすソフトウェアを使えば、Xmonad は動かせないこともないです。が、macOS 上のネイティブなアプリケーションは XQuartz 上で動作しない(参照: Xmonad/Using xmonad on Apple OSX)ため、画面管理が煩雑になってしまいます...
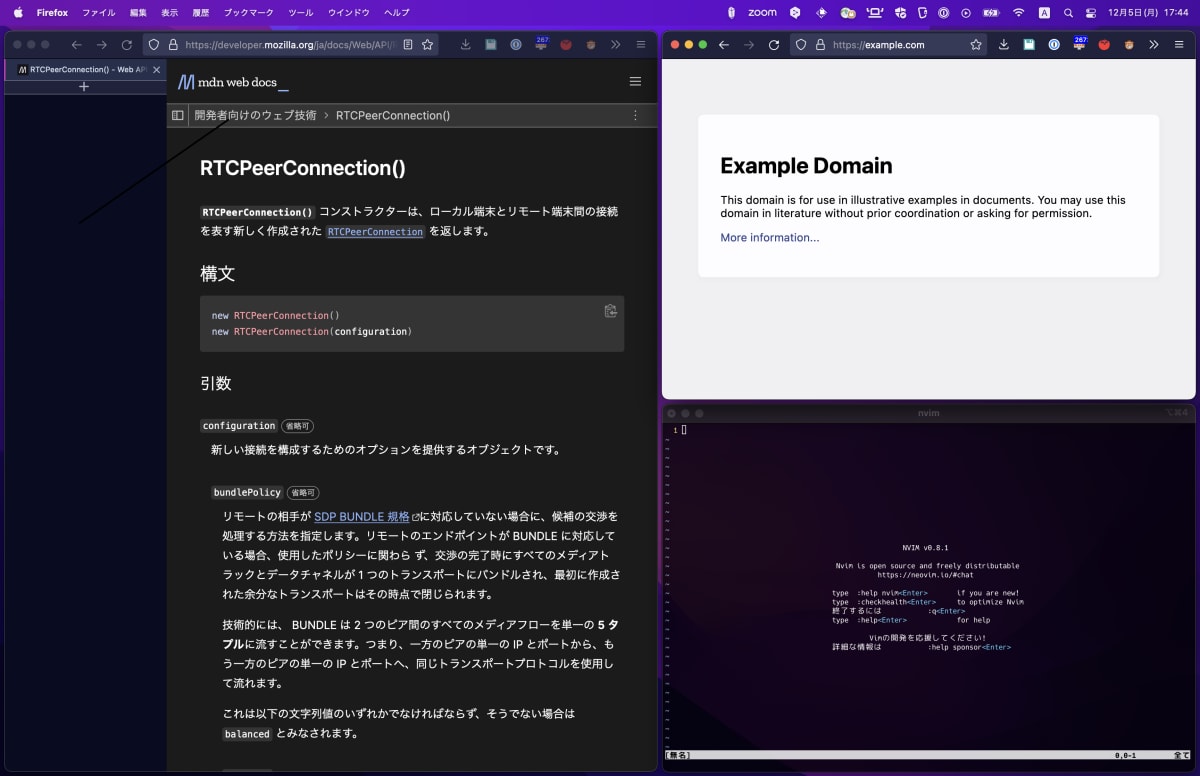
私はたまたま出会った Amethyst を使っています。
これも Xmonad と同じくタイル型ウィンドウマネージャーで、macOS 用に作られています。
ドキュメントを読みながらコードを書いたりするのに、非常に見やすいウィンドウ配置にすぐにしてくれます。

