MCPで広がるLLM 〜Clineでの動作原理〜
この記事『Clineに全部賭ける前に 〜Clineの動作原理を深掘り〜』では、Clineの内部構造について解説しました。今回は、その中でも最近、特に注目されている機能の一つ、MCPについての概要、ならびにCline内部での実装方法について詳しく掘り下げていきます。
そもそもMCPとは
MCP(Model Context Protocol)はClineやCursorなどといった、LLMを使用しているクライアントがMCPサーバーと連携するためのプロトコルです。広義的に、MCPとはそのプロトコルを使用したサービスのことを指します。

MCPサーバーとはクラウド上のサービスやローカルで立ち上げているサーバーなどのことです。LLMがこのサーバーと連携することで、Notionのファイル編集やSupabaseのデータベースクエリ、Cloudflareのステータスチェック、ローカルのファイル編集などが可能になります。従来のLLMは学習したデータに基づいて「考える」ことしかできませんでしたが、外部と連携し、「行動する」能力を与えているのがMCPということです。
MCPが導入しやすい理由の一つとして、MCPのフォーマットが統一されていることがあげられます。MCPの詳細については@modelcontextprotocol で説明されています。このプロトコルのフォーマットが統一されていることで、開発側では使用するLLMのプロバイダーを変えたり、使用するMCPのサービスを切り替えるのが容易になっています。MCPのサーバーの方でもこのフォーマットに従い、コマンドを実行したりデータベースクエリの結果などを返すように実装されています。
ClineでMCPを使用する方法
ClineでMCPを使用するための手順は以下のとおりです:
-
Clineの拡張機能から「MCP Servers」セクションを選択する
- 参考として、MCPマーケットプレイスでも利用可能なMCPの一覧を確認できます(ただし、ここからは直接インストールできません)

-
使用したいMCPサーバーを選択する
- 拡張機能内で必要なMCPサーバー(例:GitHub、Notion、Supabaseなど)を見つけます
-
MCPサーバーをインストールする
- 選択したMCPサーバーの「Install」ボタンをクリックします
- 必要に応じて認証情報やAPIキーを設定します
-
Clineでの使用
- インストール完了後、Clineのチャットで使用できるようになります
- メッセージの中でMCPを使うように指示を出すと、Clineが自動的に処理します
-
MCPツールの使用例
- GitHubのMCPを使う場合は「このリポジトリのIssueを作成して」のように指示します
MCPの実用例
最初の図で挙げたようなMCPに加え、以下のようなことができます。
データ取得・分析系
- Sentry: アプリケーションのエラー情報をリアルタイムで取得し、LLMが自動的に解析・修正
- Firecrawl: 複数のウェブサイトをクロールしたり、Deep Researchで最新情報を収集・分析
- GitHub MCP: リポジトリの情報取得やPR作成、Issue管理などをLLMから直接操作
開発・運用支援系
- Kubernetes MCP: クラスタの状態監視やデプロイメント管理を自然言語指示で実行
ビジネスツール連携系
- Slack MCP: チャンネルの監視、メッセージ送信、スレッド管理などをLLM経由で自動化
- Google Drive MCP: ファイルの検索・作成・共有設定をLLMが自然言語で操作
また、複数のMCPを組み合わせることで、Clineだけで完結するSaaSビジネスの構築・運用なども可能になります:
- Firecrawl MCP: 競合他社の動向や市場トレンドの自動分析
- Stripe MCP: サブスクリプション課金や決済管理の自動化
- Supabase MCP: ユーザーデータやコンテンツのデータベース操作
- Cloudflare MCP: インフラ監視やDNS設定、CDN最適化
- SendGrid MCP: ユーザーへのオンボーディングメールや請求書の自動送信
以前まではFigmaで画面を制作したり、Perplexityでリサーチしたりなど、個別のプラットフォームを使用していたのがClineのプラットフォームから全てできるようになるわけです。
