「マークアップ大会」をやってみた
私が所属している会社では、社内の学習活動として「マークアップ大会」という取り組みを行っています。
この記事では、どのような会を開催しているかというご紹介をさせていただきます。
社内勉強会を開きたいけど進め方に困っているという方の参考になれば良いなと思っています。
そもそも「マークアップ大会」とは❓
3〜4人でひと組のチームに分かれ、お題に対して適切にマークアップするにはどうすれば良いかを話し合うことを目的とした大会です。
流れとしては、以下のように進めます。
- お題を発表
- チームに分かれて、お題をどんなマークアップにするかを話し合う
- 各チームごとにどんなマークアップにしたかを発表
- どのチームのマークアップが良かったかを参加者同士で投票して決定
競い合うことでエンタメ感と、やる気が出ることを期待しています。
つまりマークアップバトルを行っています。(ラップバトルみたいな、、)
実際にはどんな感じか
とある回でやった内容のキャプチャになります。

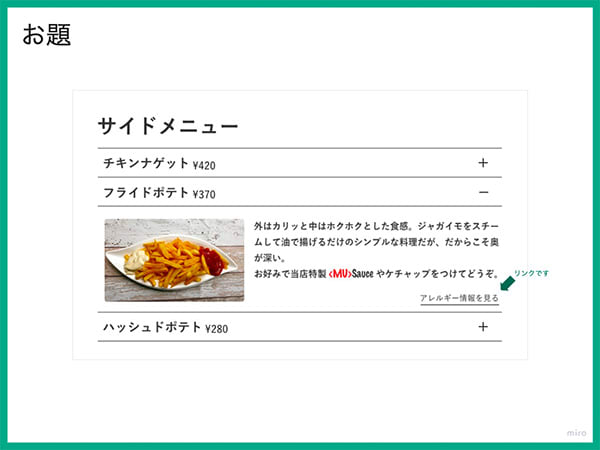
お題スライド

どんなマークアップにするか、議論しながら作業中

結果発表スライド
チーム2の発表したマークアップを再現したもの
<h1>サイドメニュー</h1>
<ul>
<li></li>
<li>
<details>
<summary>フライドポテト<span>¥370</span></summary>
<picture>
<source srcset="画像パス" media="(min-width: 800px)">
<img src="画像パス" alt="" />
</picture>
<p>
外はカリッと中は〜
(中略)
<img src="画像パス" alt="<MU> Sauce" />やケチャップをつけてどうぞ
</p>
<button type="button">アレルギー情報を見る</button> <!-- モーダルの想定 -->
<div aria-modal="true">
(アレルギー情報の詳細)
</div>
</details>
</li>
<li></li>
</ul>
開催に至った経緯
マークアップで一般的な正解を出すことは難しいです。またその仕様も日々新しくなっていき、知識のアップデートが必要になってきます。
普段のマークアップは、ペアプロやモブプロを行わない限り、1人で行うものかと思います。
リモートでの業務も増えてきており、社内のエンジニア同士であっても、参加するプロジェクトが違えば話す機会があまりありませんでした。
自分が入社した時も、半年くらい経っても話したことがないメンバーもいました。
そんなこともあり、「社内での知見や考え方を共有できる活動を行いたいなぁ」 ということを考えていました。
知見や考え方を共有できる活動を調べたり、他社での事例を参考にしていく中で、お題に対してマークアップを話し合うという形式が良さそうだなと考え、社内のメンバーにも協力してもらい「マークアップ大会」を行おうということになりました。
目的
目的には以下を掲げています。
- マークアップに対する視野を広げる
- 日々の業務でのマークアップに対するモチベーションの向上
- 問題点や改善点などの意識の共有
- コミュニケーションの活性化
意識しているところ
実際にコードを書くというよりも、構造をどうするかの話し合いに重点を置きたいと考えています。
特に以下を意識しています。
- 参加者がみんな発言できるようにする
- コードを書くよりも構造について話し合う時間を多めに取る
- 参加者が一緒に作業できるようにする
回を重ねていくうちに改善したところ
お題
初回ではお題にいろいろ詰め込みすぎて、話し合いや発表の時間がうまく取れませんでした。
そのためなるべく、お題は深い話し合いができるようにシンプルなものにするようにしています。
お題のビフォーアフター
第1回大会の時に作成したお題がこちら

そこから反省して、第2回大会の時に作成したお題がこちら

参加者に対して
当初の想定としては、エンジニア以外のメンバー(デザイナーやディレクター)にも話し合いに参加してもらおうとしていました。
しかし内容が少しエンジニア寄りなこともあり、「そもそも話し合いに参加できない」「マークアップの良し悪しがわからない」という意見がありました。
そのため基本的にはエンジニア向けという姿勢で、マークアップに対する知見があまりない方でも参加したい場合は「観戦」という形をとってもらうことにしました。
また最初にマークアップの説明を行う時間をつくり、どういうものが良いマークアップなのか、良いマークアップにはどんなメリットがあるのかを伝えるようにしています。
やって良かったこと
知見共有の機会作り
マークアップは、webに関わるエンジニアにとっては切っても切れない存在です。
そういった技術であっても、解釈に違いがあることや知らなかったタグなどについて社内での話し合いの機会がなければ意見を交換することはないと思います。
マークアップ大会を通して、その話し合いの機会を作れていると思います。
「話し合いで出てきたタグをプロジェクトで使っています」という声もあったので、実務にも貢献できていると実感しています。
自分の勉強になった
会を行うまでは、マークアップが特別に得意というわけではありませんでした。
今も得意であるとは思っていませんが、少なくともマークアップをすることに対する不安は軽減されました。
以前は「このタグってこの使い方で解釈合ってるよな」と少し不安になると、間違っているタグを使ってはいけないと思い、divなどの定義がゆるいタグを使うこともありました。今はよりセマンティックなタグを使うことができるようになっています。
他の人のマークアップを聞けるということもありますし、準備しているだけでもHTMLの知識が身についていきます。
もしかしたら、マークアップ大会を通して自分が一番勉強になっているかもしれません。
おわり
みなさんも、社内活動の一つとして「マークアップ大会」をやってみてはいかがでしょうか?👀
Discussion