ウィンドウのフォーカス変更、配置変更はショートカットで行えるので、手はホームポジションから離す必要がありません。
また、特定のアプリケーションはタイル状に配置せずフロート、という設定もできます。
自分は Zoom などをフロートに設定しています。
生産性アゲポイント
- ウィンドウの配置を、カーソルでちまちまやらなくて良くなった
dotfiles
自分のシェルの環境などは dotfiles で管理しています。
生産性アゲポイント
- Neovim や tmux の設定とかは自分好みにカスタマイズしていて、特にターミナル内での出力結果の一部コピーなんかは楽にできています
Homebrew
macOS 用のパッケージマネージャー。これは言わずもがなですね。
2019年に Linux に対応していますね!Linux ディストーションを問わず、同じインターフェイスでパッケージを操作できるというは嬉しいと思います。
生産性アゲポイント
- GUI のアプリケーションなども Homebrew で管理できる(Homebrew Cask)
- brew で入れたもののリストは Brewfile に書き出し、他のマシンでインポートできる!もしマシンを変更しても、1コマンドで全部入れられる
asdf
各種言語やツールのバージョンを管理する CLI ツール。各言語やツールはそれぞれのプラグインで管理され、自分でプラグインを作ることもできる。
生産性アゲポイント
- 言語やツールのバージョン切り替え問題が一挙に解決する
- 言語やツールの最新のバージョンを調べなくても、
asdf install SOMETHING latestという感じで簡単にインストールできる - リポジトリに
.tool-versionsという言語やツールのバージョンを列挙しておくファイルを置いておけば、そのディレクトリ下にいけば自動的に言語やツールのバージョンを切り替えてくれる
キー入力
仕事でもプライベートでも英字キーボードを使っています。記号の配置が直感的で開発時に打ちやすいですし、なにより見た目がカッコイイですよね(いずれも個人の感想です)。
ただ、日本語を打つ時は少しだけ不便なこともあります。
Karabiner Elements を使って、キーを少しだけ変更しています。
- 左 Command 単押しでかな入力、右 Command 単押しで英数入力を送信します
- 日本語配列の良さを英字配列に持ってこれる!
- Caps lock を無効化し、ctrl に置き換えています
生産性アゲポイント
- 今が日本語入力なのか英数入力なのか分からず
ctrl + spaceカタカタ...が無くなる!
Raycast
macOS 標準の Spotlight は、ちょっと物足りないかもしれません。
基本機能は少ない上、拡張性がありません。
Spotlight 代替のツールはいくつかありますが、自分は Raycast を使っています。
Spotlight と同じように Command + Space で使用でき(要設定)、簡単な計算もしてくれます。
なにより拡張機能の開発ができるので、物足りないところは公式のストアからインストールできる他、自分で開発することもできます。
生産性アゲポイント
-
command + spaceから全てのアクションに繋がる
Terminal
iTerm 2 を愛用しています。
iTerm 2 の好きな点は次の通りです。
- ネイティブなフルスクリーンじゃないフルスクリーンができる
- 背景を透明にすることで、背後にドキュメントを置くことができる
- ドキュメントを見ないときは推しを背景にできる
生産性アゲポイント
- ドキュメントや推しを見ながら仕事できる
ウェブブラウザの拡張機能
皆さんそうかと思いますが、ウェブブラウザは片時も手放せません。
調べ物、社内外の連絡、各種クラウドの操作などなど...
気づけばタブの数は30を超えることはしばしば...

ウェブブラウザによってはタブ管理の機能がありますが、私好みのものは今のところありません。
- Firefox(標準ではこれといった機能無し)
- Google Chrome
- グループ機能はあるが見づらい
- Vivaldi
- グループ機能があり、縦にタブを並べることができるが、入れ子にできない
そこで私は Firefox に拡張機能を入れた上で userchrome をイジって好みの見た目にしています。

タブをツリーで管理でき、親のタブで折り畳むこともできるので、どのような経緯でタブを開いたかも可視化され、私はこれ無しにはウェブブラウジングできないです
また、Vimium を使ってだいたいのウェブブラウザの操作を Vim の操作性でやっています。
生産性アゲポイント
- タブが構造化され、あとから追いかけやすい
- 指をホームポジションから離すことなく、ウェブブラウジングできる
Bookmarklet
ウェブサイト上で動くスクリプトをサクッと作るには、Bookmarklet が一番手っ取り早いです(個人の感想です)。
例えば、弊チームでは各タスクごとに「実況スレ」を作成し、どんな考えでどんな行動をしたのかを書き残しています。そうすることで、他の人がそのタスクを引き継ぐ際も比較的早く理解が進みます。
この実況スレは Atlassian の Confluence 上に作るのですが、毎度ウェブページを開いてタイトルを考えて公開をして URL をコピーして...をするのがちょっと面倒です。
そこで次の Bookmarklet を書いて楽にしました。
javascript:(() => {
if (window.self !== window.top) return;
const host = "PLACEHOLDER";
const space = "PLACEHOLDER";
const parent = "PLACEHOLDER";
const title = encodeURI(document.title);
window.open(`https://${host}.atlassian.net/wiki/pages/createpage.action?spaceKey=${space}&fromPageId=${parent}&title=${title}`);
})()
生産性アゲポイント
- 細かいながらも仕事の生産性を上げられる
終わりに
これら生産性向上のテクは個々のタスクでは有効ですが、プロジェクトや部署間の調整が必要なものなどでは異なったものが必要になってきます。
自分自身まだそういったところが足りていないなと感じているので、今後はそういったところを伸ばしていきたいです。
というわけで、開発の生産性をアゲていきたいのツール編でした。
閲覧いただき、ありがとうございました。
Discussion