Visual Studio Code拡張 Thunder Client(PostmanみたいなAPIクライアント)
概要
Visual Studio Code(以下VSCode)でAPIクライアントの拡張を探すと、REST ClientとThunder Clientというものがメジャーなものとして出てくる。
REST Clientはシンプルで、簡単なことをするのは良いがあまり複雑なことはできない。
Thunder ClientはPostman(というアプリ)の代わりを目指して作られたようで、いろいろなことができそう。
そんなわけで僕はThunder Clientを使ってみたのだ。
機能の概要としては下記。
| 機能 | 説明 |
|---|---|
| 基本 | パラメーターやヘッダー情報をGUI的に設定してリクエストを送れる。 |
| スクリプトレステスト | スクリプトを書かず、GUIで条件を指定してレスポンスが条件に合っているかテストできる。 |
| コレクション | リクエストをまとめて送る的な?Postmanでもコレクションという機能があり、それと同等のもの?実際ポストマンのコレクションをインポートすることもできる。 |
| 環境変数 | 環境変数を保存しておいて、クエリ・ヘッダー・ボディ・テストにその変数を使うことができる。 単純に変数を保存して使いまわしたり、あとはテスト環境と本番環境で変数のセットを分けるみたいなこともできる。 |
目次
1. 試した環境
| 項目 | バージョン等 |
|---|---|
| OS | Windows 10 Home 21H2 |
| VSCode | Version 1.65.2 |
| Thunder Client | Version 1.16.2 |
2. インストール
詳細
-
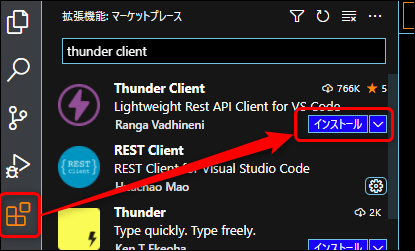
VSCode左端アクティビティバーの拡張機能アイコンをクリックし、検索欄で
thunder clientと入力し検索。
出てきたThunder Clientをインストール。

-
はいインストールできた。アクティビティバーにThunder Clientのアイコンが追加される。


3. 使い方
3.1. 基本
リクエストの作成と送信など。
詳細
-
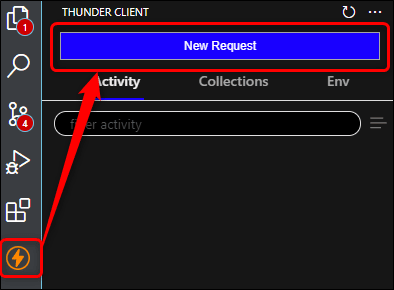
アクティビティバーのThunder Clientのアイコンをクリックし、サイドバーに表示された
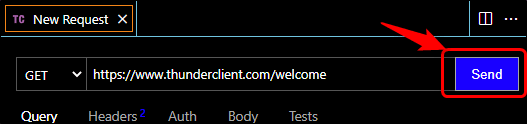
New Requestをクリックする。

-
New Request用ページがエディタ欄に開かれる。ひとまず初期状態で
GETとテスト用にエンドポイントhttps://www.thunderclient.io/welcomeが設定されるので、そのままSendをクリックする。

-
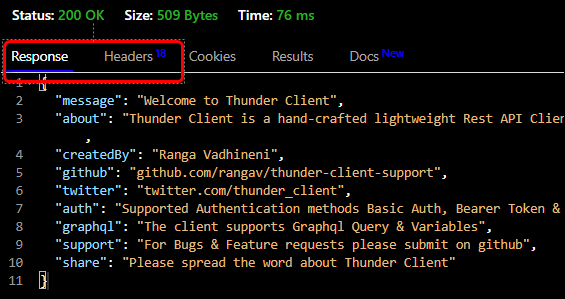
リクエスト用ページの右側にレスポンスが表示される。ResponseとHeadersはタブ(というのか?)で切り替えられる。

