🅰️
Deploy a Astro SSR App to Cloudflare.
この抜粋の内容は次のとおりです。
- 環境構築
- Project 構成
- Framework 間の比較
- Deploy a Astro site
- Summary
さらに詳しく見たい方は読み続けてください。
2023年8月6回目です。
このメモは、Astro についてです。
今回、Astro について、学び直すことにしました。
経緯は、以下のとおりです。
- 「Reddit、React 止めたってよ!」[1]
- Lit とは!?
- Lit で SSR やってみよう。🔥
- Lit は、Web Component で、SSR は何かを組み合わせる必要がある。😱
- Astro と Lit の記事を見つける。💡
- Astro で良いか。👌
当初は、Lit を学ぶつもりでしたが、Lit を少し書いてみたところで、しっくりこず。
Astro は、SSR 自体が未経験でした。以前、Markdown の Contents 管理を試しました。
今回作成したコードはこちらです。
環境構築
npm create astro@latest
yamamoto_daisuke@instance-1:~/astro$ sudo npm create astro@latest
╭─────╮ Houston:
│ ◠ ◡ ◠ Initiating launch sequence... right... now!
╰─────╯
astro v2.10.14 Launch sequence initiated.
dir Where should we create your new project?
./my-portfolio-astro
tmpl How would you like to start your new project?
Empty
✔ Template copied
deps Install dependencies?
No
◼ No problem! Remember to install dependencies after setup.
ts Do you plan to write TypeScript?
Yes
use How strict should TypeScript be?
Strict
✔ TypeScript customized
git Initialize a new git repository?
No
◼ Sounds good! You can always run git init manually.
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./my-portfolio-astro
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀
╰─────╯
yamamoto_daisuke@instance-1:~/astro$
npx astro add cloudflare
node ➜ /workspaces/my-portfolio-astro (main) $ npx astro add cloudflare
✔ Resolving packages...
Astro will run the following command:
If you skip this step, you can always run it yourself later
╭──────────────────────────────────╮
│ npm install @astrojs/cloudflare │
╰──────────────────────────────────╯
✔ Continue? … yes
✔ Installing dependencies...
