Nuxt UI / Nuxt UI Pro、始めました
はじめに
こんにちは、がんがんです。
皆さんは Nuxt 環境でコンポーネントを実装する時、どんな UI ライブラリ/FW を利用していますか?
Nuxt 環境でコンポーネントを実装する場合、
- Tailwind CSS、Panda CSS などを用いて自前で実装する
- Vuetifyを利用する
- shadcn-vueを利用する
- PrimeVueを利用する
- etc.
などなどの選択肢が挙げられると思います。
本記事では Nuxt 公式が提供しているNuxt UIを実際に触ってみたいと思います。
- Nuxt UI ってどんなもの?
- Nuxt UI の環境構築はどうすれば良い?
などの疑問を解消出来たらと思います。
Nuxt UI とは
Nuxt UI とは、Nuxt 公式が提供する UI Library です。
Headless UI と Tailwind CSS をベースに実装されており非常に利用・拡張しやすいコンポーネントが多く存在しています。
また、Nuxt Color Mode module が Built-in されています。そのため、ライトモード・ダークモードの実装が容易な点も特徴の一つです。
Q. Nuxt UI と Nuxt UI Pro ってどう違うの?
Nuxt UI には Nuxt UI Pro というプランがあります。Nuxt UI と Nuxt UI Pro の違いは以下の通りです。
| Nuxt UI | Nuxt UI Pro | |
|---|---|---|
| 価格 | 無料 | 有料 |
| コンポーネント数 | 50 以上のコンポーネントが利用可能 | さらに 50 以上のコンポーネントが利用可能(100 種類以上のコンポーネント) |
| コントリビュート | 誰でも可能 | Private Repo のためライセンス購入者のみ可能 |
| テンプレート | 一部 Nuxt Templates 内にあり | 専用テンプレートあり(現在 4 種類) |
| スターターキット | ⭕️ | ⭕️ |
Nuxt UI Pro を用いることでより多くのコンポーネントが利用でき、新規ビジネス・新規 Landing Page 作成の速度を加速することが可能です。
Nuxt UI Pro の価格はこちらを参照ください。
Nuxt UI Pro のテンプレート
前項で紹介したテンプレートはこちらから利用可能です。執筆現在(2024 年 6 月末)は Landing、 Docs、SaaS、 Dashboard の 4 タイプのテンプレートが用意されています。
Q. Nuxt UI 用のテンプレートはないの?
Nuxt には Nuxt Templates と呼ばれるテンプレート一覧が存在しています。
この中には Nuxt UI で構築されたテンプレートも用意されています。気になるテンプレートを探してみると良い出会いがあるかもしれません 🙌
また、新規で Nuxt を始める場合はStarter templateを利用することも可能です。
Nuxt UI を始める
Nuxt UIの環境構築を行います。今回はスターターテンプレートを利用します。下記コマンドでは package manager として pnpmを選択していますがこちらは任意で大丈夫です。
npx nuxi@latest init -t ui --packageManager pnpm
既存プロジェクトに追加したい場合はこちら
既存プロジェクトに Nuxt UI を追加する場合は以下のコマンドを実行します。
npx nuxi@latest module add ui
起動してみる
pnpm run devコマンドを実行し実際に起動してみます。
pnpm run dev

