Deploy a Qwik App to Cloudflare.
この抜粋の内容は次のとおりです。
- Qwik について
- 環境構築
- Project 構成
- 他の Framework との比較
- Summary
さらに詳しく見たい方は読み続けてください。
2023年8月4回目です。
このメモは、Qwik[1] についてです。
Qwik といえば、「Resumable vs. Hydration」
Yes, Qwik requires a different way of thinking and designing your application, but the result is near zero initial JavaScript with progressive JavaScript download based on user interactions.[2]
確かに、Qwikは異なる考え方とアプリケーションの設計を必要としますが、その結果、ユーザーのインタラクションに基づいてプログレッシブJavaScriptをダウンロードすることで、初期のJavaScriptはほぼゼロになります。
今回、Qwik と Svelte、Remix の違いを確認します。
題材とする実装は、簡易のポートフォリオ サイトです。
これまで試した Remix、Svelte に続いて Qwik です。
今回のサイトとコードはこちらです。
Qwik について
- 「大規模な」 Web アプリケーションの配信に適しています。
- Qwik は、初期ロードにおける JavaScript のサイズが application の大きさに依存せず変わりません。
- Qwik の開発元は、builder.io です。
- builder.io の headless CMS は、ドラッグ&ドロップでページやコンテンツを作成できるビジュアルエディタを備えています。
- Qwik は、この headless CMS を支える技術です。monetize を目的に Qwik を公開しているわけではない?
- Vercel / Next.js とは立ち位置が異なります。
- Shopify / Remix の関係に近いです。[3]
- Cloudflare や Cloud Run に deploy できます。[4]
環境構築
-
Empty Appを選択しています。
npm create qwik@latest
┌ Let's create a Qwik App ✨ (v1.2.7)
│
◇ Where would you like to create your new project? (Use '.' or './' for current directory)
│ ./my-portfolio-qwik
│
● Creating new project in /home/yamamoto_daisuke/qwik/qwik-app ... 🐇
│
◇ Select a starter
│ Empty App
│
◇ Would you like to install npm dependencies?
│ No
│
◇ Initialize a new git repository?
│ No
│
◇ App Created 🐰
│
○ Result ────────────────────────────────────────────────╮
│ │
│ 🦄 Success! Project created in qwik-app directory │
│ │
│ 🤍 Integrations? Add Netlify, Cloudflare, Tailwind... │
│ npm run qwik add │
│ │
│ 📄 Relevant docs: │
│ https://qwik.builder.io/docs/getting-started/ │
│ │
│ 💬 Questions? Start the conversation at: │
│ https://qwik.builder.io/chat │
│ https://twitter.com/QwikDev │
│ │
│ 👀 Presentations, Podcasts and Videos: │
│ https://qwik.builder.io/media/ │
│ │
│ 🐰 Next steps: │
│ cd qwik-app │
│ npm install │
│ npm start │
│ │
│ │
├─────────────────────────────────────────────────────────╯
