プロジェクトを理解するためのReactデザインパターン
※ この記事は Cybozu Frontend Advent Calendar 2023 の 10 日目の記事です。
私が所属するReactoneチームでは、React + TypeScriptを用いてkintoneのフロントエンド刷新を行なっています。
内定者アルバイトとしてReactoneに配属された当初、私は抽象化された見慣れないモジュールの数々の読解に時間がかかってしまいました。
しかし、そうした抽象化は「デザインパターン」と深く関係しており、Reactoneのコードベースでは、大規模プロダクトのフロントエンド刷新において保守・運用性や再利用性の向上に寄与する重要な要素の一つとして、デザインパターンが適切に組み込まれたり改良されたりしていることがわかってきました。
今回は、学生ももう終わり(?)ということで、ハッカソンで「とりあえず動けばヨシ!」みたいになっていた頃の自分に一石を投じる目的で、React のデザインパターンについてお話ししていこうと思います🌟
デザインパターンとは
具体的なデザインパターンの紹介に入る前に「デザインパターンとは何なのか?」「どうしてデザインパターンが必要とされているのか?」というのを簡単に理解しておきたいです👀
デザインパターンの基本的な役割は、開発するうえで起こる問題に対してのテンプレート・共通の解決策となることです。
具体的には、デザインパターンは専門性を持ったモジュール群やパターンで、開発にかかる時間を大きく節約してくれたり、コードの可読性をあげたり、保守しやすくしたりしてくれます。
今回はReact や JavaScript のデザインパターンが紹介されている Patterns.dev から以下の5つのデザインパターンを簡単なアプリケーションの実装に落とし込んでみました。
- カスタム Hooks: 複数コンポーネントからの
localStorageの操作 - 高階コンポーネントパターン: 横断的関心(データ取得時の状態表示とホバー挙動の仕様)の共通化
- Presentational&Container パターン: データ取得層と表示層の分離
- Compound コンポーネントパターン: Tabコンポーネントの作成
- Render Props パターン: 単一のコンポーネントに複数のコンポーネントをレンダリングを注入
Repository
今回使用したリポジトリです。

早速、デモアプリケーションで使われているデザインパターンを見ていきましょう💫
カスタム Hooks
React v16.8.0 から導入されたReact Hooks は、state やコンテキスト、ref などにシンプルにアクセスするための今となっては必要不可欠な機能です。
そんな React Hooks を用いた同じロジックが複数のコンポーネントで必要になったとき、カスタム Hooks が効果を発揮します。
カートの中身と追加した商品の量を書き換えるために、localStorage を複数のコンポーネントから操作したいです。
「商品量の取得・追加・削除を制御するカードの中のボタン」と「商品量を表示するカートのバッジ」でそれぞれ上記のコードを書いても結果は同じなのですが、冗長さや再利用性、メンテナンス性のことを考えると避けたい方法です。
その代わりに、React Hooks を用いたロジックを useLocalStorage というカスタム Hooks に切り出して、localStorage を操作する箇所をカスタム Hooks に集約させることができます。これで、localStorage が必要なときは「ボタン」も「バッジ」も useLocalStorage を使用すれば良くなります!
localStorage 以外にも、カスタム Hooks を使うと便利な局面はたくさんあり、外部システムやブラウザ API とのやり取りに関するロジックを隠蔽したり再利用したりするときなどに、特にカスタム Hooks の効果が発揮されます。
高階コンポーネント(higher-order component; HOC)パターン
高階コンポーネントパターンの前に「高階」とはどういった意味なのでしょうか?😶
wikipedia - 高階関数
高階関数(こうかいかんすう、英: higher-order function)とは、第一級関数をサポートしているプログラミング言語において少なくとも以下のうち1つを満たす関数である。
- 関数(手続き)を引数に取る
- 関数を返す
MDN - First-class Function (第一級関数)
あるプログラミング言語が第一級関数 (First-class functions) を持つと言われる場合、その言語の関数がその他の変数と同様に扱われることを表します。例えば、こうした言語では、関数を他の関数への引数として渡したり、他の関数から返却したり、変数の値として代入したりすることができます。
JavaScript は第一級関数を持つプログラミング言語なので、高階関数をサポートしています。
そして、高階関数とは「関数を引数にとる」「関数を返す」のいずれかまたはどちらも満たすような関数のことなので、以下のようなものは高階関数だといえます。
function higherOrderFn() {
return () => {
console.log("Hello!");
};
}