-
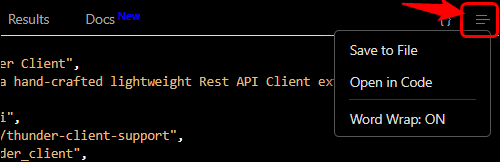
タブ(というのか?)の右端にあるアイコンをクリックすると、メニューが表示される。
- Save to File:Response内容をファイルに保存する。Headers部分は含まないんだなあ。
- Open in Code:Response内容をVSCodeで開く。Headers部分は含まないんだなあ。
- Word Wrap:ON/OFF:Response欄で表示されている内容の右端折り返しをON/OFFできる。

3.2. スクリプトレステスト
例えばレスポンスコードが200とか応答時間がいくつ以内とかで条件を設定する例。
詳細
-
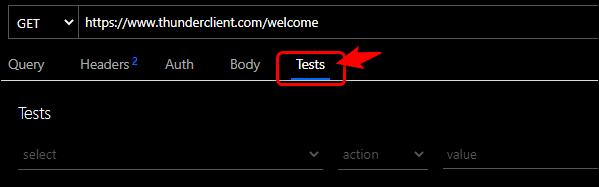
リクエスト欄の
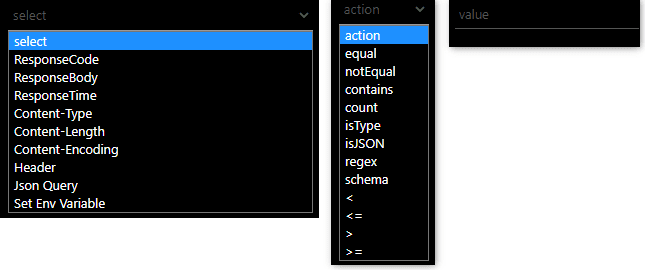
Testsタブをクリックする。そうするとその下に条件を指定する欄が表示される。

-
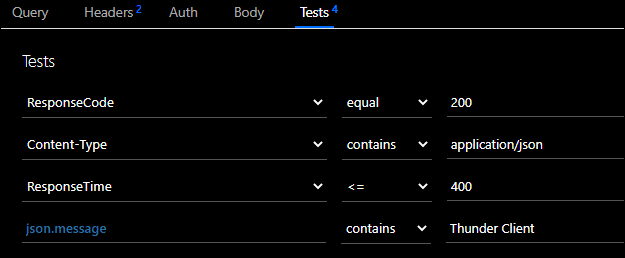
どの項目がどういう条件に当てはまるかという指定ができる。valueのところはフリー入力。

-
例えばこんな感じに条件を設定したとする。
※json.messageのところは、プルダウンでJson Queryを選択してからキーとなる文字列を設定している。

-
条件を設定し終わったら
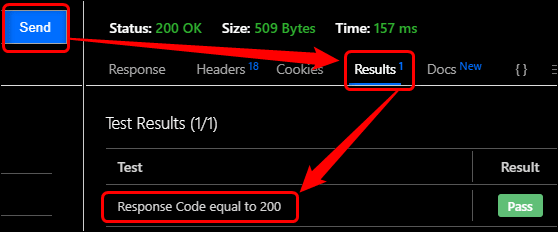
Sendをクリックしてリクエストを送信する。レスポンス欄のResultsタブをクリックすると、設定した条件をクリアしているかどうかが表示されている。

3.3. コレクション
3.3.1. 基本
コレクションの作り方、リクエスト送信方法。
詳細
-
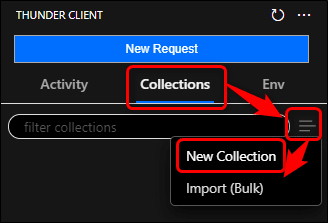
Collectionsタブ→メニューアイコン→New Collection、をクリックする。

