【Next.js】Page Router ⇒ App Routerで何が変わったのか?
初めに
よくNext.jsを使用する事があるのですが、最近プライベートでようやく気になっていたApp Routerを色々触ってみました。
そこで、Page Routerとの違いについて、気づいた点/学習した点をアウトプットしてみようと思います。
なお、公式には以下のように記載されており、App Routerを推奨しているようですね。
Before Next.js 13, the Pages Router was the main way to create routes in Next.js. It used an intuitive file-system router to map each file to a route. The Pages Router is still supported in newer versions of Next.js, but we recommend migrating to the new App Router to leverage React's latest features.
主な変更点
注)一部抜粋する形でアウトプットします。以下に記載する事以外にも違いはあります。
①ルーティングについて
Page Router
src/pages配下にフォルダやファイルを置く事で、ルーティングできます。
例:src/pages/hogehoge.tsx ⇒ ルーティングは、/hogehoge となります。
App Router
src/app配下にフォルダやファイルを置く事で、ルーティングできます。
ただし、ルーティングに利用するファイル名にpageを付ける必要があります。
例:src/app/hogehoge/page.tsx ⇒ ルーティングは、/hogehoge となります。
②サーバーコンポーネント(RSC)について
React Server Components:略して RSC と言います。
App Routerでは、初期の全てのコンポーネントは、「サーバーコンポーネント」になりました。
ただし、各ファイルの1行目に"use client"と定義する事で、クライアントコンポーネントとして機能させることができます。
サーバーコンポーネント :事前にサーバー側でレンダリングした上で、クライアントに送る
クライアントコンポーネント:クライアント側でレンダリングする
※事前にサーバーコンポーネントを理解した上でApp Routerを使用しないと、実装時にめっちゃ詰みます。(←経験済。笑)
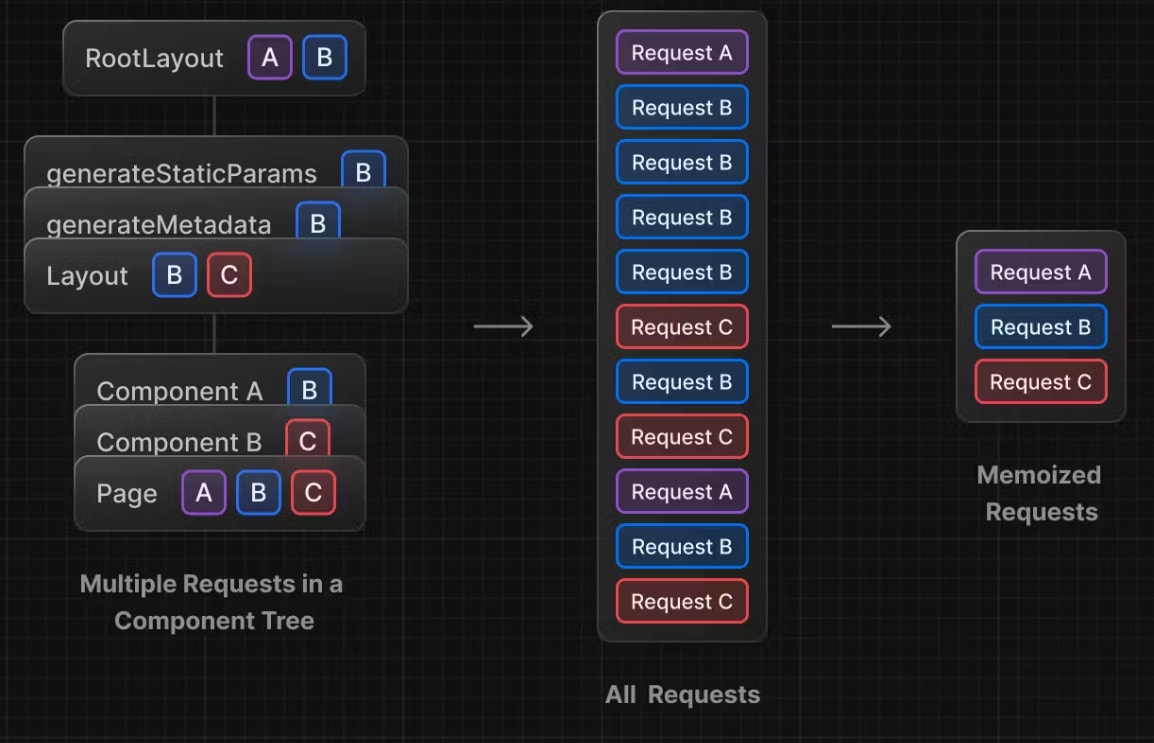
③fetchするデータをコンポーネント間で受け渡さなくて良い
これは凄く便利ですね。
今まで親でfetchしたデータを子に渡して、、、等色々と面倒だと感じる事あると思います。
App Routerでは、親と子で同じ内容をそれぞれfetchした場合、「1回だけの実行でいいやん」と自動的に判断されて、1回しかfetchされないようです。
その為、親でfetchしたデータを子や孫に渡す必要がなくなるという事になります。
これは凄い。

