Google Calendar に自動でフライト情報を登録するメールを手動で送信する
航空券予約時に、 Google カレンダーに予約したフライトの情報が同期されていて驚かれた経験のある方はいらっしゃいますでしょうか。この挙動はメールの内容から泥臭くスクレイピングのように取得しているわけではなく、予約メールにJSON-LDメタデータが埋め込まれているときに実現されています。
航空会社や旅行代理店によっては予約完了時のメールにこの記述が含まれており、その場合はそのままGoogleカレンダーに連携されます。しかし、必ずしも対応されていない会社も多いのが現状です。そんな場合でもこのフォーマットに沿ったメールを作成して自分に対して送ることで、自動でGoogleカレンダーに登録することができます。その方法をまとめました。
なぜ手間をかけてまで自動登録させたいのか
実際に送る方法を紹介する前に、なぜ自動登録させたいかについて話しておきます。
カレンダー上にフライト情報を登録しておくだけであれば普通に Google カレンダーに手動で予定を作ってもよいわけですが、あえて回りくどい方法で自動登録をさせようといています。その理由としては、大きく以下のメリットを感じているからです。
Google カレンダー上での見え方が違う
以下のように、Google カレンダーのアプリ上での見え方が変わります。カレンダーの予定の中にフライト時間はもちろんチェックイン必要な予約情報などが含まれているので空港で参照するときにとても便利です。

Google カレンダーからリアルタイムにフライト情報を知ることができる
このように自動設定された予定の中の記述ですが、リアルタイムな情報と連携されています。出発地のターミナル情報やゲートの情報はもちろん、フライト時間の変更についてもGoogleカレンダー上から閲覧できます。とくにフライト時間の変更の通知は優秀で、空港のボードを見たりアナウンスを聞いたりする前に時間変更を知ることができたこともあります。毎度ギリギリのスケジュールで空港に到着する私にとって、予定時刻の変更を素早く知ることができるのはとても助かっています。
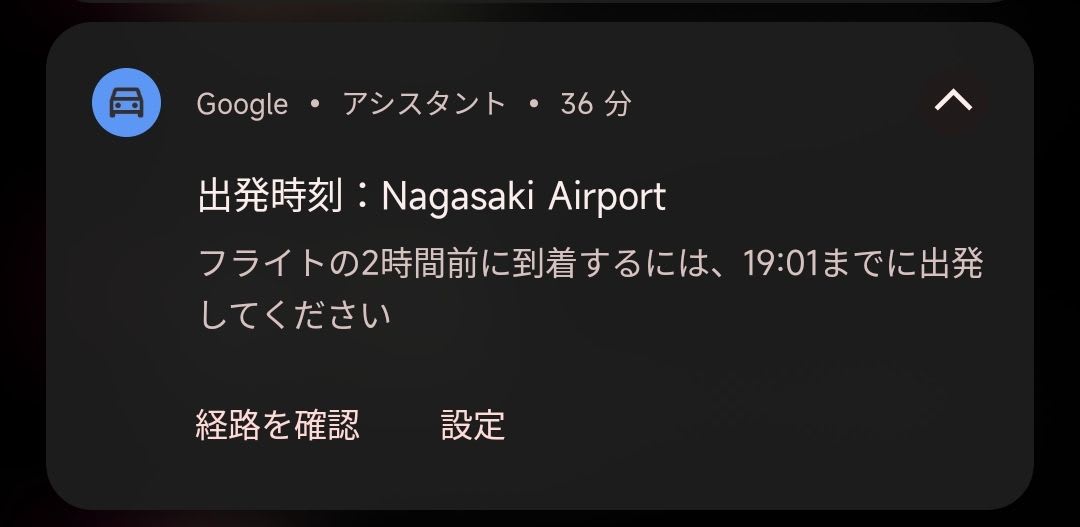
以下のようにフライト時間を加味してどれぐらいに動き出せばよいのかといった通知もやってきます。

自動登録されるメールを自分に送る
そんな便利自動登録メールを自分に送る方法を紹介します。ステップとしては
- メタデータ (JSON-LD) を作成する
- メタデータ付きのメールを送信する
の2つです。
メタデータ (JSON-LD) を作成する
前述の仕様に合わせて JSON-LD メタデータを作成します。
メタデータを作成するにあたり、以下の情報が必要です。
- フライト情報
- 予約番号 [1]
- 乗る人の名前
- フライト番号
- 航空会社情報
- 航空会社IATAコード
- 出発地・到着地の情報
- 空港名称
- 空港IATAコード
- 時間
例えば、2/24 11:20 発のHND→CTS便(JL 513)の場合は以下のようになります。
{
"@context": "http://schema.org",
"@type": "FlightReservation",
"reservationNumber": "XXXXXX",
"reservationStatus": "http://schema.org/Confirmed",
"underName": {
"@type": "Person",
"name": "tainakanchu"
},
"reservationFor": {
"@type": "Flight",
"flightNumber": "531",
"airline": {
"@type": "Airline",