-
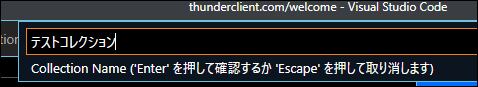
名前を付ける欄が表示されるので、コレクションの名前を入力してEnter。

-
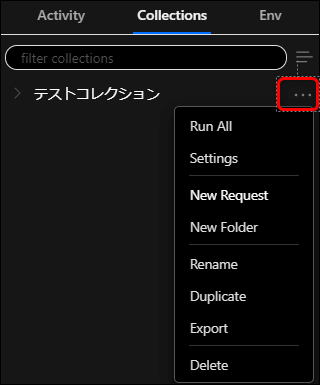
サイドバーにそのコレクションが表示される。メニューアイコンをクリックすると、リクエストを追加したりフォルダを追加したりできる。

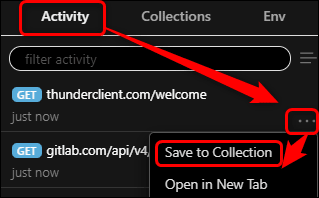
- 上記のようにコレクションのメニューからリクエストを追加することもできるが、Activityにあるリクエスト履歴からもコレクションに追加できる。
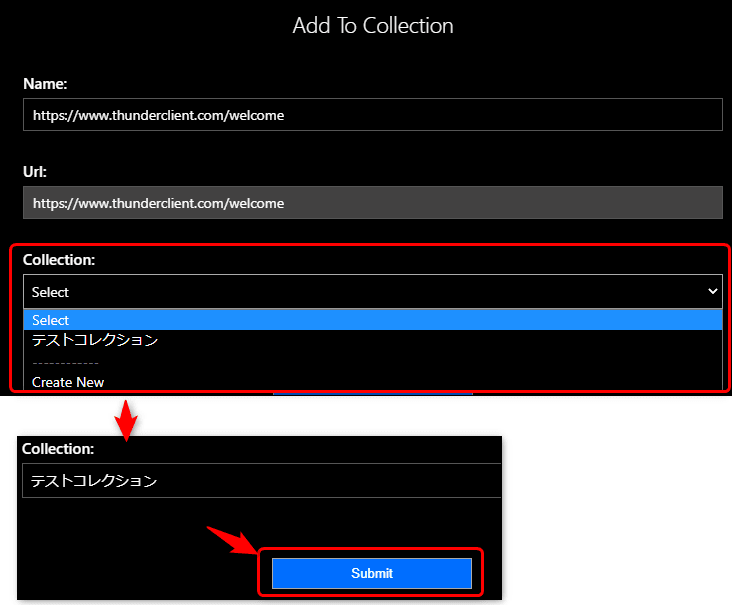
メニュー→Save to Collection→追加先コレクションを選ぶ→Submit。(ここから新規コレクションの作成もできる)


- 上記のようにコレクションのメニューからリクエストを追加することもできるが、Activityにあるリクエスト履歴からもコレクションに追加できる。
-
こんな感じでコレクションに複数のリクエストを追加する。

-
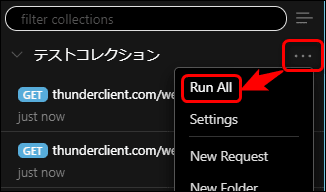
リクエストを送信するには、まずメニューからRun Allをクリックする。

-
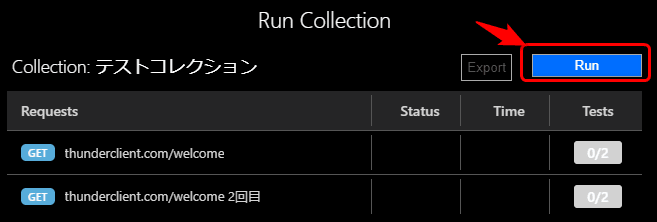
Run Collectionという画面が開かれるので、Runをクリックすればリクエストが送信される。

-
こんな感じで結果が表示される。
- 個別のリクエストをクリックすると、詳細画面が開く。
-
Exportをクリックすると結果をJSONかCSVで保存できる。でもこの結果一覧を保存してくれるだけで、詳細なレスポンス内容を保存してくれるわけじゃないんだよなあ。

