Nuxt CLI (Nuxi) を用いて開発体験を向上させる
はじめに
皆さんは普段の Nuxt アプリ開発で Nuxt CLI (通称 Nuxi )を利用していますか?
dev サーバーを起動するnuxi dev、ビルドコマンドであるnuxi build、静的 HTML を export するnuxi generateなど、他フレームワークでも用意されているコマンドを利用することは多いと思います。
ただ、Nuxt CLI には他 CLI が用意していないようなコマンドも多く存在しています。知らずにいるのは勿体無いコマンドばかりです。
今回は 開発・運用効率化 の観点からあまり知られていない Nuxi コマンドを深掘りしていきたいと思います。
nuxi init: テンプレートから新規アプリを作成可能
Nuxt アプリを新規作成したい場合に利用するコマンドです。create-react-appやcreate vueのようなアプリの新規作成コマンドです。
npx nuxi init [dir]
シンプルなコマンドですね。例えば、Package Manager としてpnpmを利用し、Current Directory としてsrcを指定したい場合は以下のようになります。
npx nuxi init --packageManager pnpm --cwd src [dir]
Package Manager を選べるのは個人的に嬉しいですね。何より、nuxi initの特徴は--templateオプションです。
nuxi init --template
Nuxi ではテンプレートを用いた新規アプリ作成が可能です。例えば、Nuxt UIの新規アプリを作成したい場合は以下のようなコマンドとなります。
npx nuxi init -t ui
Nuxt Content を用いたドキュメンテーション環境であるDocusを用いたテンプレートを利用したい場合は以下のようになります。
npx nuxi@latest init docs -t themes/docus
Nuxt のテンプレートはどこで探せばいいのか?
Nuxt 公式が提供する kickstart 用テンプレートはこちらにあります。
また kickstarter 以外のテンプレートも Nuxt Teamplatesのページから探すことが可能です。
nuxi init用の独自テンプレートは作成可能か?
Nuxt 公式が kickstart 用テンプレートを提供してくれるのは非常に嬉しいです。
しかし、テンプレートはいずれもミニマムなものとなっており、Linter 設定に代表される 開発におけるよく使うもの は同梱されていません。これを毎回毎回インストールし直すのは地味に面倒です。
その面倒、独自のテンプレートを用意することで解決できます。
Nuxt Starter Templates がどのように作られているかは下記リポジトリで公開されています。そのため、本リポジトリの設定を真似ることで同様のオレオレテンプレートが実現可能です。
テンプレート技術はunjs/gigetで実現しています。独自テンプレート作成時に合わせて見てください。
nuxi module: Nuxt Modules の追加はこれ 1 つで解決する
フレームワークを利用しているときに
- この部分はこんな感じだったら嬉しいな
- これは必要な時だけ導入したいな」
と思うことはありませんか?
全てのコア機能が全てのユーザーを満たすことは不可能であるため、提供されるコア機能に不満を抱くことは少なからずあると思います。
本問題の解決策として Nuxt ではNuxt Modulesというモジュール拡張システムを提供しています。Nuxt の大きな特徴の 1 つです。
公式が提供する Nuxt UIやNuxt ESLint、Nuxt Image、コミュニティが提供するNuxt I18nやNuxt Tailwindcss、3rd-party 製のNuxt Pinia、いずれも全て Nuxt Modules の 1 つです。
Nuxt Modules は一覧ページから探すことができます。
一覧から探すことが出来るので非常に便利ですね。
しかし、CLI で探せるとエディタとブラウザを行き来せずに済むのでさらに便利ですよね?Nuxi ならばそれが可能です。
nuxi modue document
nuxi module search: CLI でモジュールの検索が可能
nuxi module searchコマンドを用いることでモジュール一覧から検索することが可能です。
例えば、UI 系のライブラリを追加したいとします。
$ npx nuxi module search ui
✔ Found 52 Nuxt modules matching ui for Nuxt 3.0.
- Name ui
- Homepage https://ui.nuxt.com
- Compatibility nuxt: ^3.0.0
- Repository https://github.com/nuxt/ui
- Description Fully styled and customizable components for Nuxt, powered by Headless UI and Tailwind CSS.
- Package @nuxt/ui
→ Install npx nuxi module add ui
- Stars 3.4K
- Monthly downloads 129.8K
- Name maz-ui
- Homepage https://maz-ui.com/
- Compatibility nuxt: ^3.0.0
- Repository https://github.com/louismazel/maz-ui
- Description install easily maz-ui library to take advantage of auto-import components, plugins, composables and CSS files.
