【Vue.js】今、ゼロから Vue を学び始めるならこうやるといいんじゃないか (2024) 【初学者向け】
🤔 Vue.js って何から勉強すれば良いですか?
この疑問は Vue.js に限らず、多くの初学者の中でホットなトピックです。
すごく端的にこの問いに答えてみると、「好きにすればいい、正解はない!自分で考えなさい!」です。
これは確かにとても正しい意見[1]だと思いますが、そうは言っても初学者にとっては何から手をつけたらいいのかわからない状況が多いです。
と言うことで、上記のような前提は持ちつつ「まぁ、とりあえずこんな感じで良いんじゃないですかね(安牌)」と言う私(筆者)なりのアイデアを書いてみたいと思います。
ご参考までに 😙 それではスタート 💨
Vue.js の公式ドキュメント
「おいおい、急にハードルが高すぎるだろ...」
そう思った方も少なくないかもしれません。
ですがそんなことは全くありません!!!
確かに、公式ドキュメントのクオリティは物によって異なります。
この世にある全てのドキュメントが初学者にとってわかりやすいとは私も思いません。(物によっては初学者どころか、上級者にもわかりにくいものなんてのもザラです)
しかし、Vue.js の公式ドキュメントは初学者にも優しいように設計されています。
ここで注意したいのは「全て読む必要があると言うわけではない」と言う点です。
それがどう言うことなのかはまた後で説明します。
まずは、「このページから是非初めて欲しい!」と言うところから紹介していきます。
【1】 チュートリアル (公式ドキュメント)
実は Vue.js の公式ドキュメントにはチュートリアルがあります。
こちらは環境構築無しでブラウザ上で学んでいけます。
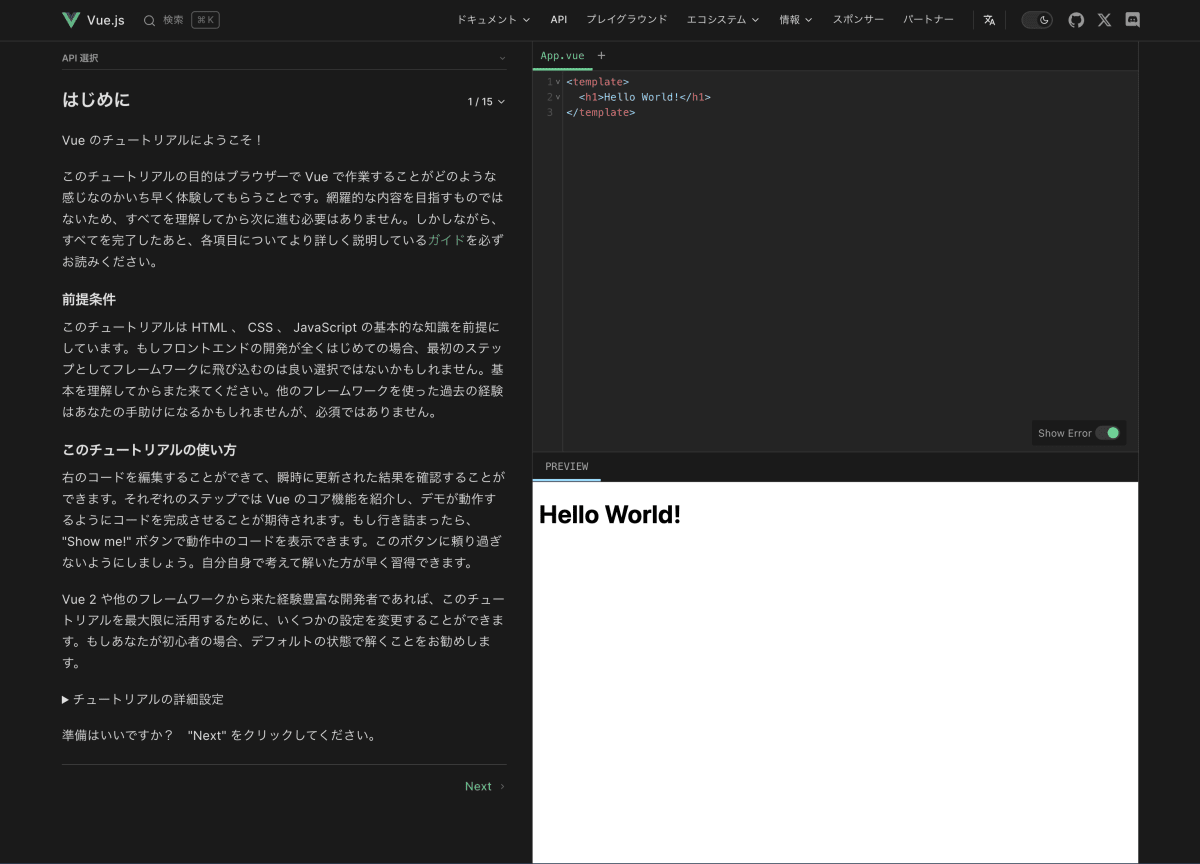
このチュートリアルは、公式ドキュメントの上部にある「ドキュメント」というメニューから飛ぶことができます。

内容はとても優しく、Vue.js についてゼロから学ぶひとを対象としているように見えます。
もちろん日本語にも対応しています。🇯🇵
画面に Hello World! を表示するところから始まり、宣言的レンダリング、バインディング、イベント、フォームの扱いなどの Vue.js を使うにあたって基本的な機能の使い方について少しづつ学ぶことができます。
これを進めることで最終的に何かが完成するわけではありませんが、基本的な Vue.js の使い方に慣れるイメージです。
イメージ 👇 (ブラウザ上で説明を読みながら、コードを書きながら動かすことができます)

始めるのに必要なレベル
✅ HTML, CSS, JavaScript が多少書ける (詳しくなくて OK!)