3.3.2. コレクションに対してまとめてテスト
リクエスト1つ1つずつではなく、コレクションに対してまとめてテスト条件を設定できる。
詳細
-
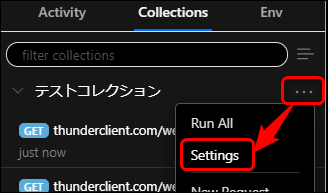
コレクションのメニューからSettingsをクリックする。

-
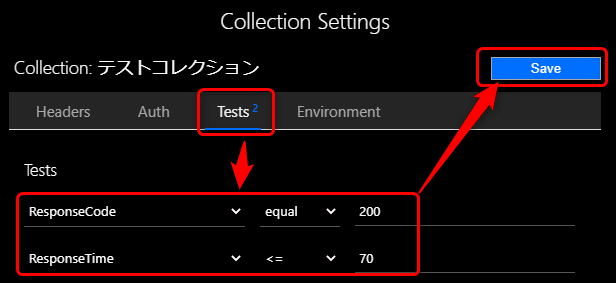
コレクションの設定画面が開かれるので、Testsタブでテスト条件を設定しSaveをクリックする。

-
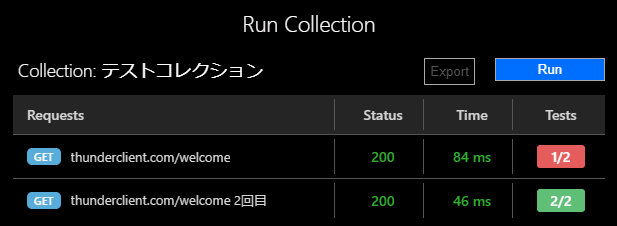
これでコレクションをRunさせるとそれぞれのリクエストに対してテスト結果が表示される。
このケースだとResponseTime <= 70を設定していたので、たまにレスポンスが遅い時はテストNGになっている。

3.4. 環境変数
3.4.1. 基本
スクリプトレステストで変数を使う例。
詳細
-
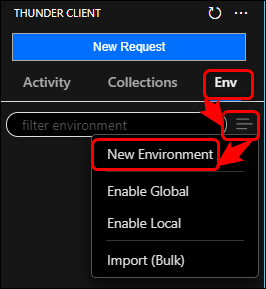
サイドバーの
Envタブ→メニューっぽいアイコン→New Environment。

-
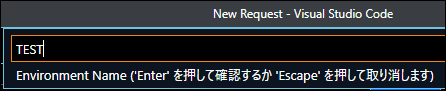
名前を入力する欄が上端のあたりに出るので、名前を入力してEnter。でもここで入力する名前は変数じゃなくて、変数をまとめるグループ名的なもの。

-
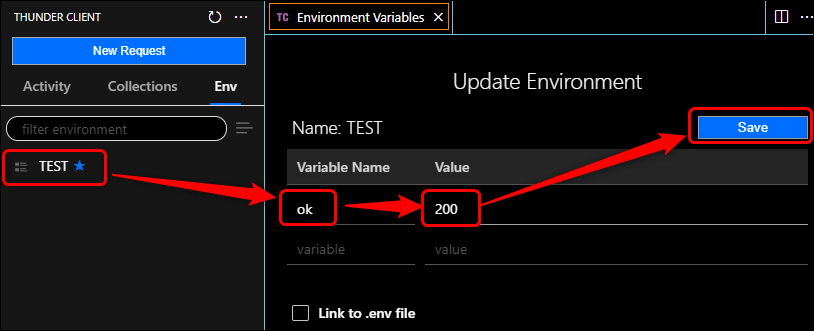
サイドバーに名前つけた項目ができる。それをクリックして
Variable NameとValueを入力してSaveをクリック。
この例だとokという変数を200として定義している。

-
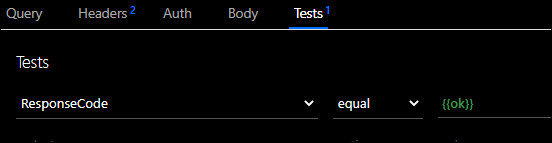
変数を使うときは
{{Variable Name}}という感じで中括弧2つで囲む。今回はResponseCode = 200の例で使いたいのでリクエストのTestsタブでResponseCode equal {{ok}}となるように設定する。
※リクエストはサンプルのhttps://www.thunderclient.io/welcome