"name": "JAPAN AIRLINES CO. ,LTD",
"iataCode": "JL"
},
"departureAirport": {
"@type": "Airport",
"name": "Tokyo - Haneda",
"iataCode": "HND"
},
"departureTime": "2024-02-24T11:20:46+09:00",
"arrivalAirport": {
"@type": "Airport",
"name": "Sapporo - New Chitose Airport",
"iataCode": "CTS"
},
"arrivalTime": "2024-02-24T12:55:46+09:00"
}
}
👆を作るのが地味に面倒なので支援ツールを作った
このJSONが肝になってきますが、空港名やタイムスタンプ等を漏れなく手で作成するのは地味に面倒です。そのため、これの作成を支援するWebアプリを作りました。
アプリのフォームに必要な内容を入力することで必要な情報が含まれたJSONを作成します。このJSONを次の工程で使用します。
Google Apps Script で送信する
この内容を自分にメールで送信します。今回は Google Apps Script から送信する方法を紹介します。
- Google Apps Script のプロジェクトを作成します。
-
index.gsに以下のコードを記述します。
function sendFlightInfo() {
var htmlBody = HtmlService.createHtmlOutputFromFile("mail_template").getContent();
MailApp.sendEmail({
to: Session.getActiveUser().getEmail(),
subject: "フライト情報登録メール",
htmlBody: htmlBody
});
}
-
mail_template.htmlに以下のコードを記述します。
<!DOCTYPE html>
<html>
<head>
<!-- paste your flight reservation json-ld below -->
<script type="application/ld+json">
</script>
</head>
<body>
<p>This a test for a Go-To action in Gmail.</p>
</body>
</html>
-
mail_template.htmlのscriptタグ内に先ほど作成した JSON-LD を貼り付けます。 -
index.gsのsendFlightInfoを実行します。初めて実行するときには Google アカウントに対してスクリプトの許可を求められますので、許可してください。
この工程で、自分にフライト情報登録メールが送信されます。正しく送信されていれば、Googleカレンダー上に自動登録されたフライト情報が表示されるはずです。
今回は Google Apps Script 経由で送信をしましたが、 JSON-LD を含むHTMLメールを送信できる方法であればどんな方法でも良いと思います。[2]
最後に
Google カレンダーに、自分でリッチなフライト情報を登録する方法を紹介しました。出張やワーケーション等でフライトを利用する機会が多い方には、ぜひ試してみていただきたいです。
一方で、リアルタイムの情報が更新されてるからといって、その内容を完全に鵜呑みにすることはせずに可能な限り公式の情報を参照するようにしましょう。特に、フライト予定の遅延情報を参考にした結果乗り遅れたということがないよう、空港には十分な余裕を持って到着してください(自戒)。
Discussion