- Package maz-ui
→ Install npx nuxi module add maz-ui
- Stars 413
- Monthly downloads 35K
# ...more hit modules
search uiで検索すると UI 関連のモジュールがヒットしました。ターミナル結果から分かるようにインストールコマンドも合わせて表示してくれます。リポジトリやドキュメントリンクも表示されるのでいちいち検索せずに済みます。
nuxi module add: CLI でモジュールの追加が可能
前項で触れましたがnuxi module addコマンドを用いることでモジュールのインストールも可能です。
例えば、 Nuxt Image モジュールを新規で追加したいとします。
$ npx nuxi module add image
ℹ Installing @nuxt/image@latest dependency
dependencies:
+ @nuxt/image 1.7.0
Done in 9.7s
ℹ Updating nuxt.config.ts
ℹ Adding @nuxt/image to the modules
✔ nuxt.config.ts updated
コマンド結果から分かる通りnuxi module addコマンドを用いることで
- 対象モジュールのインストール
- 対象モジュールを
nuxt.configへ追加する
を実施してくれます。nuxt.configの追加は対応漏れしやすいので嬉しいですね。
Nuxt モジュールのドキュメントを何個か見て見ると、インストール手順として nuxi module add {module name}と記載されていることが多いですね。
nuxi add: テンプレートを用いて必要なファイルを生成する
フロントエンド開発において同一ファイルの生成が面倒になることは多々あります。例えば、コンポーネント作成時に以下のファイルを全て作成するケースです。
components/UserTable/index.vue
components/UserTable/types.ts
components/UserTable/index.stories.{ts,tsx,jsx}
components/UserTable/index.css
components/UserTable/index.ts
components/UserTable/index.test.ts
命名規則やルールはチームによってばらつきがあるものの、1 コンポーネントに対して複数のファイルを用意するケースは多いです。
従来であれば scaffdogやHygenを用いて解決することが多かったと思います。
私は scaffdog が好みで利用していましたが、リポジトリ毎に用意するのが非常に面倒でした。Nuxi では Nuxt CLI でファイル生成が実現可能です。
nuxi add document
nuxi add component {component name}
コンポーネントを作成する場合はnuxi add componentコマンドを利用します。例えばcomponents/Table.vueファイルを作成したいとします。
$ nui add component Table
[time_stamp] ℹ 🪄 Generated a new component in /{user_dir}/components/Table.vue
components/Table.vueを見てみます。以下のファイルが生成されています。
<script lang="ts" setup></script>
<template>
<div>Component: Table</div>
</template>
<style scoped></style>
ディレクトリ階層をネストしたファイルも生成可能です。
$ nui add component UserSelect/index
[time_stamp] ℹ Creating directory /{user_dir}/components/UserSelect
[time_stamp] ℹ 🪄 Generated a new component in /{user_dir}/components/UserSelect/index.vue
Components以外にもLayouts、Pagesの生成も可能です。
nuxi add api {api name}
Nuxt はフルスタック FW のため Nuxt Server 機能を提供しています。nuxi addコマンドは Nuxt Server の生成も可能です。
例えば、Hello という GET API を作成したいとします。
$ nui add api --method get hello
[time_stamp] ℹ Creating directory /{user_dir}/server/api
[time_stamp] ℹ 🪄 Generated a new api in /{user_dir}/server/api/hello.get.ts
上記コマンドで生成されたファイルが以下となります。defineEventHandlerは Nuxt Server の裏側で利用されているunjs/h3という HTTP Framework から提供さているものです。毎回コピペしなくていいのは非常に楽です。
export default defineEventHandler((event) => {
return "Hello hello";
});
余談: nuxi add コマンドは scaffdog の代替になるのか?
