Nuxt Scripts でサードパーティスクリプトをより身近に
はじめに
こんにちは、がんがんです。
2024 年 6 月に Nuxt v3.12 がリリースされました。
Nuxt v3.12 の目玉としては Nuxt4 のリリース準備が進んでいること、現環境で Nuxt4 のマイグレーション実験を行えること が挙がられると思います。
Nuxt4 へのマイグレーション実験はこちらの記事で実験されています。合わせてご覧ください。
そんな v3.12 のリリースノートの中に今まで見たことなかったモジュール名が記載されていました (以下ブログ記事の引用)
📜 Nuxt Scripts auto-install
We've been gradually working to release Nuxt Scripts. It's currently in public preview, but we're near a public release, so we've added some stubs for composables that (when used) will prompt installing the
@nuxt/scriptsmodule.👉 Watch out for the launch - and an article explaining more!
このブログを読んだ多くの方が「Nuxt Scripts って何するモジュールなの?」と思ったことでしょう。
そこで、本記事では 「Nuxt Scripts って何?」 「どんな時に利用するの?」 という Nuxt ユーザーの疑問に答えていきたいと思います。
スライドについて
本記事は Vue.js v-tokyo Meetup #21 で LT 登壇した内容です。スライド版については下記をご覧ください。
Nuxt Scripts はいつパブリックプレビューになったのか
Nuxt Scripts は 2024 年 5 月頭頃にパブリックプレビューになりました。リポジトリはこちらです。
Nuxt Scripts はどんなことができるのか
Nuxt Scripts の Introduction 項を見てみます。
Background
Using the
useHeadcomposable to load third-party IIFE scripts is straightforward, but complexities arise with server-side rendering (SSR), lazy loading, and type safety. Nuxt Scripts addresses these challenges by optimizing third-party script integration to improve performance, privacy, and overall DX.
Nuxt Scripts の主導者である Harlan Wilton 氏は useHead のベースとなる unjs/unhead や Nuxt SEO、 Nuxt OG Image、 Nuxt Sitemap などの開発を行ってきた方です。
Analytics や Adsence などの Third-Party Scripts を使いたい場合、ユーザー側でそれぞれ個別に設定することは可能であるものの非常に多くの負担を強いることになります。
また、Nuxt ユーザーごとに同一の設定を行うにも関わらず設定の負担を全ユーザーに強いることになります。
この負担をモジュール側で吸収する方向に舵を切ったのではないかと思われます(推察)
Nuxt Scripts の Scripts は Shell Scripts や JavaScript ではなく Third-Party Script から取っていそうです。
ページトップに書かれている 「Third-Party Scripts Meets Nuxt DX.」 は Nuxt で Third-Party Scripts を使う際の DX 改善の意味が込められてそうです。
現時点で利用可能な Third-Party Scripts
現時点で利用可能なものは Script Registry から一覧で見ることができます。
現在の利用可能なものを一覧でまとめてみます。
| 項目 | scripts | total |
|---|---|---|
| Analytics | Plausible, Google, Cloudflare, Fathom, Matomo | 5 種類 |
| Tracking | Segment (Twilio Segment), Meta, X, Google Tag Manager | 4 種類 |
| Adsense | Google, Carbon | 2 種類 |
| Marketing | Hotjar, Clarity(Microsoft) | 2 種類 |
| Support (live chat など) | Intercom, Crisp | 2 種類 |
| Payments | Stripe, Lemon Squeezy | 2 種類 |
| Content | Vimeo Player, Youtube Player, Google Maps | 3 種類 |
| Tools | npm | 1 種類 |
Google Maps や Google Analytics などのよく見かけるサービスはもちろん Vimeo Player や Stripe などもサポートしています。
今後もさらに増えると考えるとアプリケーション開発者の設定負担はかなり削減することが出来ますね。
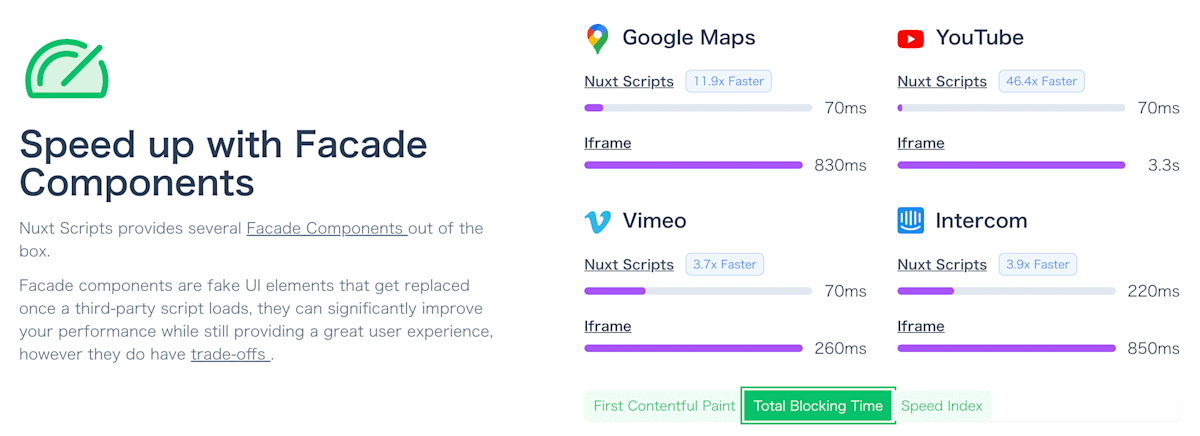
iframe 埋め込みとの比較
トップページには iframe 埋め込みとの比較が掲載されています。この図を読み解く限りだとかなり読み込み速度が向上しそうですね。