-
リクエストを送信しレスポンスのResultsタブで確認すると、
{{ok}}が200として認識されていることがわかる。

-
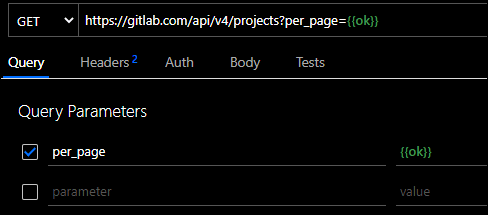
あとはリクエストエンドポイント自体とかパラメーターにも使える。
※これはGitLabのAPIの例

3.4.2. envファイルを使う
envファイルにキーと値を設定しておいて、その内容を変数として使うことができる。
詳細
-
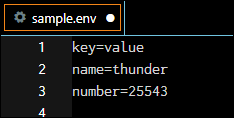
あらかじめ.envファイルを作っておく。例として今回は下記のようなsample.envを用意。

-
New Environmentを作る。名前はなんでもいいがとりあえず今回はsampleとする(ファイル名に合わせる必要はない)。

-
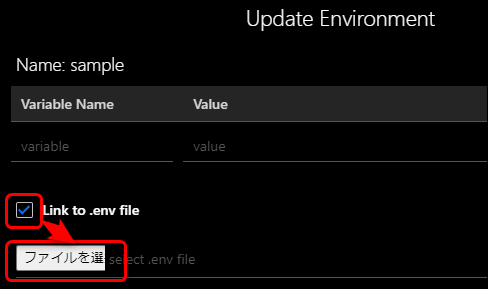
環境変数の設定画面を開いて
Link to .env fileにチェックを付けて、その下のファイルを選択っぽいボタンをクリックする(日本語環境だと表示変だけども)。

-
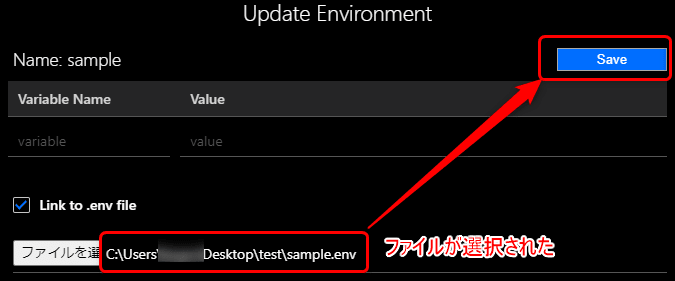
先ほど作成したsample.envファイルを選択する。それでファイルが選択された状態になったらSaveする。


-
これでenvファイルに書かれた変数が使えるようになる(緑色になっている状態が、変数として認識されているということ)。

3.4.3. アクティブな環境変数を切り替える
テスト環境と本番環境でエンドポイントが違うとか、そういう時に2つの環境変数セットを用意しておいて、切り替えて使用することができる。
詳細
-
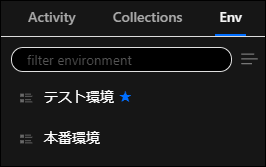
例えばテスト環境用と本番環境用の環境変数のセットがあるとする。★がついているやつが、今使える環境変数。

-
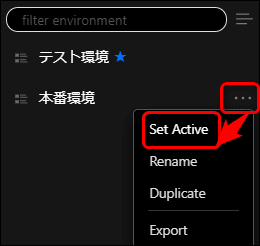
アクティブにしたい環境変数のメニューを開いて
Set Activeをクリックする。