達成するとどれくらいのレベルになれるか
内容としてはかなりライトなので、もちろんこれだけで Vue.js をマスターしたとは言えないでしょう。
しかし、Vue.js の雰囲気を掴むには十分です!
Vue.js とはどう言うもので、どう言う雰囲気で書けるのかと言う雰囲気掴みのための入門だと思ってもらえれば OK です。
オススメする理由
✅ 内容がライトなので、簡潔でわかりやすい
Vue.js の雰囲気を掴むには十分です。
✅ 日本語に対応している
特に言うことはありません。素晴らしいです。
翻訳をしてくれた方々に感謝です。
✅ 公式ドキュメントなので、安心安全. 情報も新しい
公式が提供しているチュートリアルなので、とりあえずは信頼できる情報です。
メンテナンスも継続して行われています。
✅ 模範解答が用意されている
それぞれのステップで模範解答を見ることができるので、わからない場合も心配ありません。
わからなければ答えを見てしまえばいいのです。(繰り返すうちに覚えます)
✅ 環境構築が必要ない
ブラウザ上ですぐに始められるので楽ちんです。
もちろん、自分の手で環境構築できるようになった方がいいですが、そんなことは後でで OK です! 😉
【2】 ガイド (公式ドキュメント)
続いては公式ドキュメントのガイドです。
こちらは、チュートリアルよりもより体系的な Vue.js の知識について説明されています。
始めるのに必要なレベル
✅ チュートリアルを終了し、Vue.js の雰囲気を掴んでいる
達成するとどれくらいのレベルになれるか
✅ ページ遷移や認証などの処理を含まない物であれば割と色々 Vue.js で作れる知識にはなる(やや実践不足)
これは習熟度によりますが、内容として十分それくらいの知識が得られると言うことです。
もちろん、これを一周していきなりこのレベルになれるわけではないので、徐々に慣れていきましょう。
この段階では、「Vue.js の使い方」という点で言うとそれなりの知識になはりますが、具体的な実践が足りていません。
実践力がある方ならもしかするとこの段階で色々つくれるようになるかもしれません。それはそれで良いことです。
しかし多くの人はそうではないでしょう。その練習はまた別で必要なのです。。。
オススメする理由
✅ 日本語に対応している
✅ 公式ドキュメントなので、安心安全. 情報も新しい
✅ 公式ドキュメントなので、網羅的である
ここで注意したいのが、「全て読んで理解する必要はない」と言うところです。
こちらのガイドはかなり網羅的なので、Vue.js のほぼ全ての機能について説明されています。
当然、全ての機能を使いこなす必要はありません。
.