ダークモードの切り替えも簡単に行えます。

Nuxt UI Pro を始める
次に Nuxt UI Pro を始めます。今回はLanding templateを用いてセットアップを行います。下記ではnuxi initを用いていますが GitHub Templates からの利用も可能です。
npx nuxi@latest init -t github:nuxt-ui-pro/landing --packageManager pnpm
ライセンスの購入
Pricing ページからライセンスを購入します。購入時に発行されるライセンスキーを後ほど利用します。
env ファイル設定
セットアップ、ライセンス購入が完了したら次に.envにライセンスキーを設定します。なお、.envは git commit および git push しないようにしましょう。
<!-- .env -->
NUXT_UI_PRO_LICENSE=<your-license-key>
起動させてみる
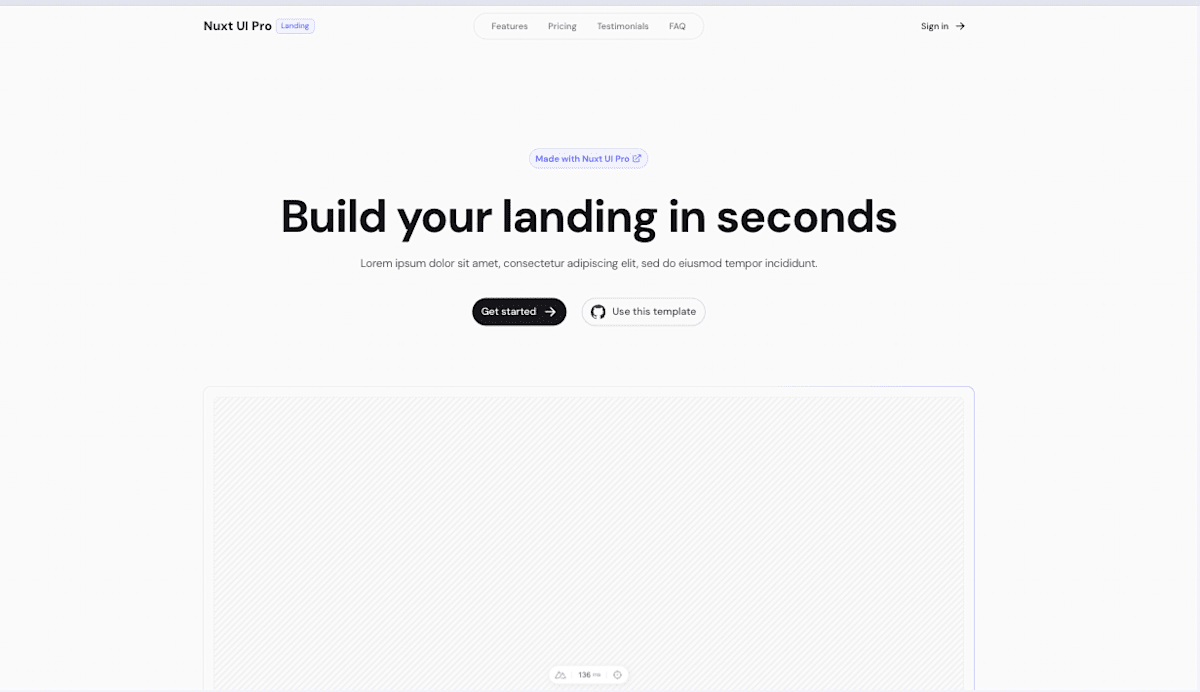
pnpm run devコマンドを実行し実際に起動してみます。
pnpm run dev
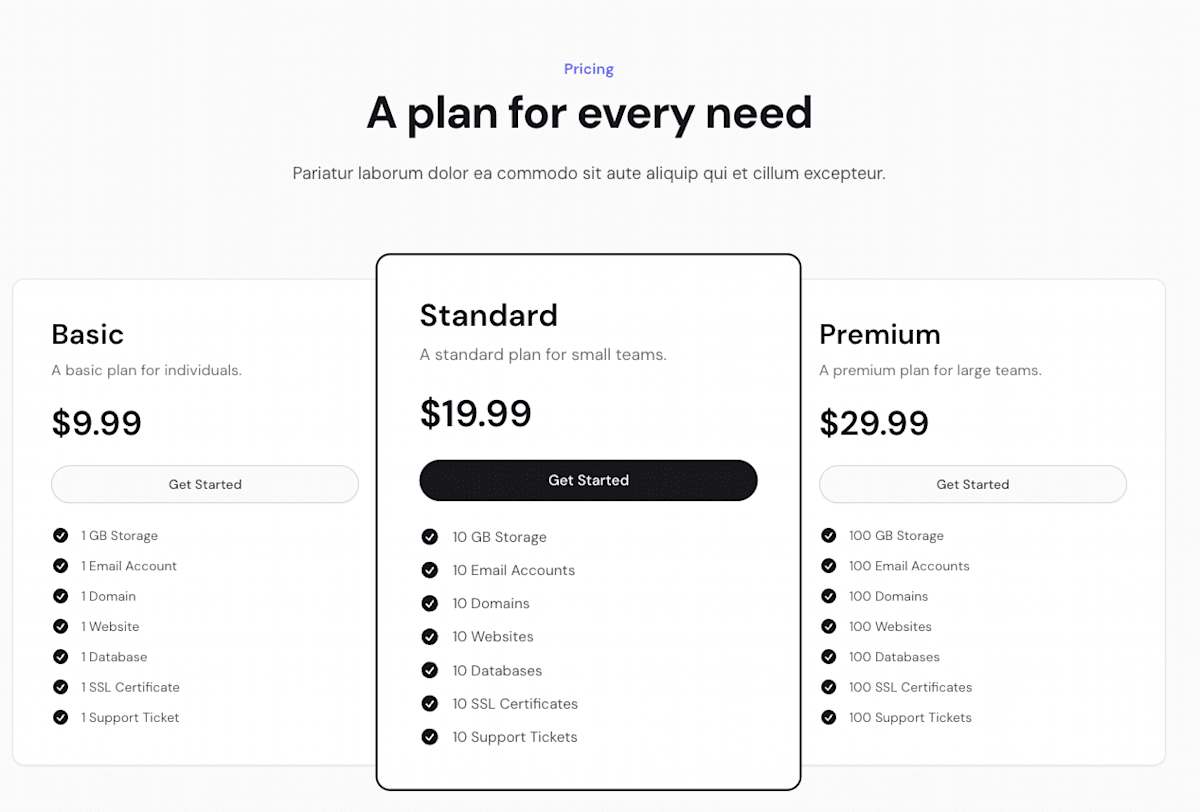
Landing ページで必要になってくる要素が最初から整備されていて、コンテンツ内容に注力できるので非常にありがたいですね。

Pricing コンポーネントが初めから整備されている UI Library はほとんどない気がするのでこれも嬉しいですね。

おわりに
今回は Nuxt UI、Nuxt UI Pro の紹介、それぞれのセットアップを行いました。
実際のプロダクト開発を行うためには ESLint などの設定が必要になります。次回以降の記事で実際の設定を行なっていきます。
追記: 2024/07/12
Nuxt UI環境にNuxt ESLintを導入した記事を執筆しました。合わせてご一読頂けると嬉しいです。
Discussion