【Nuxt】 Nuxt Image で画像リンクを作る Tips
はじめに
Next.js が提供する画像コンポーネントとして next/image があるかと思います。
実は Nuxt にも Nuxt Image という公式モジュールが存在しています。
この Nuxt Image で画像リンクを作成したいなと思って公式ドキュメントを探したのですが記述は特になかったです。
なので、実際に実験してみました。
Nuxt Image モジュール
Nuxt2 版はこちらです。Nuxt2 時代からモジュール自体は存在していました。
画像リンクとは
よく利用するケースが多い画像リンク。改めて MDN の説明を見てみます。
MDN の例を以下に引用します。a タグで img タグを囲めば良さそうですね。
<a href="https://developer.mozilla.org">
<img src="favicon144.png" alt="MDN サイトにおいでください" />
</a>
では、これを Nuxt Image で実装したい場合はどうするのか。色々実験してみます。
⭕ いけた: NuxtLink で挟む場合
まずは NuxtLink を利用してみます。こちらは問題なくいけました。
<template>
<NuxtLink to="/">
<NuxtImg
src="https://picsum.photos/600/800?random=1"
alt="Random image"
draggable="false"
/>
</NuxtLink>
</template>
⭕ いけた: a タグで挟む場合
a タグの場合はどうでしょうか。こちらの場合も特に問題なさそうです。
<template>
<a href="/">
<NuxtImg
src="https://picsum.photos/300/400?random=3"
alt="Random image"
draggable="false"
/>
</a>
</template>
Q. なぜ NuxtLink でいけるのか? 🤔
NuxtLink のドキュメントを見てみます。すると以下のような記述がありました。
<NuxtLink>is a drop-in replacement for both Vue Router's<RouterLink>component and HTML's<a>tag. It intelligently determines whether the link is internal or external and renders it accordingly with available optimizations (prefetching, default attributes, etc.)
なるほど、NuxtLink 自体が Vue Router としての振る舞いと a タグとしての振る舞いを両方持っていることが分かります。
両方並べてみてブラウザ表示を比較する
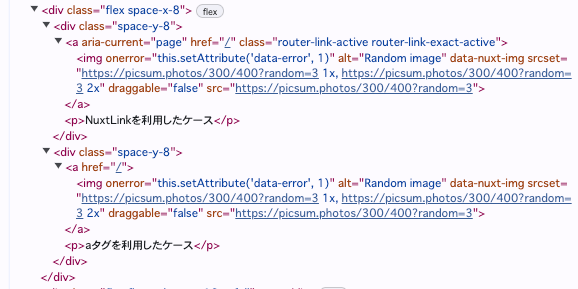
試しに以下のように 2 つ並べて Elements を比較してみます (スタイルは任意)。
<template>
<div class="flex space-x-8">
<div class="space-y-8">
<NuxtLink to="/">
<NuxtImg
src="https://picsum.photos/300/400?random=3"
alt="Random image"
draggable="false"
/>
</NuxtLink>
<p>NuxtLinkを利用したケース</p>
</div>
<div class="space-y-8">
<a href="/">
<NuxtImg
src="https://picsum.photos/300/400?random=3"
alt="Random image"
draggable="false"
/>
</a>
<p>aタグを利用したケース</p>
</div>
</div>
</template>
a タグを利用した場合はhref="/"だけが設定されていますが NuxtLink の場合はaria-currnetやrouter-link関連のクラウスが追加されていました。

ちなみに、表示は以下のようになりました。

参考: Nuxt Image、NuxtLink に関する記事
おわりに
今回は Nuxt Image モジュールを利用して 画像リンク を作成してみました。
画像リンクを作成するケースはよくあるかと思いますが意外と調べても出てこなかったので Tips 的にまとめました。
NuxtLink、Nuxt Image について記事はあまり多くないのでつまづく度に色々 Tips として残せたらいいなと思います。
Discussion