Astro will make the following changes to your config file:
╭ astro.config.mjs ──────────────────────────────╮
│ import { defineConfig } from 'astro/config'; │
│ │
│ import cloudflare from "@astrojs/cloudflare"; │
│ │
│ // https://astro.build/config │
│ export default defineConfig({ │
│ output: "server", │
│ adapter: cloudflare() │
│ }); │
╰────────────────────────────────────────────────╯
For complete deployment options, visit
https://docs.astro.build/en/guides/deploy/
✔ Continue? … yes
success Added the following integration to your project:
- @astrojs/cloudflare
node ➜ /workspaces/my-portfolio-astro (main) $
Project 構成
Project Structure
.
├── astro.config.mjs
├── package.json
├── package-lock.json
├── public
│ ├── astro.svg
│ └── favicon.svg # edit
├── README.md
├── src
│ ├── components # add
│ │ ├── Articles.astro # add
│ │ ├── Certificates.astro # add
│ │ ├── Experience.astro # add
│ │ ├── Footer.astro # add
│ │ └── Intro.astro # add
│ ├── env.d.ts
│ ├── layouts # add
│ │ └── Layout.astro # add
│ ├── lib # add
│ │ ├── getArticles.ts # add
│ │ ├── getCertificates.ts # add
│ │ └── getExperience.ts # add
│ └── pages
│ └── index.astro # edit
└── tsconfig.json
Framework 間の比較
- Script、Template、Style を同一ファイルに書きます。Svelte と似ていると思います。
Astro
Svelte
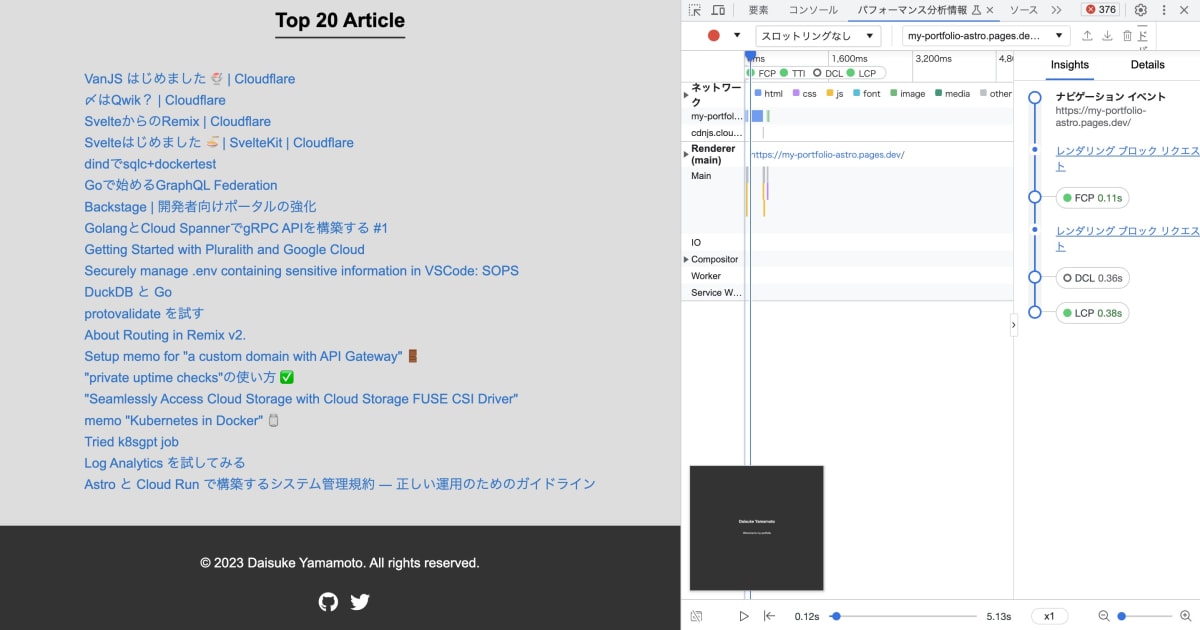
- Chrome の Largest Contentful Paint (LCP)の結果は、以下のとおりです。
- Remix:
0.65s - Svelte:
0.62s - Qwik:
0.36s - VanJS:
0.13s - Astro:
0.38s👈

- Remix:
Deploy a Astro site
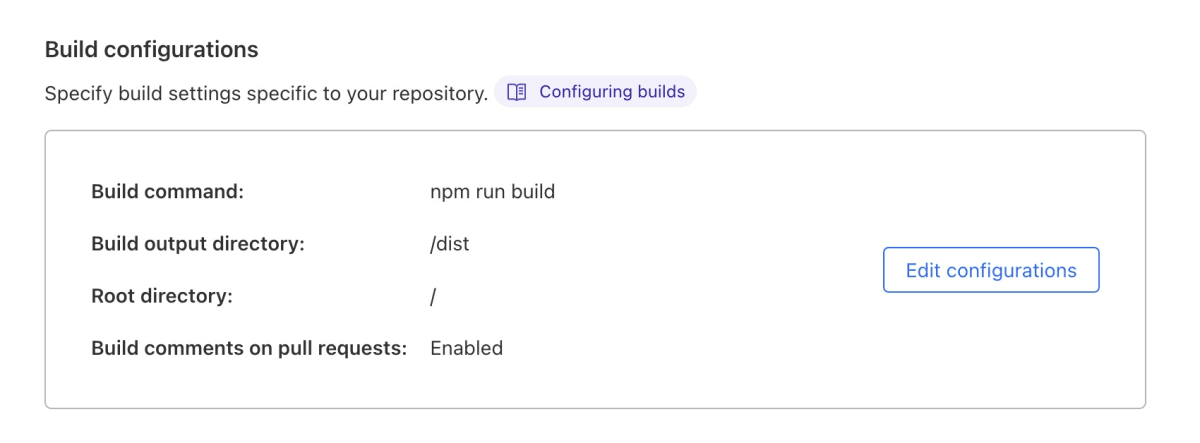
- Cloudflare Pages に deploy します。
- 次へ次へ系です。特に設定で変更する箇所はありません。

Summary
- Astro について書きました。
- 主要な Framework を触りました。あとは、SolidJS あたりでしょうか。
- Routing 周りの違いを今後確認したいと思います。
この投稿をみて何か得られた方は、いいね ❤️ をお願いします。
それでは、また別の話でお会いしましょう。👋
Discussion