スマホではアプリをインストールすればネットバンキングでの振り込みができたり、最新のニュースにすぐアクセスできるように、ClineではMCPをインストールすれば同じような感じでデータベースに書き込みをしたり最新の情報がアクセスできるようになります。今ではスマホアプリがGoogleやAppleのストアに溢れかえっていますが、いずれはMCPも同じような感じでどんどんサービスが増え、便利になってくることが予想されます。MCPを有料で提供するのが新たなビジネスチャンスになるかもしれません。
MCPの実装方法
簡略化したコードを通し、ローカルのファイルを読み込むMCPサーバーとクライアント側の実装を紹介します。
ここではTypeScriptのSDKで書きました。
// サーバー側
const server = new McpServer({
name: "SimpleFileReader",
version: "1.0.0"
});
server.resource(
"file",
new ResourceTemplate("file://{filePath*}", { list: undefined }),
async (uri, { filePath }) => {
// ファイルを読み込む処理
const content = await fs.readFile(fullPath, 'utf-8');
return {
contents: [{
uri: uri.href,
text: content
}]
};
}
)
// クライアント側
const client = new Client(
{
name: "SimpleFileReaderClient",
version: "1.0.0"
},
)
const resource = await client.readResource("file:///example.txt");
この例で上げたのはResourceのエンドポイントで、Rest APIのGETリクエストと同じような感じで使用します。ここでは、file://{filePath*}のregexに合うリクエストにおいて、ファイルパス先のファイル情報が取得できます。
クライアントが取得できるリソースの種類は、以下のメソッドで取得できます。
const resources = await client.listResources();
Resource以外にも、ToolsのエンドポイントはPOSTのような感じでデータベース上の書き換えやコマンドを用いるときに使われ、PromptのエンドポイントではLLMがそのMCPに送れるようなプロンプトの例を取得できます。
詳細はMCPのドキュメントをご覧ください。
ClineにおけるMCPの動作原理
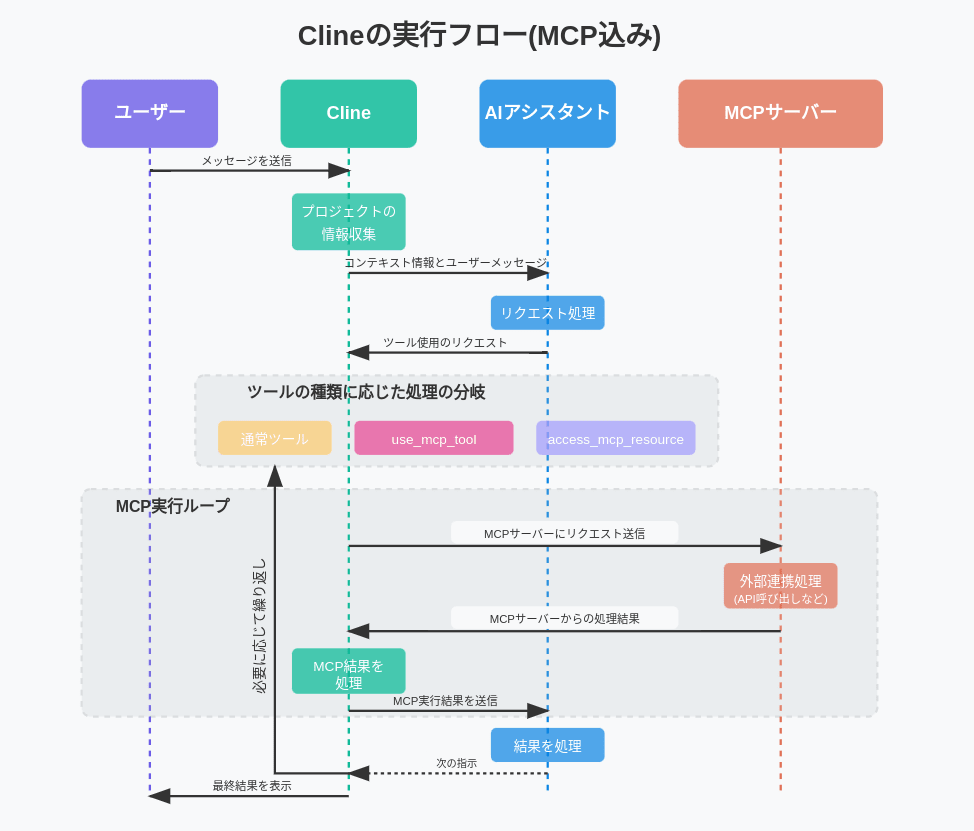
前回の記事で紹介した基本的な実行フローに加え、MCPの拡張機能がある場合は以下のようになります。通常ツールのループは割愛していることに注意して下さい。

システムプロンプトには、MCPがインストールされた場合にのみMCP関連の説明が追加されます。その際、使用できるMCPのサーバーやそのサーバーで使えるリソースとツールなどもプロンプトに追加されます。
MCPツールの使用例
<use_mcp_tool>
<server_name>weather-server</server_name>
<tool_name>get_forecast</tool_name>
<arguments>
{
"city": "Tokyo",
"days": 5
}
</arguments>
</use_mcp_tool>
このツールではweather-serverという天気予報を取得できるMCPサーバーからget_forecastというツールを使って、5日後までの東京の天気予報を取得できる例を示しています。
ClineでのMCP実装詳細
Cline.tsではMCP関連のツール、use_mcp_toolとaccess_mcp_toolは他のツールと同じような感じでUIに表示したり、ユーザーに許可を求めたりします。
Cline内ではMCPのSDKに従ってリクエストが送れればいいので、結構シンプルに実装されています。
以下、MCPを実際に使用している部分のコードを紹介します。
// Cline.ts
export class Cline {
// 他メソッド
async presentAssistantMessage () {
// 前処理、他ツールの処理