│
└ Happy coding! 🐇
yamamoto_daisuke@instance-1:~/qwik$
Project 構成
Project Structure
.
├── adapters
│ └── cloudflare-pages
│ └── vite.config.ts
├── package.json
├── package-lock.json
├── public
│ ├── favicon.svg # edit
│ ├── _headers
│ ├── manifest.json
│ ├── _redirects
│ └── robots.txt
├── README.md
├── server
│ ├── package.json
│ ├── @qwik-city-not-found-paths.js
│ └── @qwik-city-static-paths.js
├── src
│ ├── components
│ │ ├── footer # add
│ │ │ ├── footer.module.css # add
│ │ │ └── footer.tsx # add
│ │ ├── portfolio # add
│ │ │ └── portfolio.tsx # add
│ │ └── router-head
│ │ └── router-head.tsx
│ ├── entry.cloudflare-pages.tsx
│ ├── entry.dev.tsx
│ ├── entry.preview.tsx
│ ├── entry.ssr.tsx
│ ├── global.css
│ ├── root.tsx
│ └── routes
│ ├── index.tsx # edit
│ ├── layout.tsx # edit
│ ├── service-worker.ts
│ └── styles.css
├── tsconfig.json
└── vite.config.ts
他の Framework との比較
- Qwik は、React の JSX のような書き方です。
-
Svelte/SvelteKit のように、Qwik/Qwik City で構成されます。
-
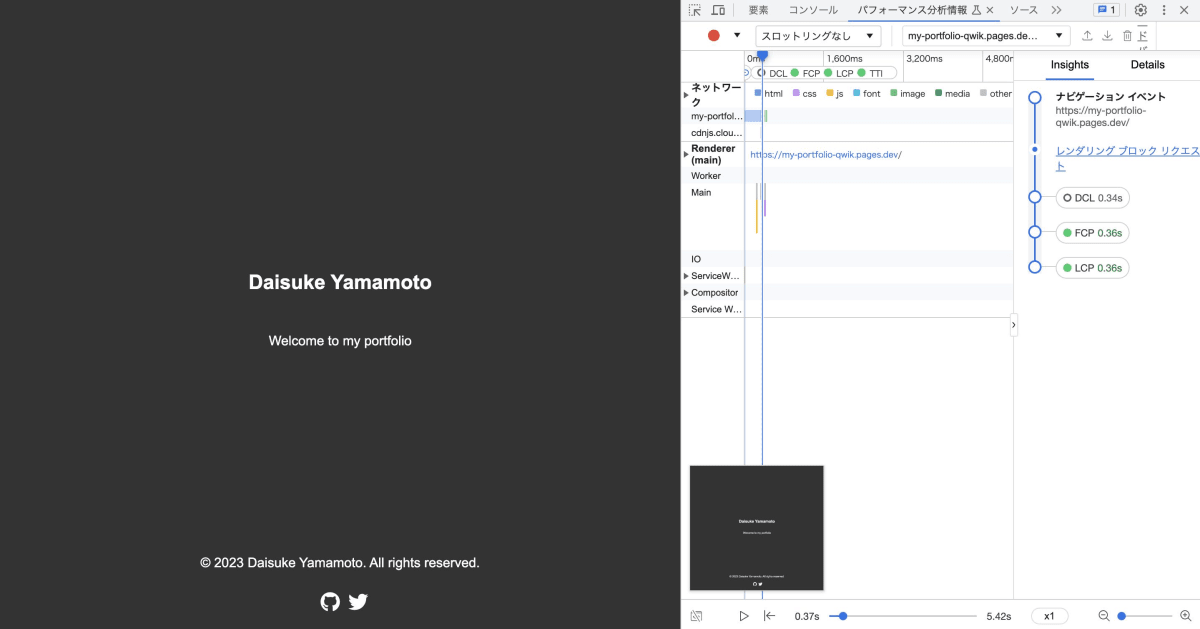
Chrome の Largest Contentful Paint (LCP)の結果は、以下のとおりです。コード量の大きなプロダクションのコードで計測すると差が顕著に出るのかもしれません。
- Remix:
0.65s - Svelte:
0.62s - Qwik:
0.36s

- Remix:
-
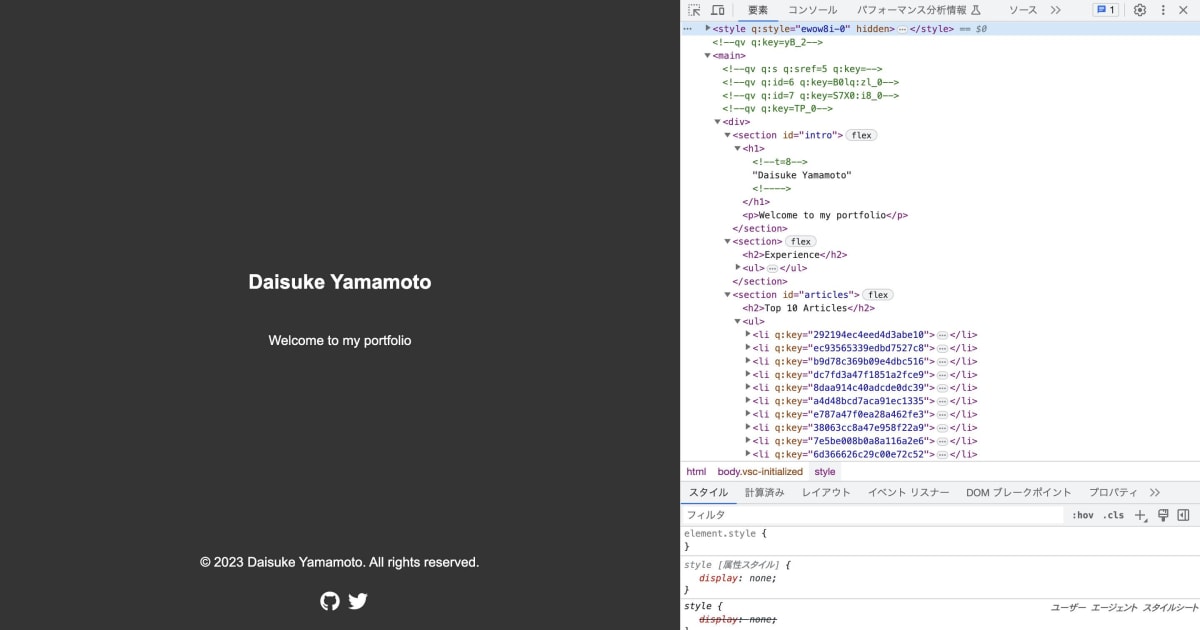
HTML コメントで marking している点が他の framework と違います。
- Qwik 特有のシリアライズです。
- 開発者として意識する部分ではありません。rendering 時に marking されます。Chrome のデベロッパーツールで要素を見ると分かります。

Summary
- Qwik について書きました。
- Svelte、Remix と同様に Cloudflare Pages に deploy しました。
- frontend の検証は終わりにして、
Go 1.21[5] の検証に移ろうと思いましたが、VanJS[6] というものがあることを最近知りました。💦 -
VanJSは、Google の senior staff software engineer が作っている framework です。今ある様々な JavaScript Framework にある壁を取り除くことを目的にしているそうです。 - 気になるので、もう一軒(
VanJS)寄ってから、Go 1.21に取り掛かります。
この投稿をみて何か得られた方は、いいね ❤️ をお願いします。
門外漢の Software Engineer(Site Reliability)が Frontend について考察する理由は、サービスの向上です。
弊社の既存のメンバーは、常に目の前の課題・技術にとらわれます。今であれば React。
しかし、ぼくたち Engineer が存在する理由は、React を使うことが目的ではなく、「最高の買い物体験を提供すること」です。
ビジネス・技術的な選択肢として、何が最高なのかを検討する必要があります。
弊社の CMS[7] も検討が必要な状況です。
それでは、また別の話でお会いしましょう。👋
Discussion