高階コンポーネントパターンでは、この高階関数を利用してアプリケーション全体で再利用可能なロジックをコンポーネントに渡すことができます。具体的には、高階コンポーネントパターンを実現する高階コンポーネント(HOCs)はコンポーネントを引数にとり、さらに手の加えられた新たなコンポーエントを返します。
説明だけではわかりにくいと思うので、HOCs を利用してコンポーネントを改良してみましょう💪🏻
デモアプリケーションでは、アプリケーション全体のデータ取得時の仕様として
- loading 状態 => スケルトンコンポーネント
- error 状態 => Sorry, data could not be fetched.🥲
- !data 状態 => No data was found.☹️
を表示するということが決まっています。
もし、この処理を個々のコンポーネントで行うとなると以下のような処理をデータフェッチを行うすべてのコンポーネントで書くことになってしまいます。
export function SomeComponent() {
const {data, isLoading, error} = useSomeData();
// 👇データ取得時の状態表示を各コンポーネントで書かねばならない
if (isLoading) return <SomeSkeleton />
else if (error) return <p>Sorry, data could not be fetched.🥲</p>
else (!data) return <p> No data was found.☹️</p>
return (
<SomethingToRender />
)
}
ここで HOCs を使用してみましょう。
上記のwithFetchingStateHOC は、コンポーネントを引数として受け取り、受け取ったコンポーネントにローディングの機能をつけたコンポーネントを返す関数を返します。関数を返している関数なので、HOC は”高階関数”ですね。
そんなデータ取得状態表示機能をつけてくれる withFetchingStateHOC を具体的なコンポーネントに適用してみます。
🔽カード群を返す CardWrapper コンポーネントを withFetchingState で状態表示化
🔽ユーザー群を返す Users コンポーネントを withFetchingState で状態表示化
🔽状態表示化が施されたコンポーネントを使用する
withFetchingStateHOC を通して、アプリケーションのデータ取得時の仕様を共通化して再利用できました🌟
このように、HOCs はアプリケーションを通して横断的な関心ごとにまとめて対応するとき特に有効です。
さらに、高階コンポーネントは合成することもできます。
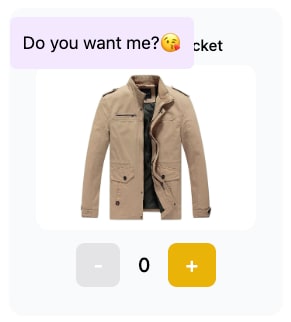
たとえば、すでに上記で状態表示機能が施されたカードコンポーネントをホバーしたときに
- Do you want me?😘

というメッセージが出現する機能を追加したいとします。
これを withHoverHOC を用いて実現すると、次のようになります。
CardコンポーネントをwithHoverHOCで加工して、ホバー機能付きのCardWithHoverコンポーネントを得ることができました。
React が Compositional であるという特徴を活かせる HOC パターンをうまく利用することでコードをDRYに保つことができますね!
とはいえ、HOC パターンをカスタム Hooks で置き換えることができる場合もあります。
上記の例をカスタム Hooks で実現するにはカスタム Hooks 内での DOM の操作が必要になってきますが、前バージョンReactの公式ドキュメントにもあるように、フックを使うことで大抵の場合はカバーできそうです。
Presentational&Containerパターン
Presentational&Containerパターンではコンポーネントの役割を Presentation と Container という 2 つのカテゴリで分けて考えます。
- Container Components: データの管理をするコンポーネント。自身がラップするPresentation Components に必要なデータを受け渡す責務。
- Presentation Components: データ Container Components から取得し、表示するコンポーネント。受け取ったデータを変更することなく期待通りに表示する責務。
Presentational&Container パターンは React においてSoC - 関心の分離を実現する方法の 1 つとして広く知られています。
具体的には、このパターンによりビュー(Presenter)をロジック(Container)から分離できます。
例として、ProductList コンポーネントを、ビュー(Presenter)とロジック(Container)に切り分けてみましょう。
🔽データを受け取って表示する(Presenter) 🔽データ取得をして渡す(Container)
-
ProductListPresenter: Presentational Component で受け取ったデータを用いて表示のみの責務 -
ProductListContainer: Container Component でデータフェッチをしてPresenterに渡す責務
という構造になっており、きちんと責務の分割ができていますね!