.
.
「じゃあどこ読めばいいの? 😅」
はい。今から是非とも読んでほしいところをご紹介します!
題して 「初学者に是非とも読んで欲しいガイド 5 選!」
其の一: 入門 / はじめに
やはりここは外せません。「Vue とは?」をはじめ、Vue が何を目指しているのかなどについて説明されています。
いきなり 2 つの API についての説明が出てきて少し戸惑うかもしれませんが、よくわからなければとりあえず Composition API を選択しておけば OK です。
これは筆者の主観が大きく入っていますが、迷ったら Composition API で OK です。(Options API を使ってはいけないわけではないのでご注意ください。適材適所です。)
重要なのはその上の「Vue とは?」と「プログレッシブフレームワーク」と「単一ファイルコンポーネント」です。この 3 つをさらっと読めば OK です。
「ふ〜ん。なるほど?まだよくわからないがそう言うことがあるのね」くらいで OK です!
其の二: 基本
「基本」のセクションは是非とも通読しましょう。
ここからは実際に手元でコードを書いてみるのがおすすめです。
手元でコードを書くには環境構築が必要ですが、それについては公式ドキュメントに載っている Vue アプリケーションの作成 がおすすめです。
先ほどやっていたチュートリアルのコードを元に、このガイドを見ながら色々いじってみるといいと思います。
オプションはとりあえずテキトーで OK です。環境構築のヒントについてはまた別の記事で説明したいとおもいます。
そして先ほど「通読しましょう」と言いましたが、実はこの環境構築を行ったおかげで「アプリケーションの作成」は読み飛ばして問題なくなりました。
ゆくゆくは Vue.js の基礎を知る上で知っておいた方がいい情報ではありますが、今はそんなことは気にしなくて OK です!
ついては、「テンプレート構文」から「コンポーネントの基礎」まで読んでみましょう。
其の三: コンポーネントの詳細
より、コンポーネントを使いこなすための情報がここにはあります。
このセクションは通読しましょう。
其の四: 再利用性 / コンポーザブル
Vue.js の Composition API の醍醐味であるコンポーザブルについてです。
こちらは Vue.js のコードを綺麗に書いていく上で非常に重要な概念なので是非とも通読しましょう。
再利用性のセクションでは、このほかにもカスタムディレクティブやプラグインについても説明されていますが、一旦はこのコンポーザブルだけで十分です。
其の五: スケールアップ
最後に、Vue.js を支えている技術についてです。
SFC や Vite, IDE のサポート、ルーティング、状態管理、テストなどについて説明されています。
この段階で全てを扱えるようになる必要はありませんが、さらっと読んでどう言うものがあるのかを知っておくといいでしょう。
いずれは必ずどこかで使うことになると思います。とても重要なものたちです。
とりあえず、まず初学者に読んで欲しいガイドはこの辺りです。
このガイドにはまだまだ重要な情報が載っているので全く紹介しきれていませんが、とりあえずそれはまたもう少し学習が進んでからとしましょう 🫠
【3】 実装例 (公式ドキュメント)
さて、ガイドまで読んだらかなり Vue.js については理解が進んできているはずです。
「えええ、全然理解できてないよ 😵💫」と言う方もいるかもしれませんが、ご安心ください。
ここからは具体的な実装と先ほどのガイドを行ったり来たりします。そうやって徐々に慣れていきましょう。
ここで伝えたかったのは「ガイドまで来ていれば、Vue.js で割と色々できるようになっている[2]」と言うことです。
ここからはより実践的に Vue.js を使って色々書いてみましょう。
やはり、Vue.js を使えるようになるためには実際にいろんなものを作ってみるのが一番です。
しかし最初のうちは何を作ったらいいかよくわかりません。