現在のNuxi@v3.11では完全な代替は出来ないと感じています。理由は以下の 2 点です。
- ユーザー任意のファイルを生成できない
- 単一ファイルの生成しか行っていない
現在の CLI 仕様では公式定義のテンプレートを利用し、単一ファイルの生成しか行えません。
そのため、scaffdog で実現可能なユーザー任意のファイルを生成や.stories.ts、.test.tsなどの複数ファイル生成(ユーザー任意)が置き換えできません。
本機能については私もずっと欲しいと思っていた機能・オプションなので時間見つけて自分でコントリビュートします。
私の代わりにコントリビュートしてくれる人もいつでも待ってます 🙌
nuxi cleanup: 生成された Nuxt ディレクトリとキャッシュを削除する
nuxi prepareコマンドを実行することで.nuxtディレクトリが生成されます。アプリケーションで利用する設定や型、キャッシュは.nuxt直下に生成されています。
この生成されたキャッシュ等が原因でアプリケーションが意図した動作をしないことがあるかと思います。解決策として、rm shell コマンドやrimrafライブラリを用いて削除することが大半です。
Nuxt CLI にはnuxi cleanupコマンドいう削除コマンドが用意されています。
以下のコマンドを実行することで.nuxtや.outputを削除することが可能です。
npx nuxi cleanup {rootDir}
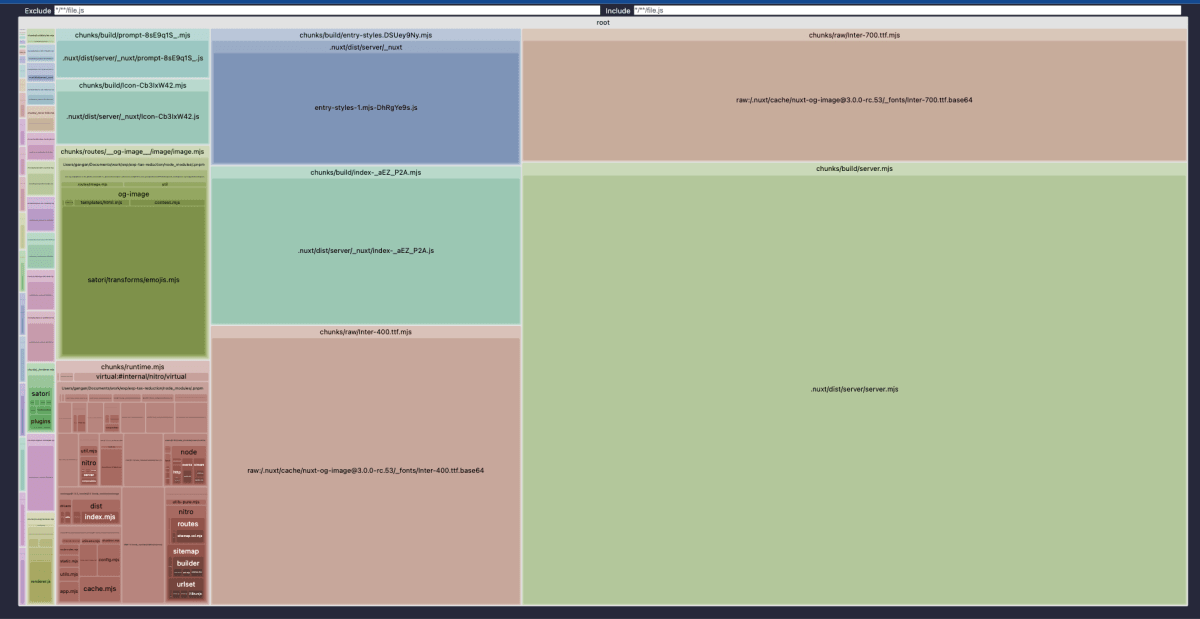
nuxi analyze: プロダクションバンドルの分析を行う
nuxi analyzeはプロダクションバンドルの分析を行うためのコマンドです。
コマンドを実行するとビルドが実行されます。http://localhost:3000 にアクセスすることでプロダクションバンドルサイズを視覚的に見ることができます。

Client、Server をそれぞれ分析することができます。

この機能を自前で用意する場合は「Vite 環境における bundler analyzer 導入」から調べる必要があり開発優先度はあまり高くない可能性があります(機能開発に比べて優先度が劣るの意)。
この機能がデフォルトで備わっているのはプロダクション運用においてありがたいですね。
おわりに
今回は Nuxt CLI (Nuxi)の知られざる機能についての解説を行いました。
Nuxt CLI の裏側はエコシステムであるUnJSが豊富に使われています。機会があれば Nuxt CLI の裏側を調査する記事を書けたらと思います。
Nuxt CLI は OSS のためどなたでもコントリビュート可能です。「こういう機能が欲しいな」と思われた方は是非イシューを起票し、「ここは私が直したい」って方いれば是非コントリビュートしてください。
Nuxt CLI および Nuxt を一緒に盛り上げ便利にしていけると嬉しいです ⚡️
Discussion