🍣
Tailwind CSSでのimportantの適用方法
Tailwind CSSでスタイルを強制(優先度を高める)したい時、
どうするかについてメモをアウトプットしたいと思います。
Tailwind CSSでimportantで優先させる方法
Tailwindはデフォルトではimportant属性はついていません。
その為、他のUIライブラリやCSSを組み合わせたときに、意図通りに反映されない事が起きます。(環境依存の影響で意図通りに反映されないケースもある)
実際に簡単な参考例をアウトプットします。
方法についてですが、
以下のようなボタンがあるとします。
<Button
className="mx-[8px] border-blue text-blue"
onClick={(event) => hogehoge()}
>
FUGAFUGA
</Button>
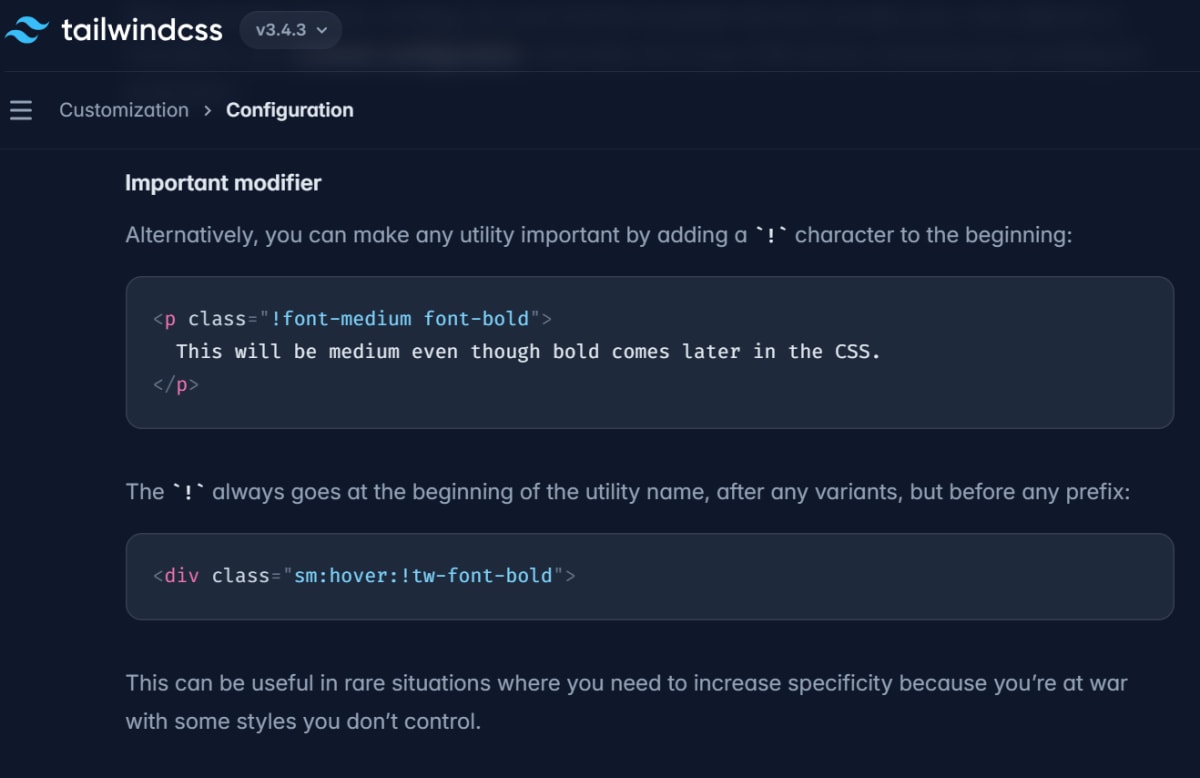
上記classNameのutilityに対して、! を付けるだけです。
<Button
className="mx-[8px] !border-blue !text-blue"
onClick={(event) => hogehoge()}
>
FUGAFUGA
</Button>
これだけでCSSのimportantの機能を果たしてくれます。
便利です。

参考URL:https://tailwindcss.com/docs/configuration#important-modifier
個人で試してみての感想
!important の使用は、長い目で見たときのCSSの保守性に影響を与える可能性があるかなと思いました。
よって、慎重に行う必要がありそうです。
特に、大規模なプロジェクトや、多くの開発者が関与する場合には、過度な使用は避けるべきかもしれないです。(必要最小限の使用に留める)
GitHubで編集を提案
Discussion