そんな方におすすめなのが公式ドキュメントの「実装例」です。
ここにはいろんなサンプルコードが載っています。
単純にメッセージを表示するだけのものから、マークダウンエディタや SVG グラフ、ツリービューの実装など様々なものがあります。
画面左半分に Vue のソースコードが、右半分に実際の動作が表示されています。
始めるのに必要なレベル
✅ 基本的な HTML, CSS, JavaScript が書ける (やりながら調べながらやっても OK)
✅ Vue.js 公式ドキュメントのガイド(必要な部分)は最低限通読している
達成するとどれくらいのレベルになれるか
✅ Vue.js を使って基本的な UI を構築できる (認証処理やルーティングなどは含まない)
HTML/CSS/JavaScript 力によってはかなり多くのものを実装できるようになっているはずです。
(結局は HTML/CSS/JavaScript なので、そこの力が試される。Vue.js の力はかなりついている)
オススメする理由
✅ 公式ドキュメントなので、安心安全. 情報も新しい
✅ 模範解答が用意されている
✅ 結構難しめな UI もあったりして、いい力試しになる
✅ そこそこいろんな種類の UI がある
おすすめの学習法は「まず左のソースコードは見ずに右画面と同じ動作をするものが実装できるか腕試ししてみる」です。
しかし、少し問題があるのはこれらは難易度順に並んでいません。
なので、この中からいくつかピックアップして難易度順に並べてみます。(全てではありません)
難易度: ★☆☆
- Hello World
- Counter
- Handling User Input
- Attribute Binding
- Temperature Converter
- Simple Component ※ コンポーネントを使用しなくても実装できてしまいますが、是非使ってみましょう。
難易度: ★★☆
- Form Bindings
- CRUD
- Todo MVC ※ UI が多少複雑なので、そこはあまり重視せず機能を実装することを目指しましょう。
- Timer
- Markdown Editor ※ マークダウンの文字列を HTML に変換するのに外部ライブラリを使用します。npm で調べてみてインストールして使ってみましょう。
難易度: ★★★
✅ おさらい!
さて、実装例を自力で実装できるようになった方は Vue.js 脱初心者 [2:1]といってもいいくらいではないでしょうか。
おさらいしておくと、「ゼロから Vue.js を学ぶ方法」の流れは以下のようになります。
- チュートリアルを通して Vue.js の雰囲気を掴む
- ガイドを通して Vue.js の基本を学ぶ
- 実装例を通して Vue.js を使ってみる
(わからなければガイドやドキュメントの他の部分を見てみる)
これらはあくまで学習方法の一例であり、正解ではありません。
学習を始めるスターターとして何かしらのヒントになれば幸いです。
もちろん、これらをやり始めてみて全てを完了させなければならないと言うこともないです。
途中で自分が作りたいものを作り始めてもいいですし、Nuxt などのフレームワークの勉強を始めてもいいでしょう。
そういったことをやっていく中で Vue.js でつまづいた際などにまたヒントにしてもらえれば良いです。
最後に、全体を通していかなる学習でも大切にして欲しいポイントがいくつかあるので、それを最後にお伝えしておきます。
- 新しい情報であることに注意すること (2023 年以降のものが好ましい)
- 信頼できる情報源であるとこに注意すること (公式ドキュメントなど)
- ドキュメントやチュートリアルを支えてくれているコミュニティの方々がいることを忘れないこと
Discussion
記事ありがとうございます。実装例『Todo MVC』について、UIをシンプルにしたバージョンを作成しました。どなたかのご参考になればと思い、こちらに共有させていただきます。