インストール手順
Nuxt v3.12 以降のユーザーは Auto-install 済みです。
確認手段としては .nuxt/imports.d.ts を覗いてみてください。対象 composables が export されていれば追加インストール不要です。
/** こんな感じ */
// ...(中略)
export {
GoogleAdsenseOptions,
useScriptGoogleAdsense,
} from "../node_modules/.pnpm/@nuxt+scripts@0.6.4_{省略}";
export {
GoogleMapsOptions,
useScriptGoogleMaps,
} from "../node_modules/.pnpm/@nuxt+scripts@0.6.4_{省略}";
// ...(中略)
Nuxt CLI (Nuxi) でインストールする場合
Nuxi を用いてインストールする場合は以下で大丈夫です。
npx nuxi@latest module add scripts
詳細はインストール手順を参照ください。
pnpm / npm などでインストールする場合
pnpm などを利用する場合はインストール実施後に nuxt.config.ts への追加を行えば大丈夫です(Nuxi 利用の場合は自動で追加される)。
pnpm add -D @nuxt/scripts
export default defineNuxtConfig({
modules: [
// ...other modules
+ '@nuxt/scripts'
],
})
実際に使ってみる
実際に使ってみます。今回は Youtube Player の実験を行ってみます。
実装自体はほとんどデモに近しいものです。
<scripts setup lang="ts">
const isLoaded = ref(false);
const isPlaying = ref(false);
const video = ref();
const videoId = ref<string>("QkhLzoEwvwM");
/**
* 動画再生用
*/
async function play() {
await video.value.player.playVideo();
}
function stateChange(event) {
isPlaying.value = event.data === 1;
}
</scripts>
<template>
<div class="flex items-center justify-center p-5">
<ScriptYouTubePlayer
ref="video"
:video-id
@ready="isLoaded = true"
@state-change="stateChange"
/>
</div>
</template>
この実装を実行すると以下のような Youtube Player が表示されます。こちらの Player はデモ同様にきちんと再生され、Evan You 氏の Vue Fes Japan 2023 の動画が再生されます。

少ないコードで実装でき非常に嬉しいですね。
この実装デモだと実際の利用例があまり想像できないため、次回プロダクト利用ベースの利用記事を書きたいと思います。
Nuxt Scripts ではベンチマークに協力してくれる人を探しています
Nuxt Scripts では実運用で実際に利用してくれるベンチマークユーザーを随時募集しています。
実際に使ってみて「読み込み速度の向上」や「改善点の発見」などがありましたら是非イシューにコメントお願いします 🙏
皆さんで自分が使うかもしれない Nuxt Module を良くしていきましょう 💪 協力お待ちしています。
また新規の追加リクエストも随時募集中です。
「このスクリプトの設定が便利になればええな」「これが追加されると嬉しい」などございましたら是非コメントお願いします 🙏
おわりに
今回は Nuxt Scripts についての紹介を行いました。
Nuxt Scripts の開発がさらに進むことで Nuxt ユーザーが運用の負荷から解放されると思うと非常に期待のモジュールです。
Nuxt Scripts は現在パブリックプレビューであり、これからどんどん開発が進みます。
もし少しでも興味がある方はお気軽にコントリビューターの門を叩いてください〜
ドキュメントの修正や typo 修正でも大歓迎です 🎉
余談...
実はパブリックプレビュー初期から私はコントリビュートしています。なので公式ドキュメントにひっそりと私がいたりします(1 列目の左から 4 番目の手書きのやつ)。
今後も貢献できる範囲で貢献できたらと思っていますし、日々コントリビューターも募集中です 🙌

Discussion