余談ですが、React Server Components の登場によって、最近は特に表示部分を分割することが React において重要になってきました。
こちらに関しては、以下の記事で詳しく書かれています。
React Server Components を使用しない場合だと、Container コンポーネントを使用する代わりにカスタム Hooks を使用することによって、 Container コンポーネントという余分なレイヤーを省いて関心を分離できます。つまり、カスタム Hooks を導入することにより、Container コンポーネントを作らずに簡単に Presentation コンポーネントをステートフルにできます。
Compoundコンポーネントパターン
Compoundコンポーネントパターンは、複数のコンポーネントが state やロジックを共有できるので、1 つのタスクを実行するために連携する複数のコンポーネントを作成する場合に用いられます。

出典 - Patterns.dev
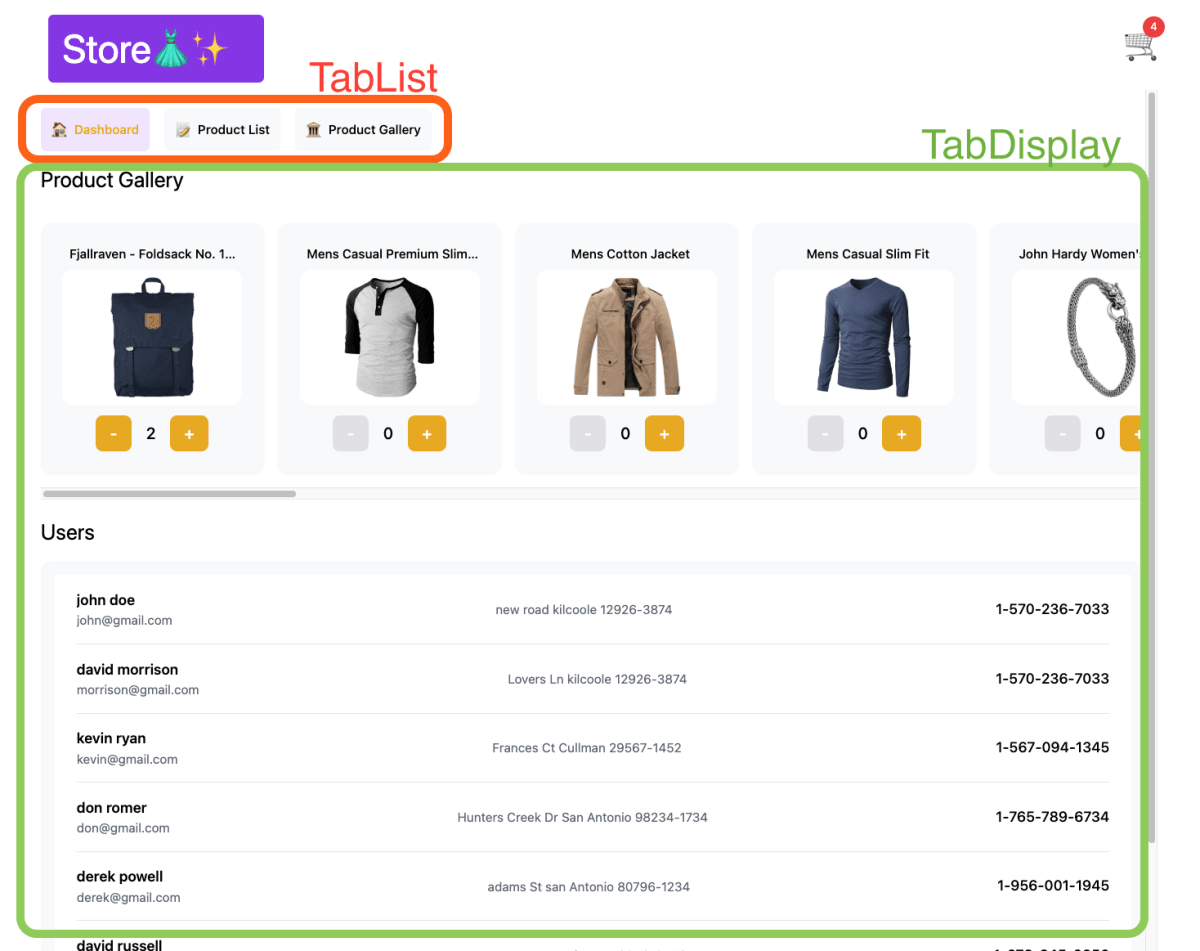
例として、Dashboard, Product List, Product Gallery を行き来できる Tab(Tab に紐付く子要素の表示だけを切り替える)の実装を考えてみます。
Tab を構成するためのコンポーネントとして、大きく以下の 2 つを持ちます。
-
TabList: Tab のバー部分 -
TabDisplay: 内容を表示する部分

Tab を実装するには、どの値が TabList で選択されたのかを TabDisplay が知っておく必要があります。これは複数のコンポーネント間で状態が結びついて 1 つの機能が実現されると言うことができ、Compound コンポーネントパターンが使えそうです!