-
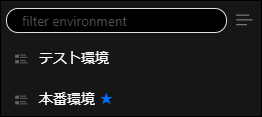
アクティブな環境変数が切り替わる。

3.5. 他の変数
3.5.1. パス変数
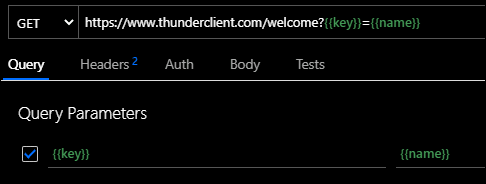
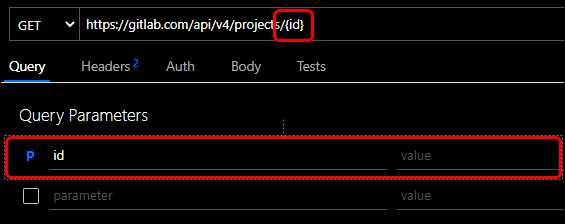
URLのところで、中括弧1つで囲んで変数を使うこともできるよう。でもこれは環境変数で使うんじゃなくて、パラメータ欄で使えるって感じか(URL欄で入力すると、勝手にパラメータ欄に行が追加される)。

3.5.2. システム変数
リクエストクエリのパラメーターとボディで使えるシステム変数というのがあり、ランダム・動的な値を生成することができる。
| 変数 | 説明 |
|---|---|
| {{#guid}} | ランダムなguidを生成 |
| {{#string}} | ランダムな文字列を生成 |
| {{#number}} | 1から1000000までの乱数を生成 カスタム範囲:{{#number, min, max}} 例: {{#number, 100, 999}} |
| {{#email}} | ランダムなメールを生成 |
| {{#date}} | 日付のタイムスタンプを生成 カスタム日付形式:{{#date, 'YYYY-MM-DD hh:mm:ss:fff'}} フォーマットはシングルクォーテーションで囲む |
| {{#dateISO}} | ISO形式の日付を生成 |
| {{#bool}} | trueまたはfalseを生成 |
| {{#enum,val1,val2,...}} | 列挙値(カンマ区切り)の1つを生成 例 {{#enum, red, green, blue}} 例 {{#enum, 1, 2, 3}} |
3.6. リクエストにメモ(ドキュメント)を追加
リクエストにMarkdownでメモを追加できる。
詳細
-
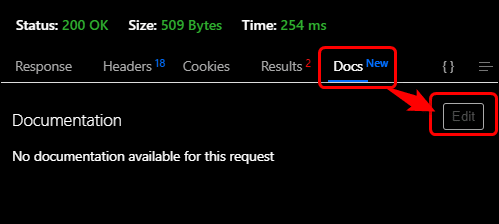
レスポンス欄のDocsタブ→Editをクリック。

-
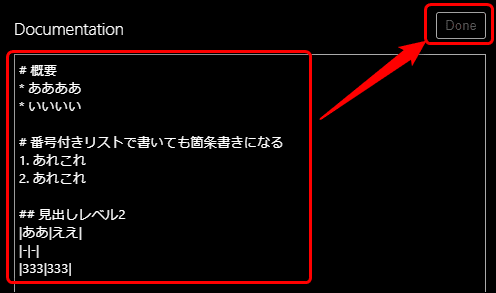
Markdownで入力してDoneをクリック。

-
この後に
Ctrl + sで保存するか、1回リクエスト送信しないと保存されないっぽいので注意。
4. 他の機能
他にもいろいろできるけど、その辺は公式ドキュメント参照してくだせえ。
- 認証
- Basic、Earer Token、OAuth2.0がサポートされているそう。
- GraphQLが使える?
- Git Sync
- Thunder Clientのワークスペース情報を保存してGitでチームと共有するとかなんとか?
5. 参考情報
5.1. 作者のブログ
Postmanが重くてUIがごちゃごちゃしてるから自分で作ったわって言うてる。
5.2. マーケットプレイスの公式ページ
5.3. GitHub
最新のドキュメントはGitHubのようだ。
5.4. VSCodeでもう1つメジャーなAPIクライアント拡張REST Clientの簡単な説明
自分の記事ですけども。
Discussion
もし、APIテストをさらに効率よく管理したいなら、ECHOAPIを試してみるのもおすすめです。VSCodeでAPIリクエストを迅速に確認し、レスポンスの内容を即座にチェックできるので、開発フローが格段にスムーズになります