④getStaticPropsとgetServerSidePropsが消えた(そりゃそうだ)
タイトルの通り、getStaticPropsとgetServerSidePropsは不要になりました。
サーバーコンポーネントが基本のコンポーネントとなった為、そこで直接非同期処理を書けば良いよね。だからもう要らないよね。という話です。
⑤SEOタグが簡単に設定できる件
page.tsxで以下のように実装するだけでSEOタグができます。めっちゃ楽。
import type { Metadata } from 'next'
export const metadata: Metadata = {
title: 'hogehoge',
description: 'fugafuga',
}
⑥現状UIコンポーネント非対応が多い
今後対応していくかもしれないのですが、現時点では、サーバーコンポーネントに対応していないものが多いようです。
-
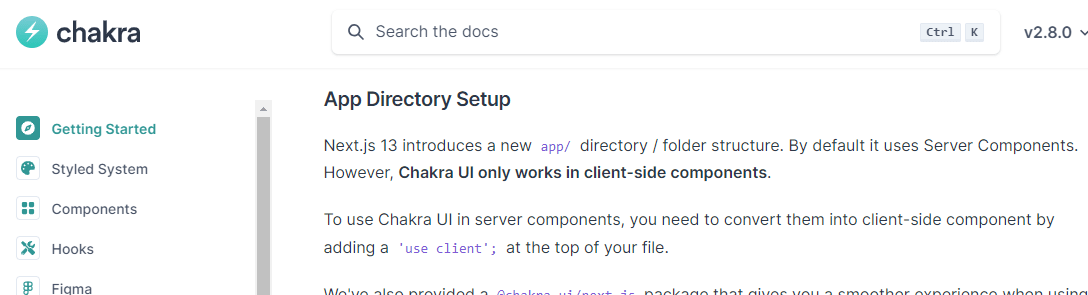
Chakra UI

-
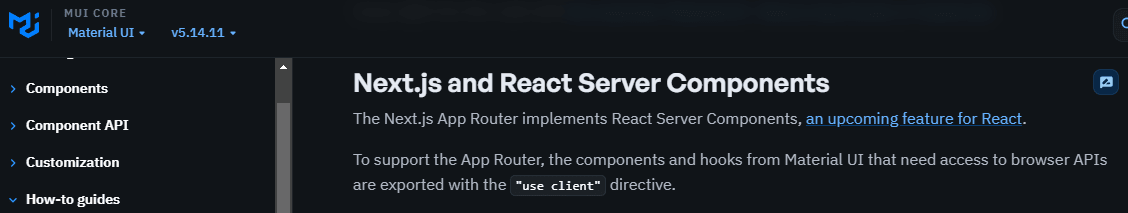
MUI

-
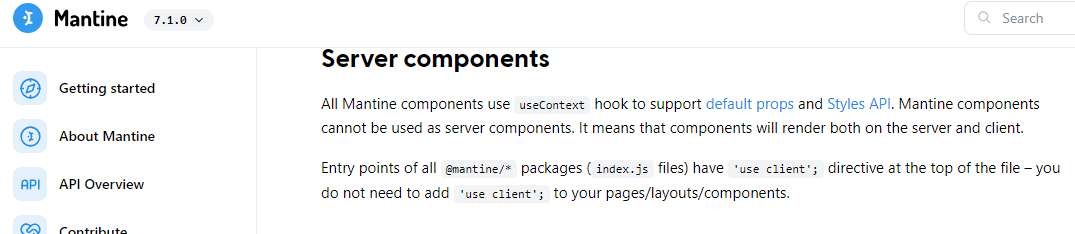
Mantine

上記の通り、"use client"をつければ使えるよ。とどれも同じような記載がされています。
でも、これをするとサーバーコンポーネントのメリットを活かしきれないと思うので、、はてどうしたものか。。
終わりに
Page RouterからApp Routerにする事で、メリットは多くあるものの、
個人的に使いたかったMantine等のUIコンポーネントをどう使うべきかの解決策がまだ見出せないでいます。
何か最適な案はあるのだろうか。引き続き調べてみます。
Discussion