😎
Vue.js で子コンポーネントへ CSS を反映させる
結論
>>> を使ってみてだめだった。
::v-deep を使えば解決。
scoped を外せば、子コンポーネントへも今回のケースでは反映された。
しかしそれは絶対したくなかったので、調査した結果 ::v-deep に行き着いた。
補足
単にカルーセルを実現するなら、
Vuetify デフォルトのものを使えばよかったが、
今回はサムネイルを表示させたかったため vue-agile を採用。
swiper をもとにした、vue-awesome-swiper を初めは導入しようとしたが、
使い勝手が悪く今回は見送り。
環境
- Nuxt.js
- Vuetify
- Scss
- vue-agile
経緯
Nuxt で開発中に、カルーセルの導入に vue-agile を使った時にそれは起こった。
スライダーを送る next と prev の矢印は以下のように記述し、
差し込むことができる仕様なのだが、
<agile>
... <!-- slides -->
<template slot="prevButton">prev</template>
<template slot="nextButton">next</template>
</agile>
どうも位置が気に入らない。
よくあるスライダーの中段、左右に持ってきたい。
位置を調整できるオプションはないので、
公式の CodePen を参考に scopedCSS を記述してみる。
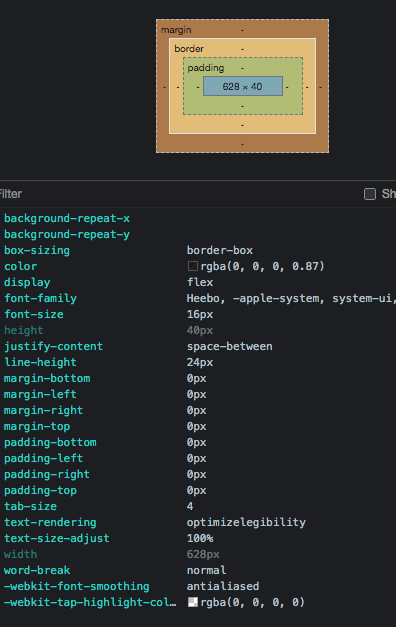
操作ボタンの要素は .agile__actions でラップされているので、
それのスタイルを調整する。
.agile__actions {
position: absolute !important;
z-index: 100 !important;
width: 100% !important;
top: 50% !important;
}
うん。全く効きやしねえ。
てか、そもそも適応すらされていない。
他のCSSで上書きされているとかではない。
どうやら vue-agile のコンポーネントも scopedCSS 設定されているみたいですね。
ということで、伝家の宝刀 >>> を使ってみるも効果なし。
どうやら >>> や /deep/ は効かないケースがあるそうで。
scoped を外すことも考えたがそれはどうも許せない。
結果 ::v-deep に行き着き解決しました。


Discussion