【人間が上かAIが上か?】Next.jsバグ修正経験者、DeepWikiとNext.jsで対決する
この記事は?
今回の記事は、かつて1年前くらいに Next.js の issue を漁って、PRを出そうと奮闘していてなんとか1件だけバグ修正ができた自分が、deepwiki とコード理解で対決してみよう!という内容です。
最近 DeepWiki が話題だけど、果たして本当に人間のコード理解を超えているのか?自分の手で検証してみたくなった…
というのが今回の動機です。
AIが勝つか人間が勝つか。気になる方は見てみてください。
※ 自分も Next.js を見るのは久しぶりなので、間違っている箇所があるかもしれません、もしあったら暖かくご指摘ください
まず DeepWiki とは?
「DeepWiki」は、Cognition Labs(AI開発アシスタント「Devin」の開発元)によって開発された、GitHubリポジトリをAIの力で自動的にウィキ形式のドキュメントに変換する無料のプラットフォームです。開発者が複雑なコードベースを迅速に理解しやすくすることを目的としています。
Next.js の概略
DeepWiki の説明はここにあります。
Next.jsは、大きく主に使う機能を分類すると、build (zero-config関係), server (サーバー側・rscやpage-router, app-router などがある), client (chunk の切り替えなどしている…記憶があります) に分かれています。
自分は server を中心に見ていたので development server の部分をピックアップして対決してみたいと思います!
DeepWiki vs 自分:Next.js サーバー理解の比較レビュー2番勝負
今回の勝負は2番勝負で、
- サーバーの全体の流れのフロー図化の綺麗さの勝負
- 人間が選んだユースケースでの記述の勝負
にすることにしました(自分にもブランクがあるので...)
サーバーの全体の流れのフロー図化の綺麗さの勝負
まずは自分の過去の記憶を引きづりだしながら、Next.js の server の流れを書くことにしました。
自分で書いた上の記事も参考に、昔の記憶を呼び覚ましコードを少し読んだら、Next.js の server の流れは以下のように書けました(自分の画力が足りないかもです)。
これに、dev環境だと webpackによるhot-reloadでファイルに変更が入るたびに routeのデータの作り直しなどをしていたはずです。
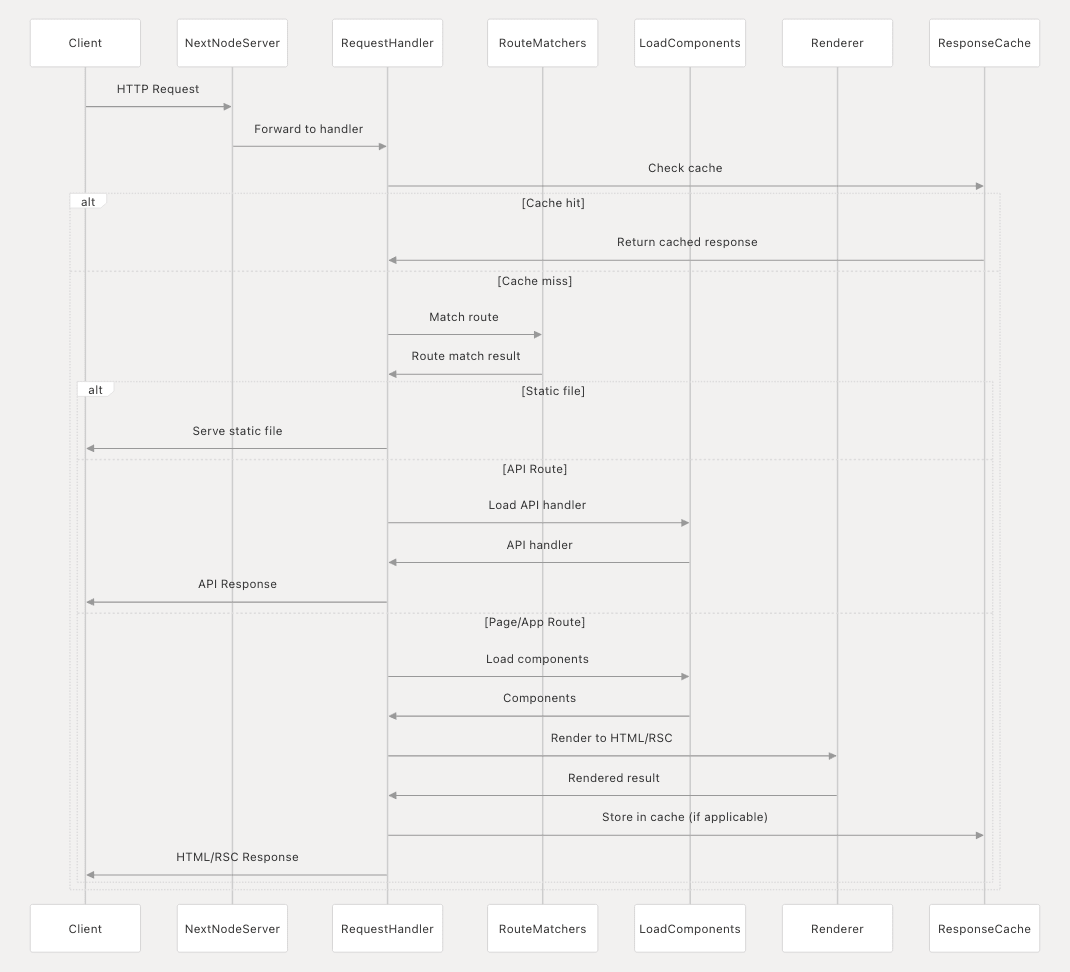
このお絵描きが、DeepWikiだとこうなりました。