実際に Compound コンポーネントパターンを使ってアプリにタブを追加してみましょう🏂🏻
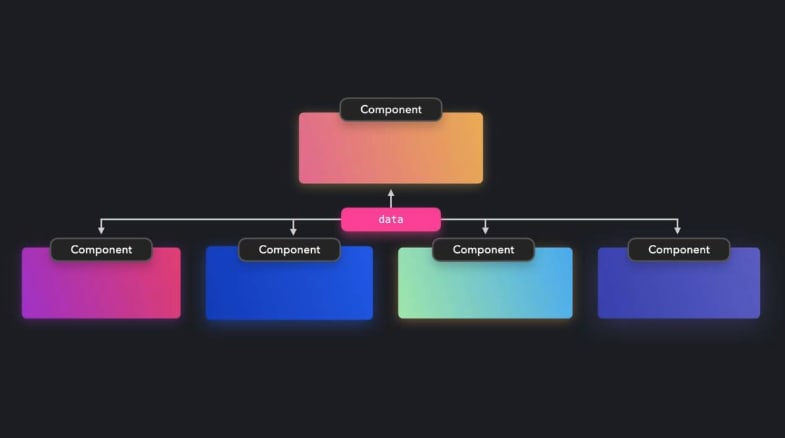
以下は Compound コンポーネントパターンを使って作成した Tab を使用するときの全体像です。
Tabs が ContextProvider の役割を担っており、配下のコンポーネントに Context に詰められた値を配布します。
詳細の実装と説明
詳細を見ていきます。まずは Context を作成します。
次に、作成した TabsContext に具体的な activeTab と onChange の値を詰めて Tabs 内のコンポーネントで使用できるようにしています。activeTab は押下されたタブのインデックス番号を管理し、onChange はタブが押されたときに activeTab の値を更新する役割です。
また Context に詰められた値を取得して使用するというロジックをカスタム Hooks に切り出しておきます。Tabs 配下の TabList・Tab・TabDisplay・TabDisplayContent から Context の値へのアクセスを集約するためです。
Tab をクリックすると onChange が発火し、activeTab が更新されます。
TabDisplayContent は Tab コンポーネント内で同期している activeTab を読み取って、activeTab となどしい index 値を持つ children コンポーネントを表示するという処理を行います。
🔽Tabs 全体のコード
これで、Tab でコンポーネントを切り替えることができるようになりました👏🏻
他にも、このパターンのユースケースとしては以下などが挙げられそうです。
- トグル
- アコーディオン
- メニューバー
Render Props パターン
Render Propsパターンについて理解してきます。
一般的に、レンダープロップスというとJSX(TSX)を返却する関数を値とするpropsのことを指します。
具体的には、Render Props パターンのコンポーネントは、props として JSX(TSX)を返す関数をとり、その関数を自身のレンダリングロジックを用いる代わりに呼び出すことでレンダリングを行います。つまり、props を用いて何をレンダリングするかを外側から決定できるような構造になります。
なんだか分かりにくいですね。例を用いて確認していきましょう🏄🏻♀️
商品のデータを表示をする ProductGallery と ProductList があります。ProductGallery では画像だけの表示、ProductList では詳細を表示したいです。使用するデータは一緒で、表示方法が異なるということになります。
Render Props パターンを使って「外側のコンポーネント」である ProductRenderer コンポーネントから、ProductGallery と ProductList がそれぞれ何を表示すべきか決定してあげる仕組みを作っていきます。
まず、ProductRenderer は Render Props として渡ってきた renderItem をレンダリングしてくれるコンポーネントです。
特筆したいのは ProductRenderer がレンダリングを行っている部分で、自身で取得したデータを Render Props に注入して Render Props が返す JSX(TSX)のレンダリングを行います。
つまり、renderItem に何が渡ってくるかに応じて UI を変更できるということになります。
🔽ProductList を表示したい場合はProductListコンポーネントをProductRendererコンポーネントのRender Propsに渡す
🔽ProductGallery を表示したい場合はProductGalleryコンポーネントをProductRendererコンポーネントのRender Propsに渡す
ProductRenderer という、データを注入してレンダリングをする責務を持つがどうレンダリングしたら良いかは知らないコンポーネントに、ProductGallery と ProductList というレンダリングすべきもの自体を props として注入してあげることで適切にレンダリングができるようになりました🧑🏻🎨
このパターンも、Presentational&Containerパターンのように、React Server Components でサーバー側のデータフェッチ処理と表示部分を剥がすのに有効だと考えられます。
まとめ
今回は、
- カスタム Hooks
- 高階コンポーネントパターン
- Presentational&Container パターン
- Compound コンポーネントパターン
- Render Props パターン
の 5 つの React におけるデザインパターンについて実践を交えながらまとめてみました。
パターンを理解することで、コードの仕組みや意図を理解するための時間を短縮できたり、関わる人にとって分かりやすいコードとは何なのかを考えたりできます。
とはいえ、こうしたパターンをコードに落とし込む技術は一朝一夕に身につくものではないので、読み手を意識したコーディングを日々心がけていきたいです🌱



Discussion