🐈
Vuetify で col の隙間を調整する
先に結論
pa-** とか使わずに、dense および no-gutters を使うことをお勧めします。
長い前置き
一生 Vuetify を使い続けようと感じている今日このごろ
Bootstrap と勝手が違うところが多く勉強の日々です。
さて、 v-col のパディングを狭くしたいときってありますよね!
絶対にあるはずです。無いわけがありません。
そんな時に Spacing を使って調整をすると、良くないことが起こるときがあります。
私はその災難に遭遇してしまったのです。
以下の動画ではわかりにくいですが、
ギャラリーを作ると両端の画像が微妙に細長い。
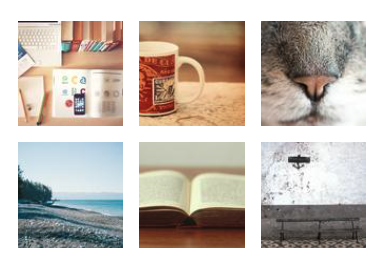
左の画像は左端に、右の画像は右端に変な隙間ができている。。。
pa-** で値を小さくすればするほど、隙間が開く。
思い切って、pa-0 にしたらこの有様。
_人人人人人人人人人人人人人人人人_
> 上段中央しか正方形じゃない! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
結論
dense および no-gutters を v-row につけましょう。
v-col のパディングを小さくしたいのに v-row をいじるのか。
ヨソウガイデース
比較を載せておきますのでご参考ください。
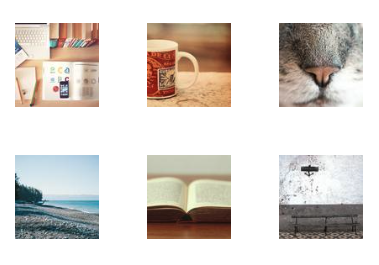
通常
<v-row dense>
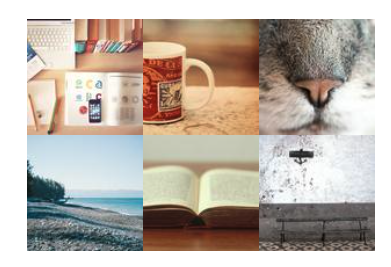
<v-row no-gutters>
さいごに
画像は Lorem Picsum さんを使わせていただいております。
プロトタイプ作成のとき便利ですよ。





Discussion