// MCP系のツール分岐
case "use_mcp_tool": {
// mcpツールの使用許可の確認や、syntaxエラーがあったときの処理等
// mcpツールの使用 (mcpHubの実装は次のスニペット参照)
const toolResult = await this.providerRef.deref()?.mcpHub?.callTool(server_name, tool_name, parsedArguments)
// 処理結果をUIに表示、AIプロバイダーに返信、チェックポイント作成等
}
case "access_mcp_resource": {
// mcpツールの使用許可の確認や、syntaxエラーがあったときの処理等
// mcpツールの使用
const resourceResult = await this.providerRef.deref()?.mcpHub?.readResource(server_name, uri)
// 処理結果をUIに表示、AIプロバイダーに返信
}
}
}
export class McpHub {
// フィールドの定義、ほかメソッド等
async readResource(serverName: string, uri: string): Promise<McpResourceResponse> {
// 接続したいMCPサーバーの検索
const connection = this.connections.find((conn) => conn.server.name === serverName)
// エラー処理等
// MCPサーバーにリクエストを送信
return await connection.client.request(
{
method: "resources/read",
params: {
uri,
},
},
ReadResourceResultSchema,
)
}
async callTool(serverName: string, toolName: string, toolArguments?: Record<string, unknown>): Promise<McpToolCallResponse> {
// 接続したいMCPサーバーの検索
const connection = this.connections.find((conn) => conn.server.name === serverName)
// エラー処理、requestへの引数の作成等
// MCPサーバーにリクエストを送信
return await connection.client.request(
{
method: "tools/call",
params: {
name: toolName,
arguments: toolArguments,
},
},
CallToolResultSchema,
{ timeout, },
)
}
}
MCPのマーケットプレイスを見ていたときに気づいたことですが、マーケットプレイスにはブラウザのコントロールができるpuppeteerのMCPが提供されています。
Cline内ではブラウザのアクションをPuppeteerを用いてCline内でツールの定義や処理、実装などの全てを行っていますが、これらを全てMCPサーバーに任せてしまうこともできそうです。(もちろん、Cline内で元から実装されていることで便利になっていますが)
まとめ
本記事では、Model Context Protocol (MCP) の概要とClineでの実装について解説しました。MCPによってLLMは単に「考える」だけでなく外部サービスと連携して「行動する」能力を取得し、統一されたプロトコルのフォーマットによって開発者はLLMプロバイダーやMCPサービスを柔軟に切り替えることができます。
今後、スマートフォンアプリがアプリストアに溢れたように、MCPも急速に拡大していくと思われます。これにより、LLMの活用範囲は大きく広がり、新たなビジネスチャンスも生まれるでしょう。
しかし、MCPによってLLMが強大な力を手に入れることによるリスクもたくさんあります。LLMが機密情報を変更してしまったり、サーバーをクラッシュさせてしまったり、勝手にクライアントにメールを送ったり。MCPを導入するエンジニアはこれらのリスクを承知の上、LLMの挙動をチェックしながら使用することをおすすめします。
Discussion