Nuxt Auto-imports機能の深淵を求めて
はじめに
こんにちは、がんがんです。
2024.02.29 に関西で行われたReboot v-kansai Meetup #15で LT 登壇をしてきました。
登壇内容が GitHub の実装を掘っていくものだったため、本記事で改めて整理できたらと思います。
スライド資料はこちらです
Auto-imports の使い方はこちらです
Auto-imports 機能とは
Auto-imports 機能とはcomponents、composablesを import 文不要で利用できる Nuxt の機能です。components の Auto-imports 機能はNuxt2時代からあったものです。
Nuxt3 の Auto-imports は以下の 2 機能を有しています。
機能 1. Built-in Auto-imports
Vue, Nuxt composable が import 不要で利用できる機能です。Vue で利用するref、definePropsやcomputed、Nuxt で利用するuseFetchやuseRoute、useHeadなどが import 不要で利用できます。
機能 2. Directory-based Auto-imports
Directory-based Auto-imports 機能により下記 3 つのディレクトリが自動スキャンされます。
components/composables/utils/
Nuxt の構造から"あたり"をつけていく
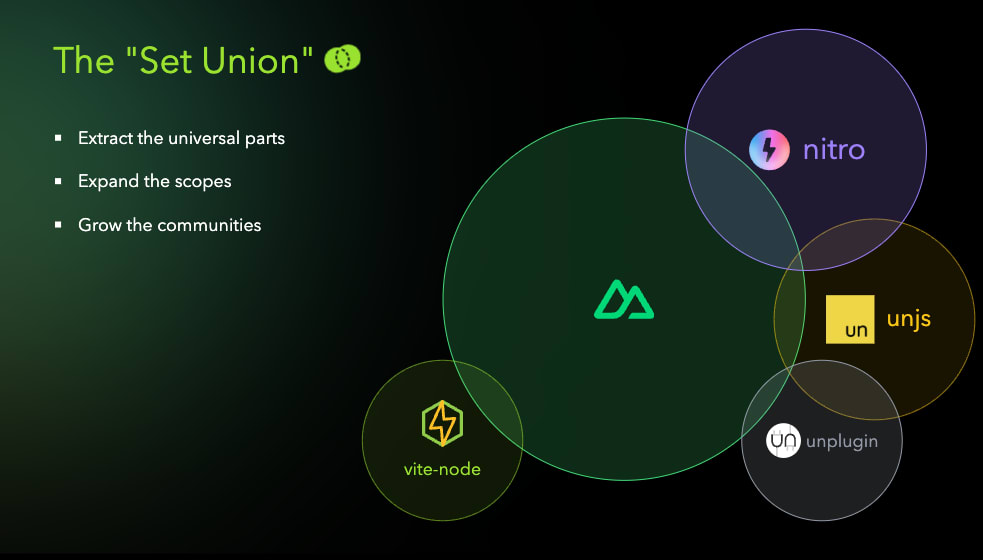
下記は Vue Fes Japan 2023 で Anthony Fu 氏の登壇資料「Anthony's Roads to Open Source - The Set Theory」から引用したものです。

この図から分かる通り Nuxt の構成要素には UnJS、 Unplugin が含まれています。
そのため、UnJS パッケージが使われているのではないかと仮説が立てられます 🤔
imports options
まずは imports optinsから調査します。imports options はcomposabels/、utils/の Auto-imports 設定で利用するオプションです。
型定義
@nuxt/schema直下に定義されています。この実装を確認するとunjs/unimportが使われていることが分かります。
モジュール実装
モジュールの実装は nuxt 本体側で定義されていました。createUnimport、scanDirExportsなど unjs/unimport が利用されています。
下記の実装を見ると Auto-imports されているかはimports.d.tsを見れば分かるようになっています。通常であれば<rootDir>/.nuxt/imports.d.tsに生成されていると思います。
合わせて見てみると良い
unplugin ファミリーには unplugin-auto-imports というパッケージがあります。これは Vite、Webpack、ESBuild など環境問わずに Auto-imports を可能にするというものです。
unplugin-auto-imports のベースは unjs/unimport と unimport のREADMEに明記されています。
Unified utils for auto importing APIs in modules, used in nuxt and unplugin-auto-import
components options
components の方も掘っていきます。
型定義
こちらも@nuxt/schema直下に定義されています。ただ、この実装を見る限りだと unjs/unimport は使われていないことが確認できました。こっちは使ってないんですかね?
モジュール実装
components モジュールの実装を確認してみましたが確かに unimport は使われていなさそうです。
Auto-imports 内容の確認はcomponents.d.tsを見れば分かるようになっています。通常であれば<rootDir>/.nuxt/components.d.tsに生成されていると思います。
じゃあ、ルーツはどこにあるんだろう? 🤔
components ディレクトリの Auto-imports 機能は Nuxt2 時代から提供されている機能です。そこで「じゃあ、Nuxt2 時代の実装を見ればいいのかな?」と仮説を立ててみました。
@nuxt/componets Repo を確認してみたらビンゴした。Nuxt3 の components モジュールで実装されているものと酷似していることが分かりました。
module.ts にはないけど...
module.ts に unjs/unimport の import はなかったのですが、components/transform.ts では unimport、unplugin がそれぞれ利用されています。
createTransformPlugin()は下記で下記で利用されています。server、client 引数から Server/Client components に寄与してくれるのかなと思います。
合わせて見てみると良い
unplugin ファミリーには unplugin-vue-components というパッケージがあります。これは Vite、Webpack、ESBuild など環境問わずに Vue components の auto imports を可能にするというものです。
Nuxt × Storybook、Vitest などの記事で見かけるかと思います。
わかったこと
- imports options で困ったら unjs/unimport の README を読めば良い
- components options で困ったら unplugin-vue-components も合わせて掘ってみると良いかも
- imports も components もモジュール実装方法は Nuxt Modules の作り方と同じ
- Nuxt Modules の作成で困ったら公式を見ればええ
おわりに
今回は Nuxt の Auto-imports の深淵を覗きにいきました。
今回登壇してみて、Nuxt の構造を調査する記事が割と需要ありそうだったので引き続き調べていけたらと思います。
関連した記事
Discussion