render.ts や app-render.ts や cache がより詳しくなっていますね。DeepWikiは、なかなかいい図を書きますね。
完敗です。
ただ1つだけ言い訳をさせてください。RSCの実装だと、コードジャンプした先が uglifyされた React の RSC のコードだったりしたので、app-render.tsは読むのが難しかったのです。
ここら辺で奮闘した過去は
らへんにも載っています。
人間が選んだユースケースでの記述の勝負
全体は見通せていそうなので、次は自分から問いを立てて勝負してみてみることにします。
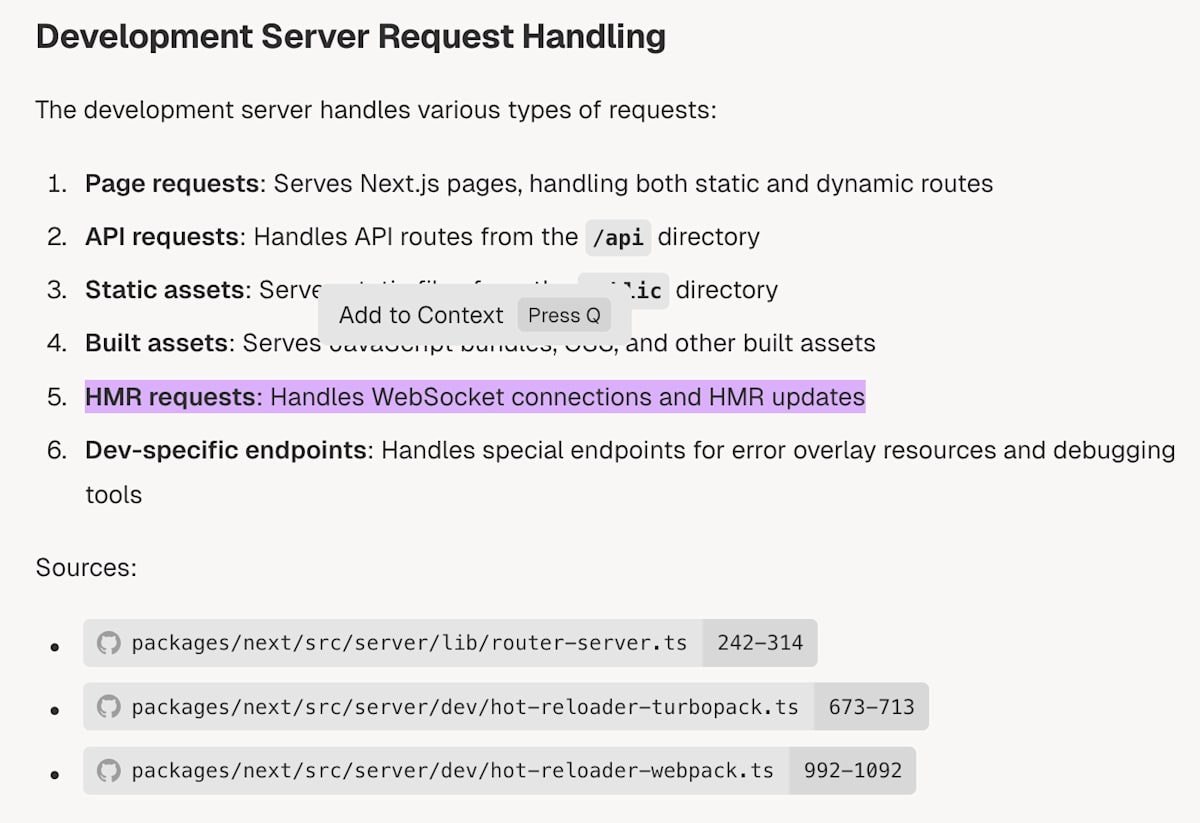
ここでは「development server が hot-reloadをするときに、routeを追加などしたら、どのようにそれを更新しているか」を分かっているかを起点に見てみます。
先に答えを言うと、hot-reloadした時(upgradeHandler)に
resolveRoutes をし直す(handleRouteが重要)ことで、
更新を実行しているはずです。
DeepWiki の結果を見てみましょう!
DeepWiki の該当箇所はここっぽいです。

や

これらのコードをよく見てみると、resolveRoutesがinvokeRenderからも呼ばれていると言う衝撃の事実が発覚しました。
まぁ自分の言っている「Hot-reload(HMR)」の部分は記述は少ないですからね...
今回はかろうじて、私の勝ち...と言うわけにはいきませんね。教えてもらったのですから。。。まぁ今回は引き分けということで(無理矢理)。
感想
ここまで、1敗1引き分けという結果(自称)になりましたが、まぁ広い視点でのアーキテクチャなどの整理がすごいできていますね。
自分は細かいところから読んでいたので、正直アーキテクチャはあまり理解できていなかったので、そこらへんで住み分けして使えていければいいのかなと思いました。
ちょっと、routing 周りの複雑な仕様でも挑戦したかったのですが、ちょっとブランクが長く、かつちょっと今も根気強く読める気がしなかったので、割愛させてくださいmm
まとめ:DeepWikiはどう使えるか?
- アーキテクチャ把握には非常に有効
- ユースケースや細部挙動はまだ人間の読解が必要かも
- 自分の理解補助として「併用」が最適
今後の展望
- 他のOSS(例:Kubernetesやargo-cdなど)でもDeepWikiとの比較をしてみたい
ここまで長文に付き合ってくださり、ありがとうございます!
Discussion